您想以网格布局显示 WordPress 帖子吗?
在 WordPress 中显示帖子时,网格布局为您提供了更大的灵活性。这在创建自定义页面时会很有帮助。
在本文中,我们将向您展示如何在您网站的任何位置以网格布局轻松显示您的 WordPress 帖子。

什么时候需要 WordPress 的网格布局?
每个WordPress 主题都支持博客文章的传统垂直布局,这适用于大多数类型的网站。但是,这种布局可能会占用大量空间,尤其是在您有很多帖子的情况下。
如果您正在为您的站点创建自定义主页,那么您可能希望使用网格布局来显示您最近的帖子。
这将为您提供更多空间来将其他元素添加到您的主页。
此外,您的帖子网格将突出显示您的特色图片,因此它具有视觉吸引力且可点击。您还可以使用帖子网格来展示您的创意组合和其他类型的自定义内容。
许多杂志主题和摄影主题已经使用基于网格的布局来显示帖子。但是,如果您的主题不支持此功能,则需要添加它。
话虽如此,让我们向您展示如何在网格布局中显示您的 WordPress 帖子。只需使用下面的快速链接直接跳转到您要使用的方法。
使用 WordPress 块编辑器创建网格布局
使用 Post Grid 插件创建网格布局
使用 SeedProd 页面构建器创建网格布局
通过向 WordPress 添加代码来创建网格布局
方法 1. 使用块编辑器创建 WordPress 后网格布局
这种方法让您可以使用WordPress 块编辑器在帖子网格布局中简单地显示您的帖子和缩略图。有一个内置的后网格块,可让您创建自己的网格。
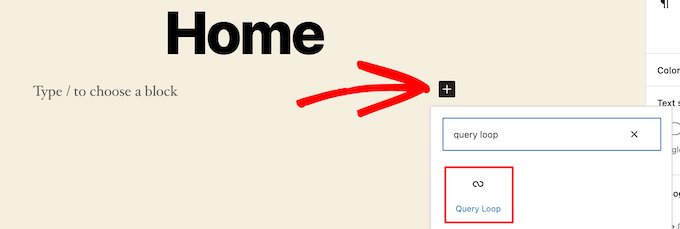
为此,打开您要编辑的页面,然后单击“加号”添加块按钮并搜索“查询循环”,然后单击块添加它。

此块将您的帖子循环添加到您的页面。
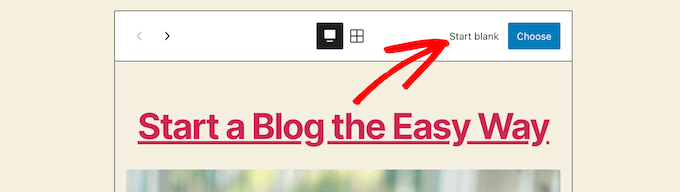
然后,单击块顶部的“开始空白”选项以创建后网格。

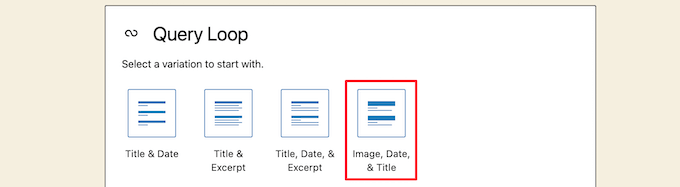
这提供了一些不同的选择,具体取决于您希望在帖子网格中显示的信息类型。
我们将选择“图像、日期和标题”选项,但您可以选择您喜欢的任何内容。

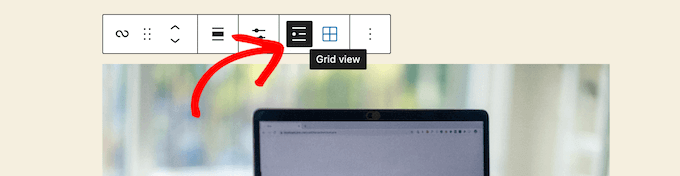
之后,将鼠标悬停在图像上并选择“网格视图”选项。
这会将您的列表变成一个帖子网格。

接下来,您可以自定义要显示的信息。
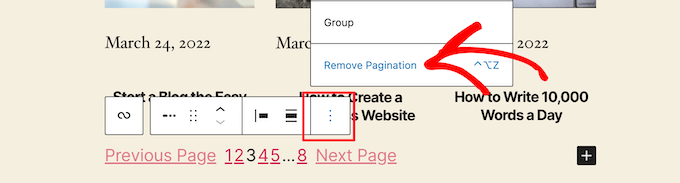
首先,我们要删除块底部的分页。为此,只需单击它,然后单击“三点”选项菜单。
然后,单击“删除分页”。

这将自动从块中删除元素。
您可以以相同的方式从帖子中删除日期,或为访问者留下更多帖子信息。
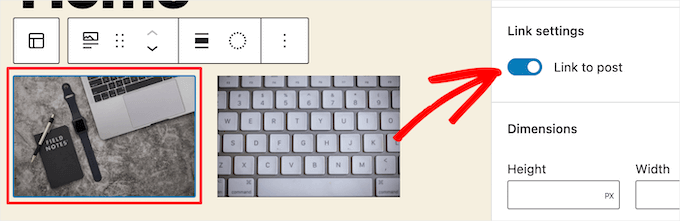
接下来,我们将添加指向帖子缩略图和帖子标题的链接。
只需单击您的帖子缩略图,然后在右侧选项面板中打开“链接到帖子”切换。

然后,为您的帖子标题做同样的事情。
完成后,单击“更新”或“发布”按钮以使您的帖子网格生效。
现在,您可以访问您的WordPress 网站以查看您的新 WordPress 帖子网格。

您可以将此块添加到任何页面或帖子。如果您想将此用作您的博客存档页面,那么您可以查看我们的指南,了解如何在 WordPress 中为博客文章创建单独的页面。
方法 2. 使用 Post Grid 插件创建 WordPress Post Grid 布局
此方法提供了一种简单的方法来添加可自定义的帖子网格,您可以在网站的任何位置添加该网格。
您需要做的第一件事是安装并激活Post Grid插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
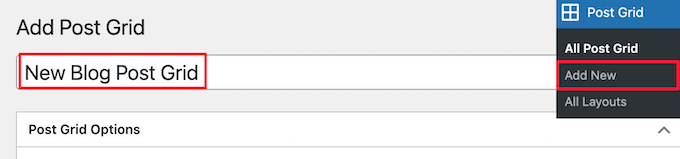
激活后,您需要访问Post Grid » Add New以创建您的第一个 post 网格。
然后,给你的帖子网格一个标题。这不会出现在您页面上的任何位置,只是为了帮助您记住。

在此下方,您会发现帖子网格设置分为具有多个选项卡的不同部分。
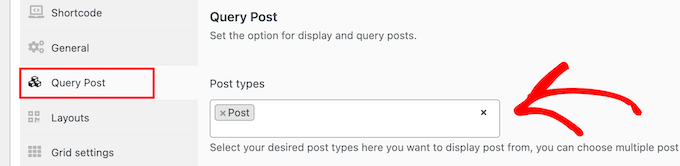
首先,您需要单击“查询帖子”选项卡。您将在此处定义要在“帖子类型”框中显示的帖子类型。
默认情况下,它只会显示帖子,但您可以添加页面甚至自定义帖子类型。

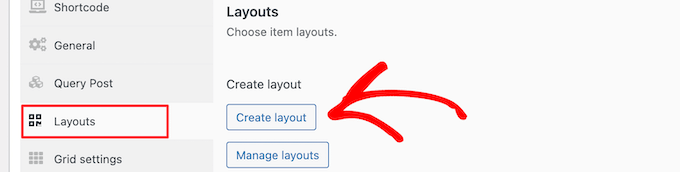
之后,您需要单击“布局”选项卡。
然后,单击“创建布局”按钮。这将在新窗口中打开。

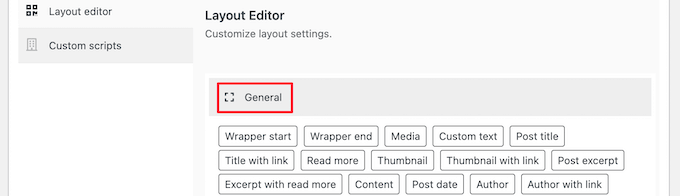
您需要命名您的布局。然后,单击“常规”选项,它将打开一个标签列表。
这些标签是将显示在您的帖子网格中的信息。

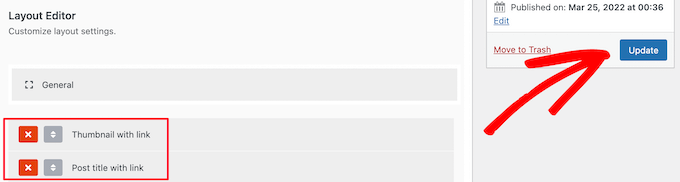
我们将选择“带有链接的缩略图”选项和“带有链接的帖子标题”选项。
然后,单击“发布”或“更新”以保存您的布局。

现在,返回上一个选项卡中的原始帖子网格编辑器,您可以选择一个新的布局选项。
只需单击屏幕底部“项目布局”部分中的新布局。

接下来,单击“项目样式”选项卡。在这里您可以设置网格的大小。
默认设置应该适用于大多数网站,但如果不是,那么您可以在此处更改它们。

完成后,单击页面顶部的“发布”按钮,您的网格将准备好添加到您的WordPress 博客。
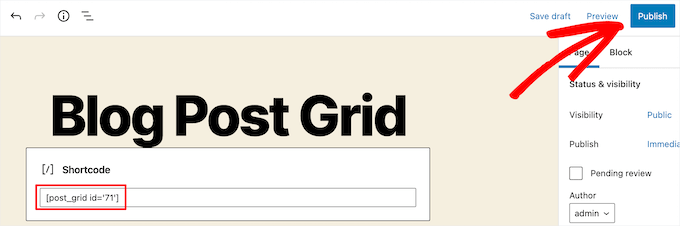
现在,您需要单击“短代码”选项卡,然后将短代码复制到“发布网格短代码”框中。

之后,打开要显示帖子列表的页面,然后单击“加号”添加块按钮。
然后,搜索“短代码”并选择“短代码”块。

接下来,将您之前复制的短代码粘贴到框中。
然后,单击“更新”或“发布”按钮。

现在,您可以查看您的页面以实时查看您的 WordPress 帖子网格布局。

方法 3. 使用 SeedProd Page Builder 插件创建 WordPress 后网格布局
创建后网格布局的另一种方法是使用SeedProd页面构建器插件。它是市场上超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。

SeedProd 可帮助您轻松创建自定义页面,甚至完全自定义 WordPress 主题,而无需编写任何代码。您可以使用该插件创建您想要的任何类型的页面,例如404 页面、即将推出的页面、登陆页面等。
要了解更多信息,请参阅我们关于如何在 WordPress 中创建自定义页面的指南。
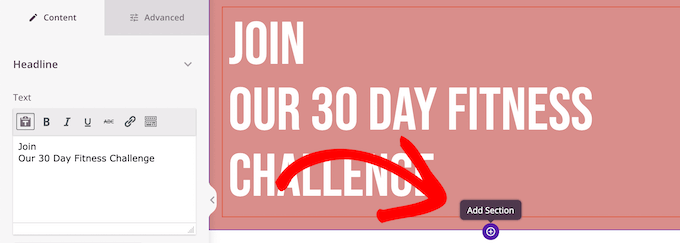
在 SeedProd 构建器中,当您自定义页面时,只需单击页面上任意位置的加号“添加部分”按钮。

这将弹出一个添加新块的选项。
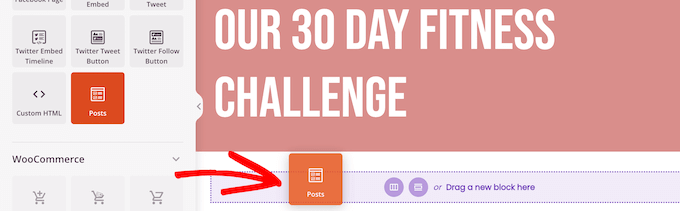
接下来,将“帖子”块拖到您的页面上,它会自动将帖子列表添加到您的页面。

现在,您可以使用左侧选项面板自定义此块。
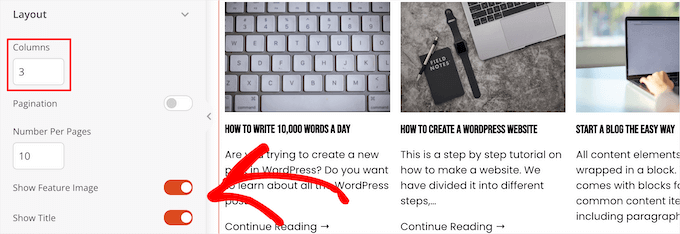
首先,向下滚动到“布局”部分。在这里,您可以设置博客帖子网格的列数,并打开“显示特征图像”和“显示标题”切换。

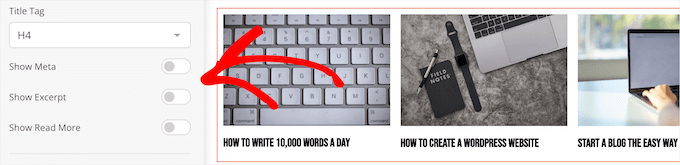
接下来,向下滚动到“显示摘录”切换和“显示阅读更多”切换并将它们关闭以创建简单的博客文章网格布局。

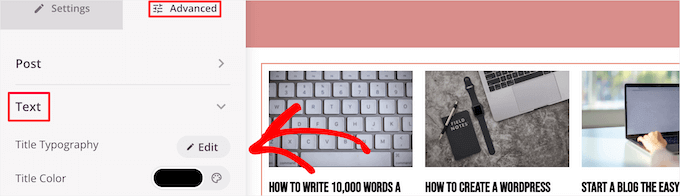
如果要自定义配色方案、文本等,请单击左侧列顶部的“高级”选项卡。
然后,单击“文本”下拉菜单并进行更改。

您可以根据需要继续自定义页面和博客文章网格布局。
完成后,单击“保存”按钮并选择页面顶部的“发布”下拉菜单以使您的更改生效。
现在,您可以在您的网站上查看新的帖子网格。

方法 4. 通过向 WordPress 添加代码来创建 WordPress 后网格布局
这种方法需要对如何向 WordPress 添加代码有一些基本的了解。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
在添加代码之前,您需要创建一个新的图像尺寸,用于您的帖子网格。要了解更多信息,请参阅我们的指南,了解如何在 WordPress 中创建其他图像大小。
接下来,您需要找到正确的 WordPress 主题文件,您将在其中添加代码片段。例如,您可以将它添加到您的 single.php 中,这样它就会出现在您所有帖子的底部。
您还可以创建自定义页面模板并使用它来显示带有缩略图的博客文章网格布局。
要了解更多信息,请参阅我们的WordPress 模板层次结构备忘单,以帮助找到正确的主题模板文件。
完成后,您可以开始向 WordPress 添加代码。由于代码片段很长,我们将逐节分解。
首先,将以下代码片段添加到您的主题模板文件中。
此代码段设置后循环查询。如果您愿意,您可以更改“posts_per_page”变量以在每页显示更多帖子。
然后,将以下代码片段添加到您的主题模板文件中。
此代码片段为我们的帖子创建了两列,并将显示标题和帖子图片。它还创建了一个 CSS 类,我们稍后将向您展示如何设置样式。
它还引用了“postimage”,因此您需要将其更改为您之前创建的图像大小的名称。
之后,在末尾添加以下代码片段。
此代码片段只是关闭循环。它还提供了添加帖子导航的选项,但大多数网站所有者为此使用不同的插件,因此我们没有包含它以避免代码冲突。
这是最终代码片段的整体外观。
现在,您需要将以下 CSS 添加到您的网站,以确保您的帖子网格显示良好。
如果您以前没有这样做过,请参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
#gridcontainer{ margin: 20px 0; width: 100%; }#gridcontainer h2 a{ color: #77787a; font-size: 13px;}#gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0;}#gridcontainer .griditemright{ float: left; width: 278px;}#gridcontainer .postimage{ margin: 0 0 10px 0;}
您可以修改不同的 CSS 选择器,以查看它们如何更改 post 循环的不同元素。
我们希望本文能帮助您了解如何以网格布局显示您的 WordPress 帖子。您可能还想查看我们关于如何选择最佳网页设计软件的指南以及我们为小型企业挑选的最佳实时聊天软件的专家。