您是否正在寻找 WordPress 主题备忘单来快速修改您的主题或创建新的自定义主题?WordPress 带有许多内置模板标签,您可以使用它们来抢占先机。在本文中,我们将为初学者分享一个 WordPress 主题备忘单。

开始之前
WordPress 带有一个强大的模板引擎,允许主题开发人员为 WordPress 驱动的网站创建漂亮的设计。您可以在您的网站上安装高级和免费的 WordPress 主题。
每个 WordPress 主题都带有许多自定义选项。这些选项允许您更改颜色、添加标题图像、设置导航菜单等。
但是,您仍然受限于您的主题支持的功能。有时您可能希望对需要一些编码的 WordPress 主题进行细微更改。为此,您需要了解一些基本的 PHP、HTML 和 CSS。
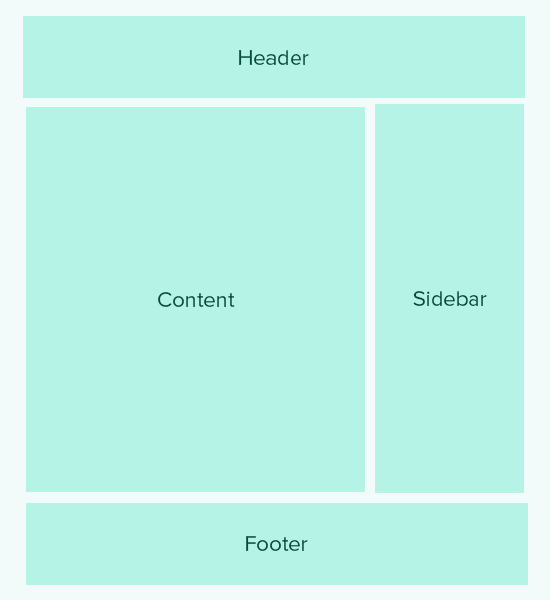
您要做的第一件事是熟悉WordPress 如何在幕后工作以及WordPress 主题模板。
之后,您可能需要遵循一些最佳实践。例如,创建一个子主题,而不是直接在主题文件中进行更改。
您还可以通过在您的计算机上安装 WordPress 来练习您的主题。
话虽如此,让我们深入了解我们的 WordPress 初学者主题备忘单。
基本的 WordPress 主题模板

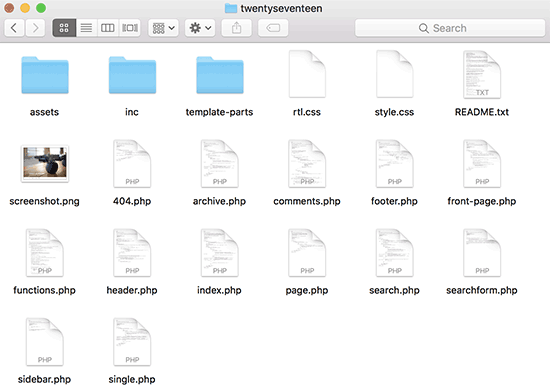
每个 WordPress 主题都由称为模板的不同文件组成。所有 WordPress 主题都必须有一个样式表和一个索引文件,但通常它们会提供很多其他文件。
以下是每个主题具有的基本文件列表:
样式.css
头文件.php
索引.php
边栏.php
页脚.php
单.php
页面.php
评论.php
404.php
函数.php
存档.php
搜索表单.php
搜索.php
如果您正在构建自己的主题,那么您可以从WordPress 入门主题之一开始。这些主题带有现成的 WordPress 模板文件和 CSS,它们为您提供了一个可以构建的框架。
标头中的模板标签
WordPress 带有许多方便的功能,可用于在整个主题中输出不同的内容。这些函数称为模板标签。
首先,可能是所有符合标准的 WordPress 主题中需要的最重要的功能称为 wp_head,它看起来像这样:
此代码获取所有重要的 HTML WordPress 需要添加到
您网站上每个页面的部分。许多 WordPress 插件在您的网站上正常工作也很重要。以下是您通常会在主题的 header.php 文件中找到和使用的模板标签列表。但是,当您需要它们时,它们也可以在您主题的其他地方使用。
// Title of the Blog, or Blog Name // Title of a Specific Page // Exact URL for the site // Site’s Description // Location of Site’s Theme File // Link to the Style.css location // RSS Feed URL for the site // Pingback URL for the site // WordPress version number
其他主题文件中使用的模板标签
现在让我们看看其他一些常用的模板标签以及它们的作用。

以下模板标签用于调用和包含其他模板。例如,您的主题的 index.php 文件将使用它们来包含页眉、页脚、内容、评论和侧边栏模板。
//Displays Header.php file content // Displays Footer.php file content // Displays Sidebar.php file content // Displays Comment.php file content
在 WordPress 循环中使用以下模板标签来显示帖子中的内容、摘录和元数据。
// Displays the Content of the Post // Displays the excerpt that is used in Posts // Title of the Specific Post // Link of the Specific Post // Category of a Specific Post // Author of the Specific Post //ID of a Specific Post // Edit link for a Post // Oonly visible to logged in users with editing privileges // URL of the next page // URL of the previous page
WordPress 主题带有小部件就绪区域,称为侧边栏。这些是您的主题文件中的位置,用户可以在其中拖放 WordPress 小部件。通常一个主题有多个位置,用户可以在其中添加小部件。
但是,最常见的这些小部件区域位于主题布局的右侧或左侧边栏中。要了解更多信息,请参阅我们的指南,了解如何在 WordPress 主题中添加动态小部件就绪侧边栏。
这是用于在主题中显示侧边栏的代码。
您需要将 sidebar-1 替换为主题为该特定小部件就绪区域或侧边栏定义的名称。
显示导航菜单的模板标签
WordPress 带有一个强大的菜单管理系统,允许用户为他们的网站创建导航菜单。一个 WordPress 主题可以有多个导航菜单位置。
请参阅我们的指南,了解如何在 WordPress 主题中创建您自己的自定义导航菜单。
以下是将在您的主题中用于显示导航菜单的代码。
‘my-custom-menu’, ‘container_class’ => ‘custom-menu-class’ ) ); ?>
主题位置取决于用于注册导航菜单的主题名称。CSS 容器类可以任意命名。它将围绕您的导航菜单,以便您可以相应地设置它的样式。
杂项模板标签
以下是您在整个 WordPress 主题中常用的一些标签。
// Displays the date current post was written // Displays the last time a post was modifiedget_the_modified_time // Displays the last modified time for a post // Displays post thumbnail or featured image // Displays monthly archives // Displays the list of categories // Displays the gravatar of a user from email address// 32 pixels is the size, you can change that if you need // Displays gravatar of the current post’s author
WordPress 主题中的条件标签
条件标签是返回 True 或 False 结果的函数。这些条件标签可以在您的主题或插件中使用,以查看是否满足某些条件,然后做相应的事情。
例如,当前帖子是否有特色图片。如果它没有特色图片,那么您可以显示默认的特色图片。
‘;}?>
以下是您可以使用的更多条件标签。
// Checks if a single post is being displayedis_single() // Checks if a page is being displayedis_page() // Checks if the main blog page is displayedis_home() // Checks if a static front page is displayedis_front_page() // Checks if current viewer is logged inis_user_logged_in()
您可以使用更多的条件标签。条件标签的完整列表可以在关于条件标签的 WordPress 法典页面中找到。
WordPress 循环
Loop 或 WordPress 循环是用于在 WordPress 中获取和显示帖子的代码。许多 WordPress 模板标签可能只在循环内工作,因为它们与 post 或 post_type 对象相关联。
以下是一个简单的 WordPress 循环示例。
” rel=”bookmark” title=”Permanent Link to “>