Do you want to only display the child category in your WordPress post loop?
Most WordPress themes will automatically show all categories for a post including parent and child categories. What if you only wanted to display the child category?
In this article, we’ll show you how to easily display only the child category in your WordPress post loop.

Why and When You Would Want to Show Only The Child Category
WordPress comes with two default taxonomies called categories and tags to organize your content. Many websites use tags for specific topics of each article and categories for broader website sections.
Then there are websites that use categories to define the structure of their website. For instance, a travel website may use categories for different types of destinations, or a food blog may use them for different types of cuisines.
Categories are hierarchical too, which means you can create child categories (or subcategories) for a parent category to further organize your content. For instance, a travel website may file an article under Destinations » Europe where Europe is the child category.
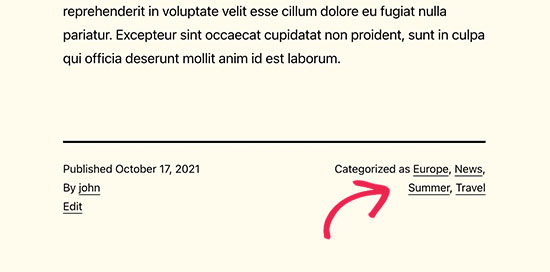
By default, a WordPress theme would display all parent and child categories for a post.

However, listing all categories for a post may not look as neat and focused as displaying the most relevant category. In that case, you may want to skip the parent category and only display the child category instead.
That being said, let’s take a look at how to only display the child category for a WordPress post.
Only Displaying The Child Category for a WordPress Post
This tutorial requires some basic knowledge of copy and pasting custom code snippets in WordPress.
First, you’ll need to find the code in your theme files responsible for displaying categories. This is usually located in the single.php file inside your theme.
To learn more, see our WordPress template hierarchy cheat sheet which helps you find out which template files are used to display different sections in a WordPress theme.
Once you have located the code responsible for displaying categories, you can replace it with the following code.
// Get the IDs of child categories if any$categories = get_the_category();foreach( $categories as $category ) {If ( $category->parent > 0 ) { $child_cat_ID[] = $category->term_id; }} // If there are no child categories then display categoriesIf ( empty($child_cat_ID)) { echo get_the_category_list( ‘ , ‘, ” ); // display child categories only} else { $child_cat_IDs = implode(‘, ‘, $child_cat_ID);echo ‘
‘;}
Don’t forget to save your changes and upload the theme files back to your server.
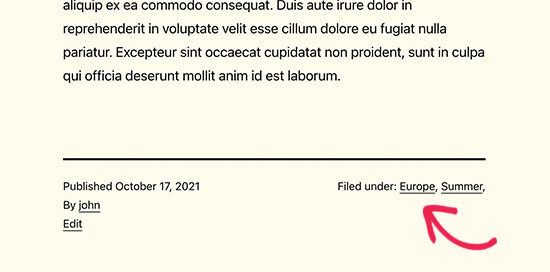
You can now visit your single post which has one or more child categories. You’ll notice that it will hide the parent category and only display child categories.

There is one problem with this code.
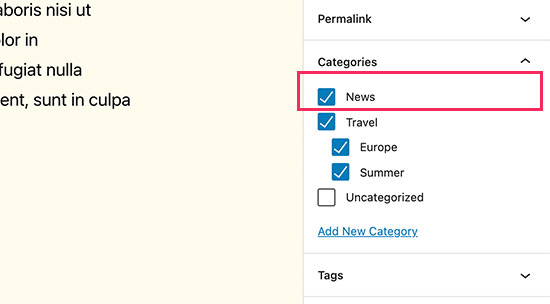
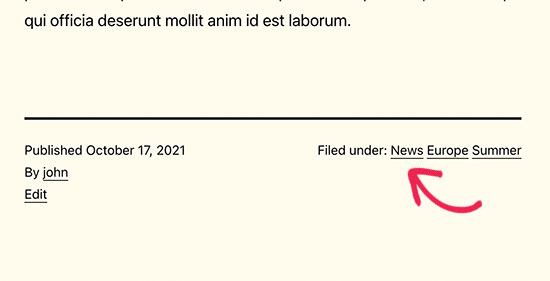
If you have selected a parent category with child categories, and another single category, then the code will skip the standalone category. That means that in the example below, the “News” category wouldn’t be displayed.

If this is an issue for your design needs, then you can use the following code instead.
// Get the IDs of categories$categories = get_the_category();foreach( $categories as $category ) {If ( $category->parent > 0 ) { $child_cat_ID[] = $category->term_id; //store child’s parent category id to use later$parent_cat_ID = $category->parent;} // find categories with no parent and no childIf ( $category->parent == 0 && $category->term_id !== $parent_cat_ID) { $single_category[] = $category->term_id; }} // Display part of the code // if there are no child categories then go ahead and display all categories. If ( empty($child_cat_ID)) { echo get_the_category_list( ‘ , ‘, ” );} // If there are child categories then do this else { $child_cat_IDs = implode(‘, ‘, $child_cat_ID) ;$single_category_id = implode(‘, ‘, $single_category); // Combine child categories and categories with no children$cats_to_include = $child_cat_IDs . ‘, ‘ . $single_category_id ; // Display them echo ‘
‘; }
This code will now only exclude parent categories. It will continue to show any standalone categories along with child categories.

We hope this article helped you learn how to display only child category in your WordPress posts. You may also want to try your hand on these useful tricks for WordPress functions file or consider using these powerful WordPress page builders to avoid writing any code at all.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.