您想在一行中显示您的表单吗?
单行表格为您的表格放置提供了更大的灵活性。这意味着您可以轻松地将表单添加到网站的高流量区域并提高转化率。
在本文中,我们将向您展示如何在 WordPress 中轻松地在一行中显示您的表单。

为什么在 WordPress 中显示单行表单?
在选择放置表单的位置时,单行表单为您提供了更大的灵活性。由于这种形式的样式只有一行,因此它们不会占用太多空间,并且可以轻松地与您现有的内容集成。
电子邮件通讯注册表单通常显示在博客文章内容上方或下方的单行中。单行表单也适用于登录页面、联系页面和您网站上的其他重要页面。
除了产生更多订阅者和潜在客户之外,您还可以将任何类型的表单转换为单行表单。例如,将您的联系表单显示在一行中以节省页面空间可能是有意义的。
话虽如此,让我们向您展示如何在您的WordPress 网站上显示单行表单。
在 WordPress 中创建单行表单
对于本教程,我们将使用WPForms插件来创建单行表单。它是超过 500 万个网站使用的 WordPress最佳潜在客户生成插件。

您可以使用拖放构建器为您的站点快速创建任何表单。此外,它还与流行的电子邮件营销工具集成,因此您可以轻松地增加您的电子邮件列表。
该插件有一个具有更多功能的高级版本,但我们将在本教程中使用精简版,因为它允许您创建一个简单的表单并将其连接到Constant Contact以生成潜在客户。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们的初学者指南,了解如何安装 WordPress 插件。
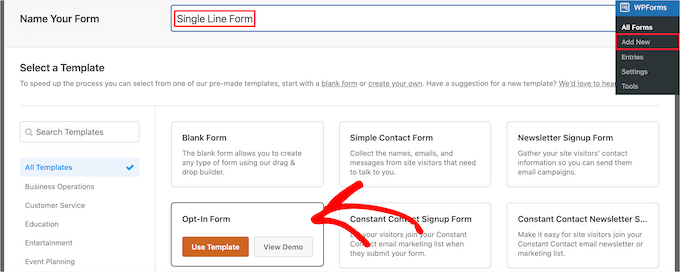
之后,在您的 WordPress 管理面板中转到WPForms » Add New并为您的表单命名。然后,您需要选择表单模板。
我们将选择“选择加入表格”模板。只需将鼠标悬停在模板上,然后单击“使用模板”按钮。

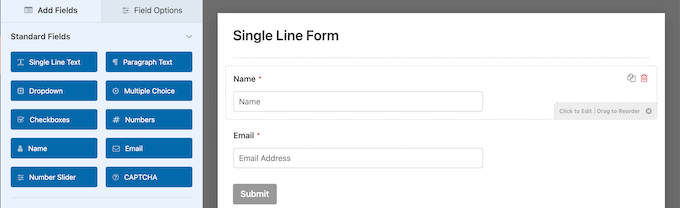
这将打开拖放表单构建器。
您会看到我们选择的模板自动包含名称和电子邮件字段以及一个提交按钮。

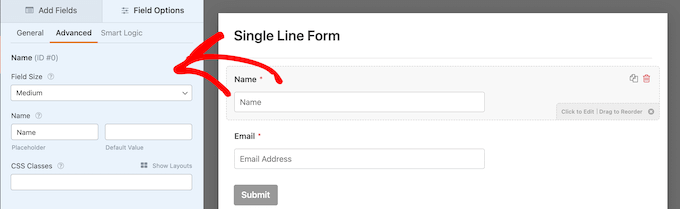
每个字段都可以通过单击它们并在左侧列中进行更改来进行编辑。
您还可以拖放字段以更改其顺序。

完成自定义字段后,您可以在一行中显示表单。
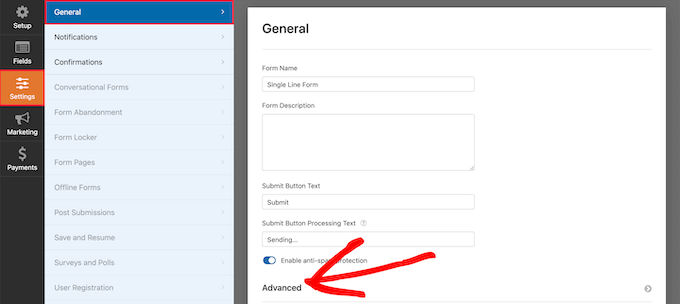
为此,请转到设置»常规,然后单击“高级”下拉选项卡。

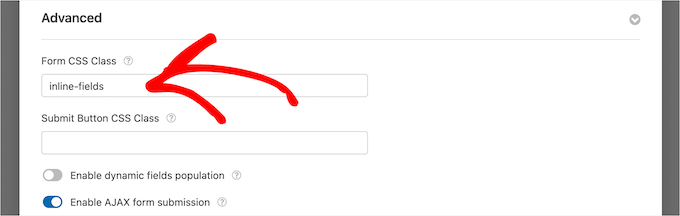
接下来,在“Form CSS Class”框中输入“inline-fields”(不带引号)。
这会将 CSS 类应用于表单。由于 WPForms 包含“inline-fields”类的样式,它会自动使您的整个表单在一行上很好地显示。

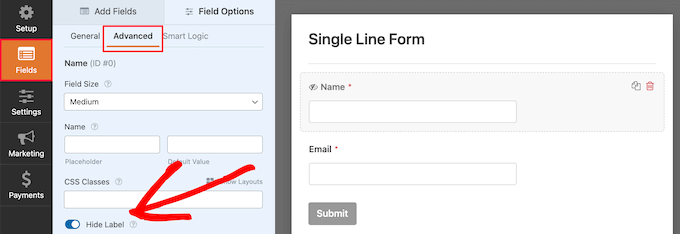
之后,您可以通过隐藏字段标签来使表单更小。
只需单击“字段”导航选项,然后选择“高级”菜单选项,然后单击“隐藏标签”切换以将其打开。

然后,您需要对所有表单字段标签执行相同的操作。
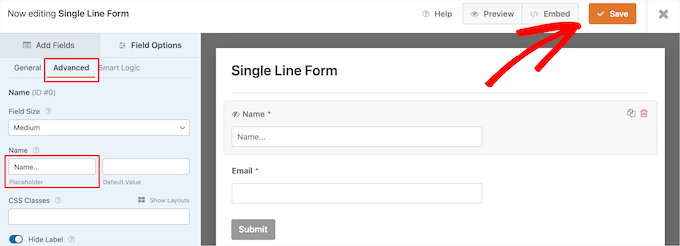
之后,在同一“高级”部分,您可以在“占位符”框中输入文本。
这会告诉您的用户每个表单字段的用途。

完成自定义表单后,请务必单击“保存”按钮以保存更改。
如果您使用表单来生成潜在客户,则可以将表单连接到您的电子邮件营销提供商。有关更多详细信息,请参阅我们的指南,了解如何以正确的方式创建电子邮件通讯。
将单行表单添加到 WordPress 网站
现在,是时候将单行表单添加到您的网站了。您可以将其添加到任何页面、帖子或小部件区域。
我们会将其添加到现有页面,但如果您将其添加到WordPress 博客的另一个区域,过程将类似。
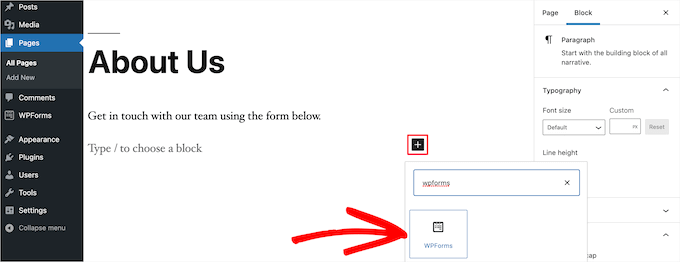
只需打开您希望显示单行表单的页面,单击“加号”添加块图标,然后搜索“WPForms”。

然后,单击“WPForms”块将其添加到您的站点。
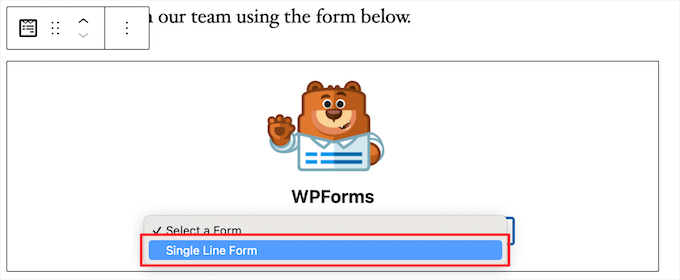
这会弹出一个下拉框来选择您之前创建的单行表单。

选择表单后,插件将在内容编辑器中加载表单的预览。然后,单击“更新”或“发布”按钮以使您的新表单生效。
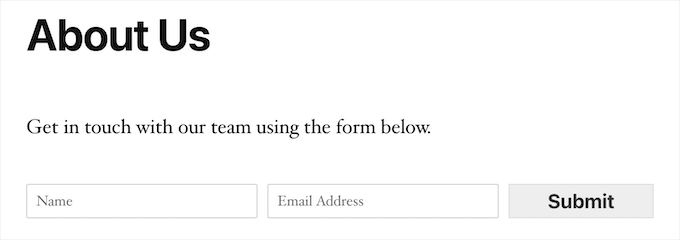
现在,您可以访问您的网站以查看您的新表单。

我们希望本文能帮助您了解如何在 WordPress 中以单行形式显示表单。您可能还想查看我们关于如何获得免费电子邮件域的指南,以及我们专家挑选的带有免费选项的最佳虚拟商务电话号码应用程序。