您想用 Google 托管库中的 jQuery 替换默认的 WordPress jQuery 脚本吗?
WordPress 默认包含带有核心软件的 jQuery。但是,用 Google 库中的最新 jQuery 版本替换它可以提高性能。
在本文中,我们将向您展示如何使用 Google 库轻松替换默认的 WordPress jQuery 脚本以提高性能和速度。

为什么以及何时应该替换默认的 WordPress jQuery
jQuery是一个流行的 JavaScript 库,开发人员使用它来创建漂亮的 Web 应用程序。它在 WordPress 中经常用于添加滑块、弹出窗口等功能。
WordPress 包含一个与核心 WordPress 软件一起打包的 jQuery 库。许多顶级 WordPress 插件和最流行的 WordPress 主题都依赖这个库来提供基本的功能和特性。

但是,在共享托管服务器上加载 jQuery可能会占用大量资源并降低您的网站速度,尤其是当您使用任何编码不佳的 WordPress 主题或不遵循 WordPress 最佳实践的插件时。
使用 WordPress 附带的 jQuery 版本的另一个问题是,除非 WordPress 更新它,否则它不会得到更新。可能会有带有性能或安全修复的更新版本的 jQuery,但在它们包含在WordPress 更新中之前,您将无法访问它们。
有一些解决方法可以解决此问题。例如,您可以通过 Google 服务器或 jQuery 的官方 CDN 加载 jQuery。
Google Hosted Libraries 是一个不错的选择,因为它们的服务器是稳定的、更新的,并且针对速度进行了高度优化,这使得 jQuery 在您的WordPress 网站上加载速度更快。
话虽如此,让我们看看如何用 Google 库轻松替换默认的 WordPress jQuery。
用谷歌库替换默认的 WordPress jQuery
WordPress 带有一个内置方法,可以轻松添加脚本和样式表。这还允许您安全地删除使用内置方法加载的任何脚本或样式表。
我们将使用此方法首先禁用 WordPress 默认的 jQuery。之后,我们将告诉 WordPress 通过 Google 库加载 jQuery。
您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
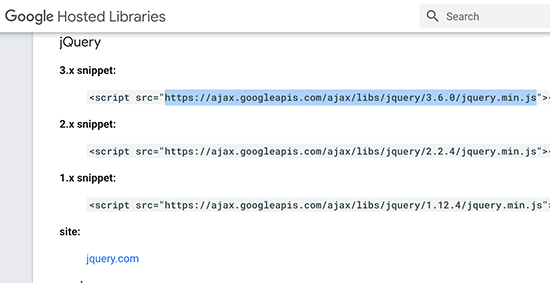
function wpb_modify_jquery() { //check if front-end is being viewed if (!is_admin()) { // Remove default WordPress jQuery wp_deregister_script(‘jquery’); // Register new jQuery script via Google Library wp_register_script(‘jquery’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js’, false, ‘3.6.0’); // Enqueue the script wp_enqueue_script(‘jquery’); }}// Execute the action when WordPress is initializedadd_action(‘init’, ‘wpb_modify_jquery’);
就这样!WordPress 现在将替换默认的 jQuery 并通过 Google 库加载它。
注意:此方法将继续加载 URL 中提到的 jQuery 版本。将来,您可能需要更改 Google 库 URL 以使用更新的 jQuery 版本。
Google 不会自动为您更新版本号,因为如果您的主题或插件依赖于不同的版本,它可能会导致兼容性问题。
您可以通过访问Google 托管库网站找到最新的 URL 。从那里,您还可以找到旧版本 jQuery 的 URL,如果需要,您可以使用这些 URL 进行故障排除。

替换其他默认的 jQuery 库
除了核心 jQuery 库之外,WordPress 还包含许多其他 jQuery 脚本。其中一些脚本,如 jQuery Mobile 和 jQuery UI,托管在 Google 库中。
对于其他库,您可以使用 jQuery 自己的 CDN 服务器来更快地加载它们。在以下示例中,我们将 WordPress jquery-ui-core 脚本替换为官方 jquery-ui 版本。
function wpb_modify_jquery_ui() {if (!is_admin()) {wp_deregister_script(‘jquery-ui-core’);wp_register_script(‘jquery-ui-core’, ‘https://code.jquery.com/ui/1.12.1/jquery-ui.min.js’, false, ‘1.12.1’);wp_enqueue_script(‘jquery-ui-core’); }}add_action(‘init’, ‘wpb_modify_jquery_ui’);
就像 Google 库一样,您需要在一段时间后替换 URL 才能使用最新版本的脚本。
在 WordPress 中完全禁用 jQuery
由于它的广泛使用,我们不建议在您的 WordPress 网站上完全禁用 jQuery。即使您的 WordPress 主题不使用 jQuery,许多流行的 WordPress 插件仍然需要它。
但是,如果您确定您的网站不需要 jQuery,那么您可以安全地禁用它。只需将以下代码添加到主题的函数文件或特定于站点的 WordPress 插件中。
if ( !is_admin() ) wp_deregister_script(‘jquery’);
就这样。此代码只是禁止 jQuery 脚本加载到您的 WordPress 网站的前端。
解决 WordPress 中的 jQuery 相关问题
新版本的 jQuery 有时会弃用或删除旧的方法和函数。如果您网站上的 WordPress 插件使用的是较旧的方法,那么这可能会破坏事情。
您可能会注意到检查工具的控制台区域中的警告,或者您可能会注意到某些功能刚刚停止工作。
WordPress 曾经使用名为 jQuery-migrate 的脚本来提供与旧版本 jQuery 的备份兼容性。但是,从 WordPress 5.5 开始,该脚本已从 WordPress 中停用。
如果您想重新添加 jQuery-migrate 脚本或在不同 jQuery 版本之间进行故障排除,您可以尝试以下方法。
只需安装并激活jQuery插件的版本控制。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
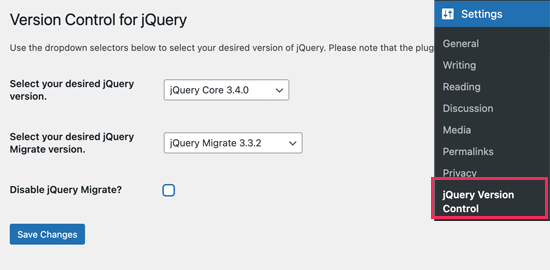
激活后,您需要访问设置»jQuery 版本控制页面。从这里,您可以选择要使用的 jQuery 版本。
该插件将自动从官方 jQuery CDN 加载该版本。

该插件还将加载 jQuery 迁移脚本。如果需要,您可以在故障排除期间禁用它。
不要忘记单击保存更改按钮以保存更改。
我们希望本文能帮助您了解如何用 Google 库替换默认的 WordPress jQuery。您可能还想查看这些针对 WordPress 用户的有用 jQuery 教程或查看我们完整的WordPress 性能优化指南。