您想在 WordPress 主题中使用简码吗?
通常,短代码用于内容区域,如帖子、页面或侧边栏小部件。但是,有时您可能想在 WordPress 主题中添加短代码。
在本文中,我们将向您展示如何轻松地将任何短代码添加到您的 WordPress 主题中。

什么是 WordPress 中的简码
WordPress 中的简码是一个特殊标签,可让您在帖子、页面、小部件等内容区域内添加动态元素。
它用作方括号内的文本字符串。它们通常看起来像这样:
我们所说的“动态元素”是什么意思?简码可用于向您的WordPress 网站添加各种功能,例如图片库、表单、社交媒体订阅源等等。
WordPress 带有一些默认的简码,许多流行的 WordPress 插件也使用简码。
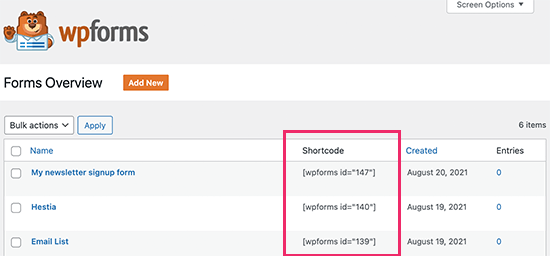
例如,WPForms具有易于使用的块,但它还提供了可用于在站点的任何位置添加表单的简码。

要了解有关简码的更多信息,请参阅我们关于如何在 WordPress 中添加简码的完整指南。
为什么以及何时在您的 WordPress 主题中添加简码?
简码通常在 WordPress 网站的内容区域内使用。您可以在编辑内容时轻松地从 WordPress 管理区域内添加它们。
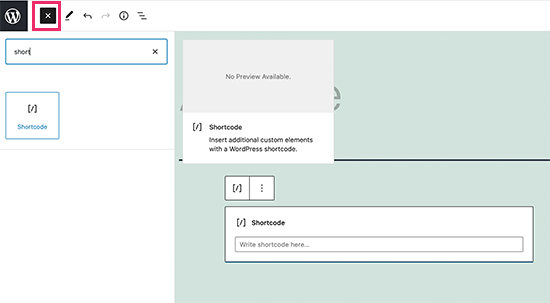
例如,您可以使用 WordPress 中的块编辑器添加短代码。

但是,一些高级用户可能希望在他们的WordPress 主题文件中使用简码。现在,如果您以与在内容区域中使用的相同格式添加短代码,那么它将不起作用。

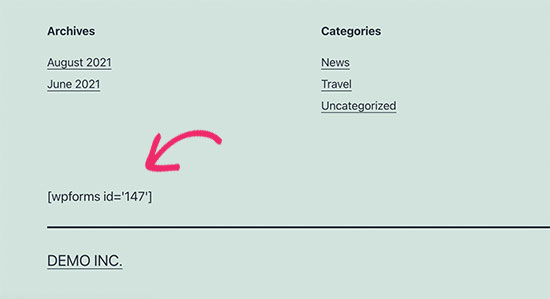
您不会看到简码的输出,而是会看到简码本身打印在屏幕上。
原因是 WordPress 不会在主题模板文件中执行短代码。要运行简码,您需要使用该do_shortcode函数明确告诉 WordPress。
这是有关如何在 WordPress 主题文件中使用它的示例代码。
echo do_shortcode(‘‘);
不要忘记用您要添加的简码替换“画廊”。
此外,如果您想添加带有附加参数的短代码,则此代码的语法会有所改变。
以下是 WPForms 短代码的示例,其中表单 ID 作为短代码的附加参数。
echo do_shortcode(“[wpforms id=’147′]”);
do_shortcode 在 WordPress 中不起作用时该怎么办?
大多数简码依赖于 WordPress 插件或您网站上的一些额外代码。
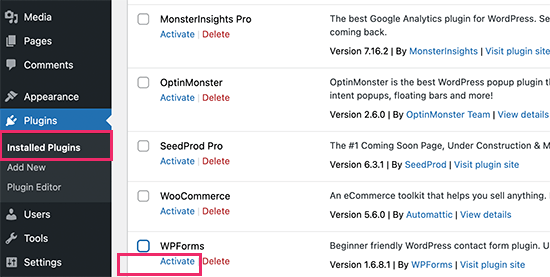
如果 do_shortcode 功能在您的网站上不起作用,请确保已安装并激活提供短代码的插件。

同样,如果短代码由您的 WordPress 主题或其他一些自定义代码片段提供,请确保它可以使用。
解决和修复这些问题的一种简单方法是使用 shortcode_exists() 函数。此功能仅检查简码的可用性。
这是一个如何将它与 do_shortcode() 函数一起使用的示例。
if ( shortcode_exists( ‘wpforms’ )) { echo do_shortcode(“[wpforms id=’147′]”); }
如果您仍然无法在您的网站上看到简码输出,请尝试清除 WordPress 缓存以确保您没有查看过时版本的网站。
我们希望本教程能帮助您了解如何在 WordPress 主题中使用简码。您可能还想查看这些其他有用的 WordPress 提示、技巧和技巧,或者查看WordPress中函数文件的这些自定义代码技巧。