您想在客户在您的 WooCommerce 商店留下产品评论时向他们发送优惠券代码吗?
奖励在您的在线商店留下评论的客户可以建立忠诚度并带来更多销售。
在本文中,我们将向您展示如何在 WooCommerce 产品评论后发送优惠券。

为什么在客户留下评论后发送优惠券?
通常,当您在线购物时,您会希望在购买之前阅读其他客户的评论。正面评价有助于建立对您的业务和产品的信任和信心,当企业获得良好评价时,客户往往会花费更多。
但是,许多客户即使对您的业务感到满意,也不会留下评论。
鼓励客户留下评论的一个聪明方法是发送优惠券代码作为简单的感谢。
优惠券是宣传您的在线商店和增加销售额的好方法。WooCommerce 包含开箱即用的简单优惠券功能,您可以通过选择正确的WordPress 优惠券代码插件来获得更多功能。
手动向每个留下评论的客户发送消息可能会成为很多工作,因此我们将向您展示如何自动化该过程。
话虽如此,让我们看看当客户在您的WooCommerce 商店留下产品评论时如何轻松发送优惠券代码。
在 WooCommerce 产品评论后发送优惠券
您需要做的第一件事是安装并激活Uncanny Automator插件。Uncanny Automator 是最好的WordPress 自动化插件。
专业版与 WooCommerce 紧密集成,可让您为在线商店创建各种自动化工作流程。
有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您还将被要求安装 Uncanny Automator 的免费版本。该插件的轻量版本功能有限,但用作 Pro 版本的基础。
接下来,您需要导航到Automator » 许可证激活页面以输入您的许可证密钥。您可以在 Uncanny Automator 网站上的帐户下找到此信息。

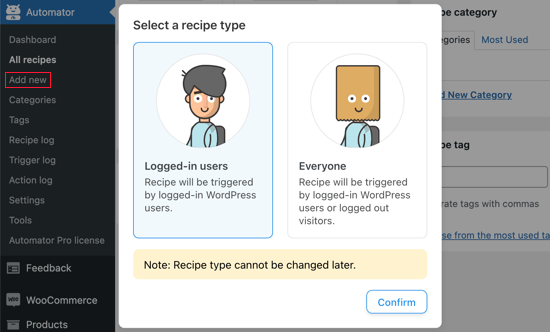
现在我们准备创建一个自动化的工作流程来发送优惠券代码。Uncanny Automator 称这些食谱。只需导航到Automator » 添加新页面即可创建您的第一个配方。
系统将要求您选择是要创建登录配方还是所有人配方。您应该选择“登录用户”,然后单击确认按钮。

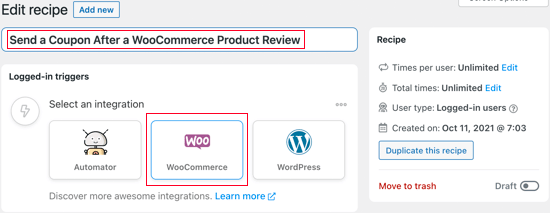
接下来,您需要输入食谱的标题。
你的客户不会看到这个,它是供你自己参考的。我们将把配方称为“在 WooCommerce 产品评论后发送优惠券”。

设置 Uncanny Automator 触发器
接下来,您需要选择将触发操作的条件。您应该通过单击“选择集成”下的 WooCommerce 图标开始。
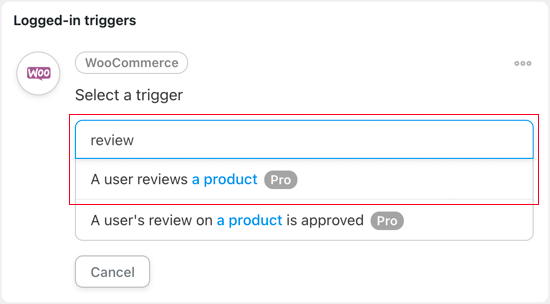
您现在将看到 WordPress 触发器列表。您需要搜索“评论”并选择名为“用户评论产品”的触发器。

如果您希望在发送优惠券代码之前批准用户的评论,请选择名为“用户对产品的评论已获得批准”的触发器。
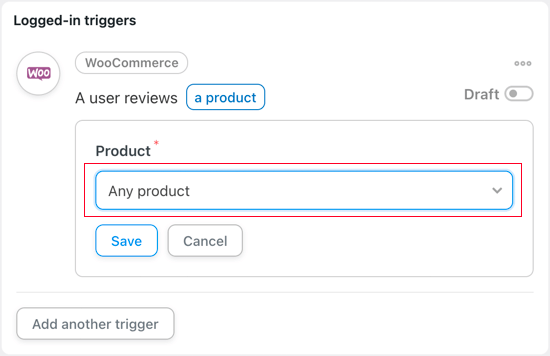
接下来,您需要选择当用户评论任何产品或仅某些产品时是否触发 Uncanny Automator 工作流程。对于本教程,我们将保留默认设置“任何产品”。

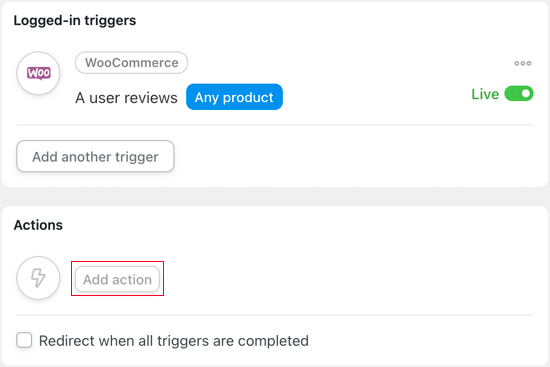
单击“保存”按钮后,您已成功设置此配方的触发器。
设置 Uncanny Automator 动作
现在是设置动作的时候了。这将需要更多的工作,因为您可以通过多种方式配置优惠券。您应该首先单击“添加操作”按钮。

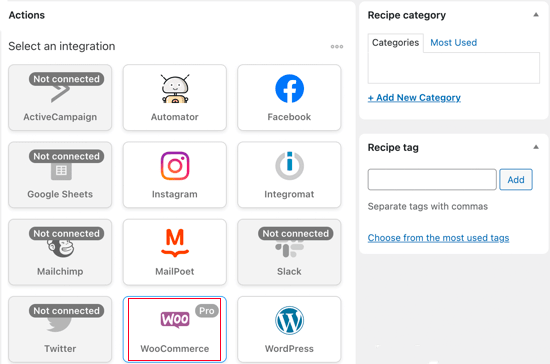
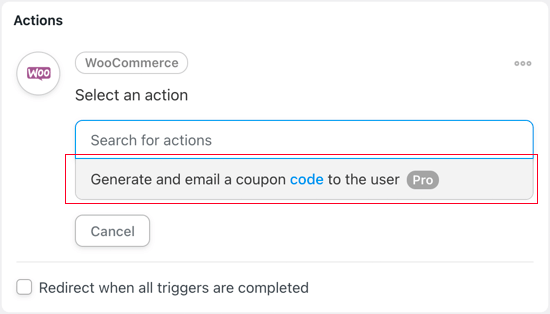
当用户留下产品评论时,操作将是发送 WooCommerce 优惠券代码。因此,您需要从集成列表中选择 WooCommerce。

只有一个 WooCommerce 操作可用,“生成优惠券代码并将其通过电子邮件发送给用户”。这正是我们想要做的,所以您现在应该选择该选项。

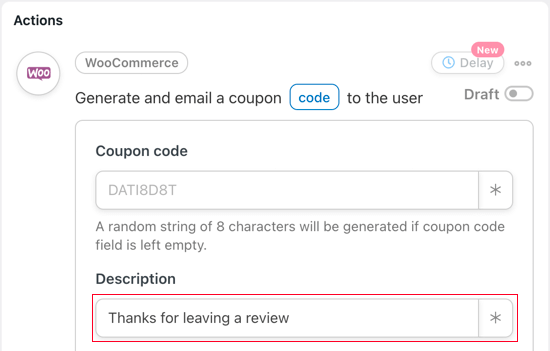
现在您需要决定要发送给客户的优惠券。如果您已经创建了优惠券,请在“优惠券代码”字段中输入其代码。
否则,您可以将自动生成的代码留在框中以创建新优惠券。这就是我们将为本教程做的事情。

接下来,您需要输入优惠券的描述。我们将其称为“感谢您留下评论”。
下一个字段允许您选择要提供的折扣类型。选项包括百分比折扣、固定购物车折扣、固定产品折扣和自定义值。

对于本教程,我们将选择“百分比折扣”。接下来,您需要输入您希望提供的折扣百分比。我们将输入 30 为客户提供 30% 的购买折扣。

您也可以选择提供免费送货服务。我们将不选中该框。
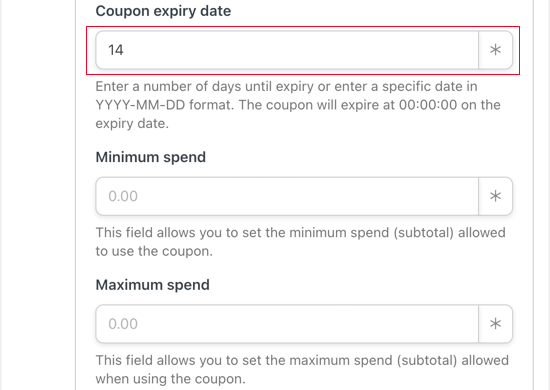
下一个字段可让您设置优惠券的到期日期。如果您不希望优惠券过期,请将该字段留空。
否则,您可以输入优惠券到期的天数或直接输入到期日期。如果您键入日期,则应确保使用格式 YYY-MM-DD。

我们将输入数字 14。这意味着优惠券将在我们将其发送给审阅者两周后到期。
您还可以设置优惠券的最低和最高消费金额。我们会将这些字段留空,以便优惠券适用于任何购买。
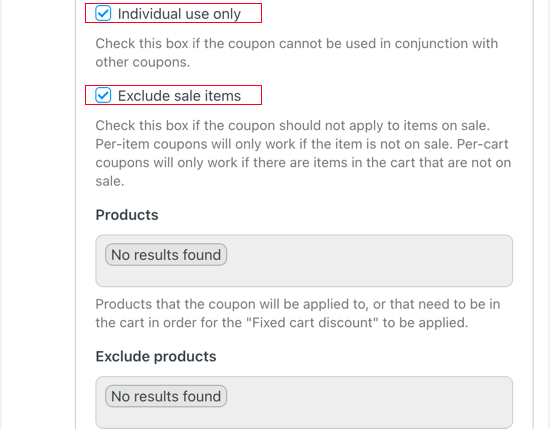
我们可以对优惠券应用许多其他限制。其中第一个是“仅供个人使用”。我们将选中该框,以便优惠券不能与同一购买的其他优惠券结合使用。

您还可以确保优惠券不能用于您的在线商店中已在销售的商品。我们会检查那个框。
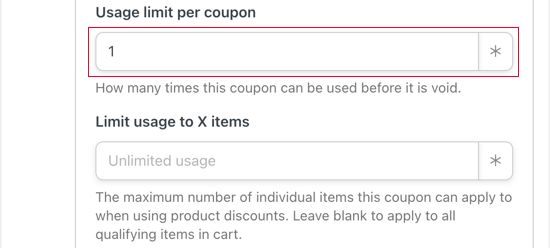
您可以将许多其他设置应用于您的优惠券,例如使其仅适用于某些产品的能力。我们将保持这些设置不变并向下滚动到“每张优惠券的使用限制”代码。
我们只想给产品评论者一个折扣,所以在“每张优惠券的使用限制”字段中,我们将输入数字 1。

您还可以限制用户在该交易中可以购买的商品数量。对于本教程,我们将该字段留空,以便他们可以购买任意数量的物品。
我们将滚动浏览更多设置,直到到达页面底部的电子邮件部分。
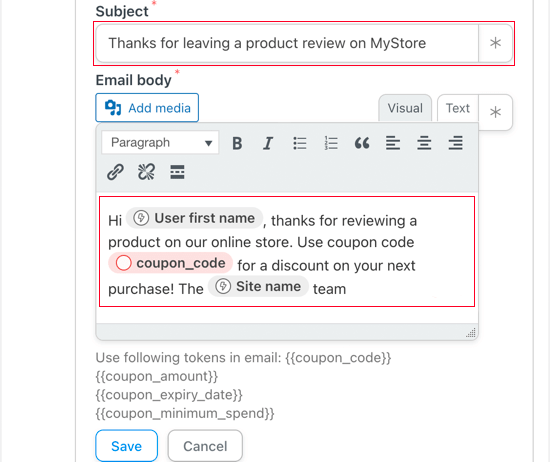
您需要在“主题”字段中输入电子邮件主题行。确保它清晰且具有描述性,以便您的客户更有可能打开电子邮件。

您还可以自定义电子邮件的正文。您可能要感谢客户留下产品评论,并让他们了解您发送给他们的优惠券代码。
确保单击“保存”按钮以保存您的操作设置。
激活 Uncanny Automator 配方
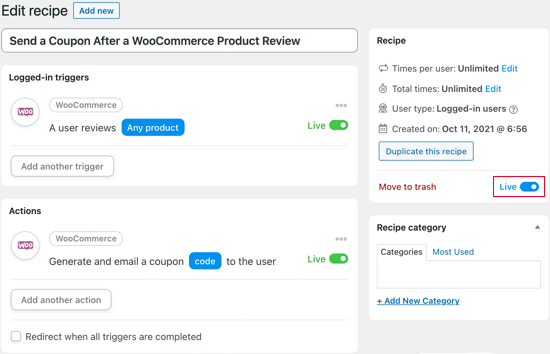
现在您的食谱已完成,但未激活。您需要将页面右侧的配方切换按钮从草稿切换到实时。

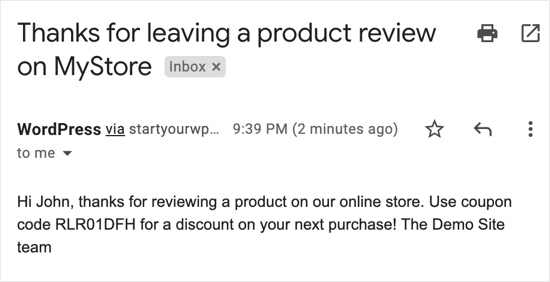
而已!现在您的食谱已经上线,下次有人留下产品评论时,他们会在收件箱中收到一个优惠券代码作为感谢。
为了测试这一点,我们在我们的测试 WooCommerce 商店上留下了产品评论,不久之后就收到了这封电子邮件。

我们希望本教程能帮助您了解如何在 WooCommerce 产品评论后发送优惠券。
您可能还想了解如何以正确的方式创建电子邮件通讯,或查看我们为您的商店列出的最佳 WooCommerce 插件列表。