您需要在 WordPress 中添加下划线或对齐文本吗?
WordPress 过去在可视化编辑器中同时具有对齐和下划线文本按钮。但是,它们已被删除并且不再可用。
在本文中,我们将向您展示如何在 WordPress 中添加下划线和对齐文本按钮。

为什么要在 WordPress 中添加下划线和对齐文本按钮?
您想在WordPress 网站上编辑帖子和页面时恢复缺少的下划线和对齐按钮吗?这些按钮已从WordPress 4.7的帖子编辑器中删除,但幸运的是有一种方法可以将它们恢复。
但是,有几个原因你应该考虑不在你的网站上强调和证明文本。
首先,带下划线的文本可能看起来像链接,当用户认为链接不起作用时,他们可能会感到沮丧。此外,两端对齐的文本会使您的内容更难阅读,尤其是在小屏幕上。
话虽如此,让我们看看如何在 WordPress 中添加下划线和对齐文本按钮。我们将向您展示如何为块编辑器和经典编辑器执行此操作。我们还将向您展示如何使用键盘快捷键为文本添加下划线和对齐文本,而无需使用按钮。
使用键盘快捷键为文本添加下划线和对齐
将下划线和对齐文本按钮添加到块编辑器
将下划线和对齐文本按钮添加到经典编辑器
使用键盘快捷键为文本添加下划线和对齐
您不需要插件或工具栏图标来为 WordPress 中的文本添加下划线或对齐文本。相反,您可以简单地使用键盘快捷键。
要给文本加下划线,只需在 WordPress 中选择要加下划线的文本,然后在 Windows 上按Ctrl+U或在 Mac上按Command+U 。而已。此键盘快捷键适用于块编辑器和经典编辑器。
还有另一个用于对齐文本的键盘快捷键。只需选择文本,然后在 Windows 中按Shift+Alt+J或在 Mac 上按Command+Option+J,您的文本就会对齐。
但是,用于对齐文本的键盘组合仅适用于经典编辑器。如果您使用块编辑器,那么您将无法使用键盘快捷键来证明文本的合理性,并且应该使用下面的插件方法。
将下划线和对齐文本按钮添加到块编辑器
首先,您需要安装并激活Gutenberg Block Editor Toolkit – EditorsKit插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,插件将在使用WordPress 块编辑器时提供下划线、对齐和其他格式化功能。
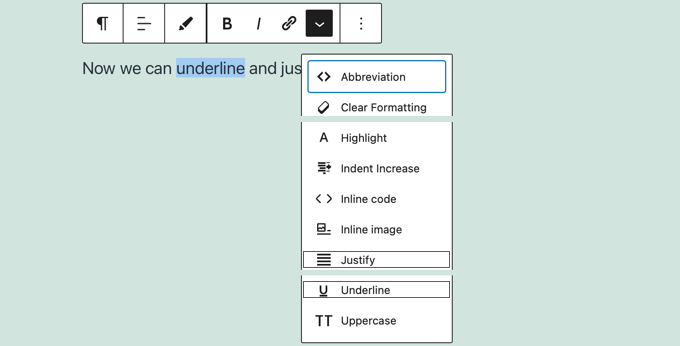
这些附加图标不能直接添加到块编辑器的工具栏中,但是当您单击工具栏上的“显示更多块工具”向下箭头时,您会发现额外的选项。

要为文本添加下划线,您应该首先选择文本,然后单击“显示更多块工具”向下箭头,然后从下拉菜单中单击“下划线”。
要对齐段落,首先确保您的光标在该段落中。然后单击“显示更多块工具”向下箭头并从下拉菜单中选择“对齐”。
将下划线和对齐文本按钮添加到经典编辑器
如果您使用的是经典编辑器,那么您应该首先安装并激活高级编辑器工具插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
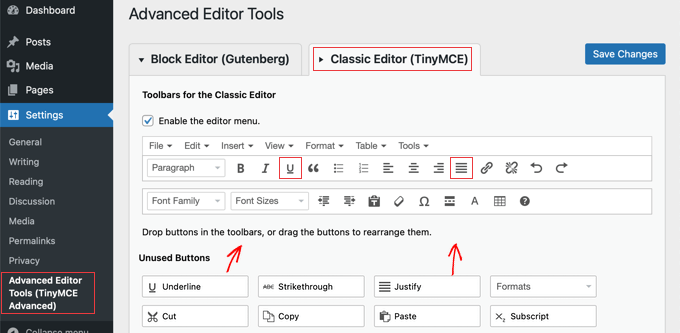
激活后,您需要导航到管理菜单中的设置»高级编辑器工具(TinyMCE Advanced)。接下来,您需要单击页面顶部的“经典编辑器 (TinyMCE)”选项卡。
您会注意到 WordPress 经典编辑器的预览。在预览下方,它将显示所有未使用的按钮。
现在您需要从“未使用的按钮”框中拖放下划线和对齐文本按钮到帖子编辑器。

完成后,请确保单击屏幕顶部的“保存更改”按钮以存储新设置。
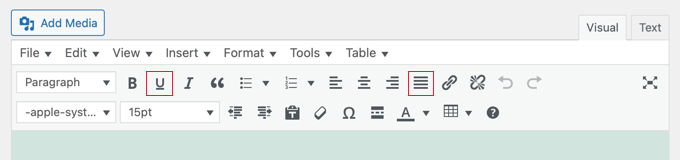
现在,当您创建或编辑WordPress 博客文章或页面时,经典编辑器的工具栏上将提供新的格式设置按钮。

我们希望本教程能帮助您了解如何在 WordPress 中添加下划线和对齐文本按钮。您可能还想了解为什么 WordPress 是免费的,或者查看我们的插件列表来扩展您的网站。