通常在阅读WordPress 教程时,您可能会被要求在主题的 functions.php 文件或特定于站点的插件中添加自定义代码片段。
问题是即使是最轻微的错误也会破坏您的网站。
在本文中,我们将向您展示一种在 WordPress 中添加自定义代码而不会破坏您的网站的简单方法。

自定义代码片段的问题(以及如何修复它)
通常,您会在 WordPress 教程中找到代码片段,其中包含将它们添加到主题的functions.php文件或特定于站点的插件的说明。
最大的问题是,即使自定义代码片段中的一个小错误也会破坏您的 WordPress 网站并使其无法访问。
更不用说,如果您更新您的 WordPress 主题,那么您的所有自定义设置都会被删除。
另一个问题是,如果您在特定于站点的插件中添加多个代码片段,则可能难以管理文件。
幸运的是,用户可以更轻松地在 WordPress 中添加和管理自定义代码片段。
WPCode是超过 100 万个 WordPress 网站使用的最流行的代码片段插件。它可以轻松地在 WordPress 中添加代码片段,而无需编辑主题的 functions.php 文件。

WPCode 还可以轻松地将Google Analytics、Facebook Pixel、Google AdSense等的跟踪代码添加到您网站的页眉和页脚区域。
您永远不必担心破坏您的网站,因为智能代码段验证可帮助您防止常见的代码错误。
此外,WPCode 带有一个内置的片段库,您可以在其中找到所有最流行的 WordPress 代码片段,例如禁用 REST API、禁用评论、禁用 Gutenberg、允许上传 SVG 文件等等。这消除了为每个功能请求安装单独插件的需要。
最好的部分是您可以从一个中央屏幕管理所有代码片段并添加标签来组织它们。
话虽如此,让我们看看如何使用 WPCode 在 WordPress 中轻松添加自定义代码片段。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
在 WordPress 中添加自定义代码片段
您需要做的第一件事是在您的网站上安装并激活WPCode插件。
有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
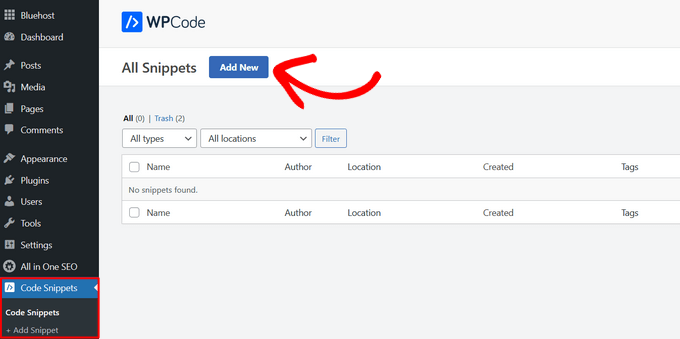
激活后,该插件将在您的 WordPress 管理栏中添加一个标有“代码片段”的新菜单项。单击它将显示您保存在站点上的所有自定义代码片段的列表。
由于您刚刚安装了插件,因此您的列表将为空。
继续并单击“添加新”按钮以在 WordPress 中添加您的第一个自定义代码片段。

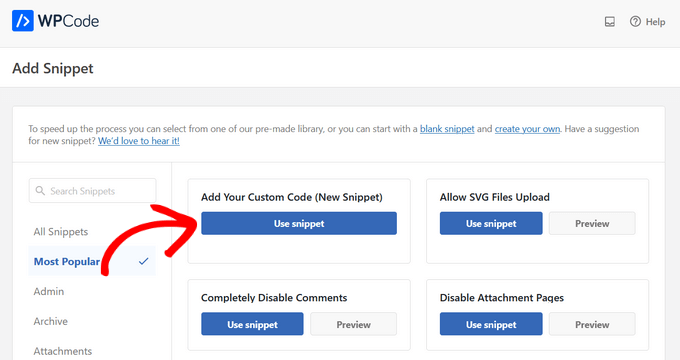
这将带您进入“添加片段”页面。在这里,您可以从预制库中选择代码片段或添加您的自定义代码。
要添加自定义代码,请单击“添加自定义代码(新代码段)”选项下方的“使用代码段”按钮。

您需要首先输入自定义代码片段的标题。这可以是任何可以帮助您识别代码的东西。
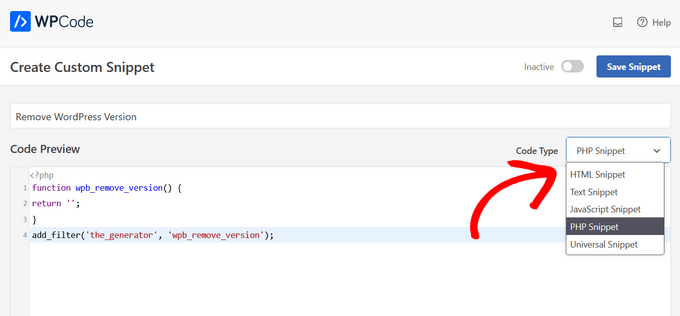
之后,您可以将代码片段复制并粘贴到代码框中。请务必从右侧的下拉菜单中选择正确的代码类型。

在上面的屏幕截图中,我们添加了一个自定义代码片段以从我们的测试站点中删除 WordPress 版本号。
function wpb_remove_version() {return ”;}add_filter(‘the_generator’, ‘wpb_remove_version’);
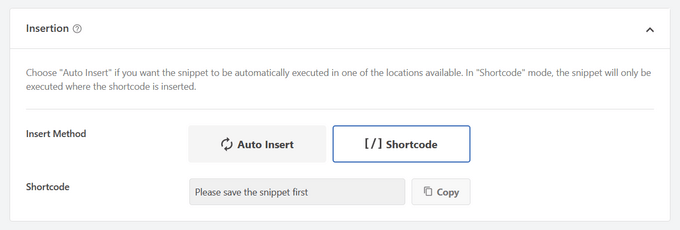
在代码框下方,您将看到插入选项。有两个主要的插入选项:自动插入和简码(默认)。

如果您选择“自动插入”方法,代码段将自动插入并在您的网站上执行。
您只能在 WordPress管理区域、网站前端或任何地方自动运行该代码段。如果您不确定,请选择默认的“到处运行代码段”选项。
使用“短代码”方法,不会自动插入代码段。保存代码段后,您将获得一个特定于该代码段的短代码,您可以在您网站的任何位置使用该代码。
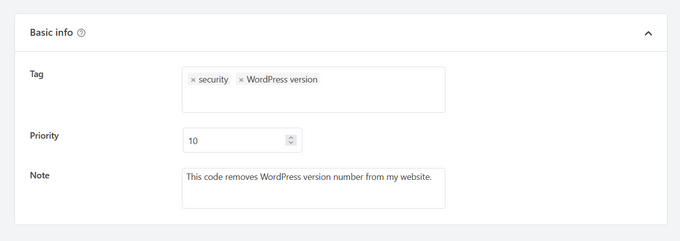
当您进一步向下滚动时,您将看到一个“基本信息”区域。您可以在此处添加任何内容,以帮助您了解此代码的作用、您在哪里找到它以及为什么要将它添加到您的网站。

您还可以将标签分配给您的代码片段。这将帮助您按主题和功能对代码片段进行排序。
当您想在同一位置显示多个片段时,优先级字段允许您控制片段的执行顺序。默认情况下,所有片段的优先级为 10。如果您希望片段比其他片段更早显示,只需将片段优先级设置为较低的数字,例如 5。
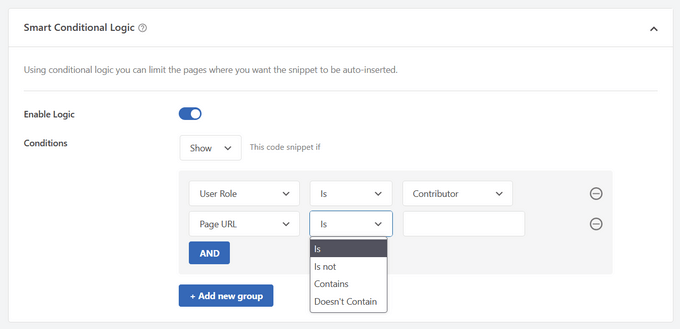
最后,您可以使用强大的“智能条件逻辑”部分根据一组规则显示或隐藏自动插入的片段。

例如,您可以仅向登录用户显示代码片段,仅在特定页面 URL 上加载代码片段等等。
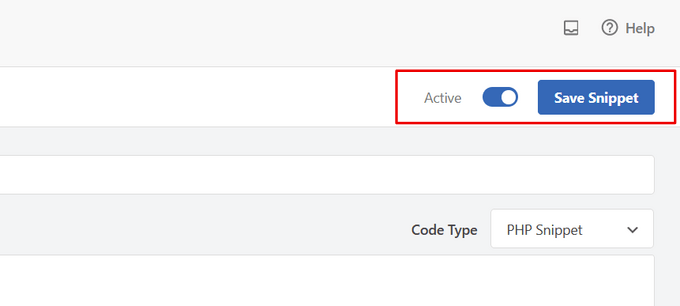
选择完选项后,将右上角的开关从“非活动”切换到“活动”,然后单击“保存片段”按钮。

如果您想保存代码片段而不激活它,只需单击“保存片段”按钮。
保存并激活代码段后,它将自动添加到您的站点,如果这是您选择的插入方法,或显示为短代码。
处理自定义代码中的错误
通常,如果您在特定于站点的插件或主题文件中添加自定义代码时出错,那么它会立即使您的站点无法访问。
您将开始在您的站点上看到语法错误或500 内部服务器错误。要解决此问题,您需要使用FTP 客户端手动撤消您的代码。
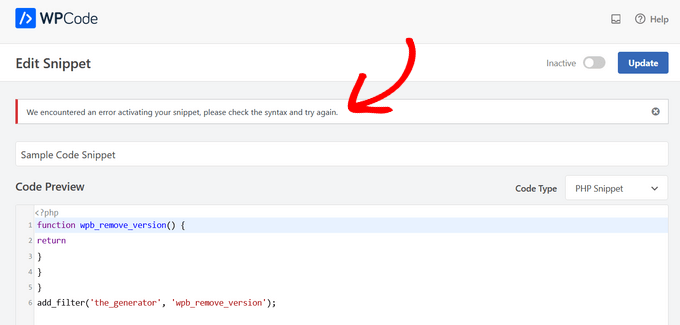
WPCode 插件的巧妙之处在于它会自动检测代码中的语法错误并立即停用它。

它还会向您显示有用的错误消息,以便您调试错误。
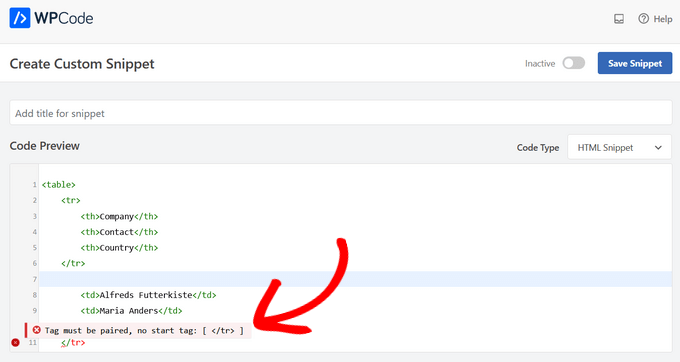
WPCode 的智能代码片段验证还将在您添加自定义代码时检测任何错误。

将鼠标悬停在错误上将显示帮助您修复它的说明。
管理您的自定义代码片段
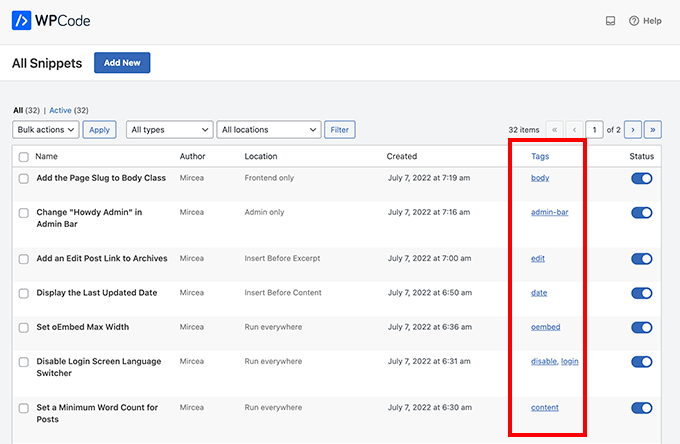
WPCode 插件提供了一个简单的用户界面来管理您在 WordPress 中的自定义代码片段。
您可以保存代码片段而不在您的网站上激活它们,然后随时激活或停用该片段。还可以按类型和位置过滤代码片段,并使用标签轻松组织您的代码片段。

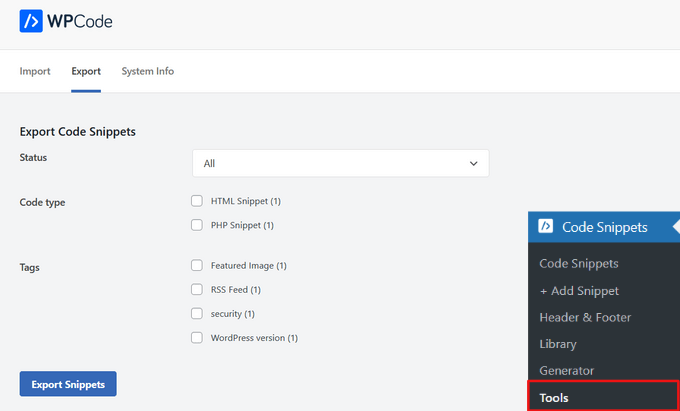
您还可以导出特定的代码片段或批量导出所有代码片段。
只需转到代码片段 » 工具并单击“导出”选项卡。

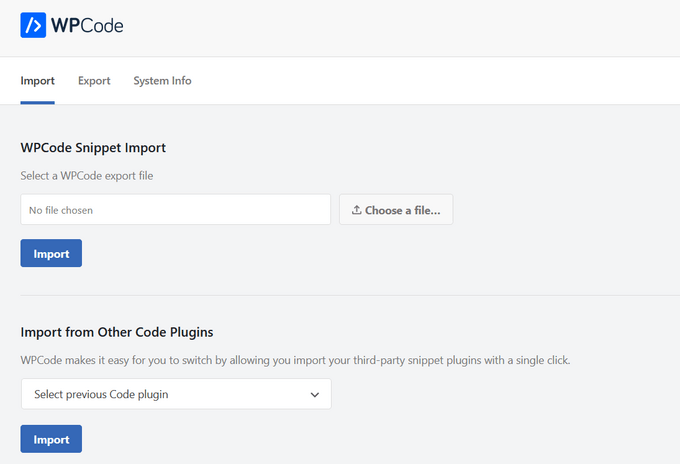
如果您要将网站移动到不同的服务器,您可以轻松地将代码片段导入新网站。
只需访问代码 片段 » 工具»导入页面并上传导出文件。

我们希望本文能帮助您了解如何在 WordPress 中轻松添加自定义代码。想在您的网站上试验一些代码片段吗?查看我们的 WordPress 函数文件非常有用的技巧列表,不要忘记查看我们的加速 WordPress 站点的终极指南。