您想在您的 WordPress 网站主页上显示访问者的评论吗?
这是一个常见的请求,但默认情况下 WordPress 不支持。
在本文中,我们将向您展示如何使用代码片段在 WordPress 主题的主页上显示评论。

为什么要在您的主页上显示评论?
评论是访问者回复您的博客文章的最简单方式。评论让他们可以提供反馈、提出问题并提供他们的观点。
当您的帖子吸引了大量评论时,这表明您正在围绕您的WordPress 博客建立一个健康的社区。您可能希望通过在您的主页上显示这些评论来提高它们的可见性。
如果您的主题允许您向主页添加小部件,那么在侧边栏或其他小部件区域添加评论就足够简单了。
另一种选择是使用登录页面构建器来创建自定义主页。
但并非所有主题或登录页面插件都带有向主页添加评论的选项,因此您可能需要代码解决方案。
我们想在我们的一个项目中这样做,但发现它并不像我们预期的那么容易。要在单个页面上显示评论,您只需调用comments_template(); 但这在主页上不起作用。
我们能够找到这个问题的答案,在本文中,我们将与您分享。
在您的 WordPress 主题主页上显示评论
在本教程中,您需要将代码复制并粘贴到您的 WordPress 主题文件中。有经验的用户这样做会感到宾至如归,但对于初学者来说可能会令人生畏,并且一个错误可能会导致您的网站崩溃。
如果这是您第一次向 WordPress 文件添加代码,那么您应该查看我们的指南,了解如何在 WordPress 中复制粘贴代码片段。
话虽如此,我们问题的答案是添加一行额外的代码。我们需要添加$withcomments = “1”; 在comments_template() 之前;行,以便显示我们的评论。
您需要将此代码添加到主题的 index.php 文件中。它需要在endwhile语句之前进入WordPress 循环。
这在现实生活中如何运作?让我们看几个例子。
为二十六主页添加评论
使用 FTP 程序,您需要连接到 WordPress 网站并导航到 /wp-content/themes/twentysixteen 文件夹。有关更多详细信息,请参阅我们的 FTP 与 WordPress 初学者指南。
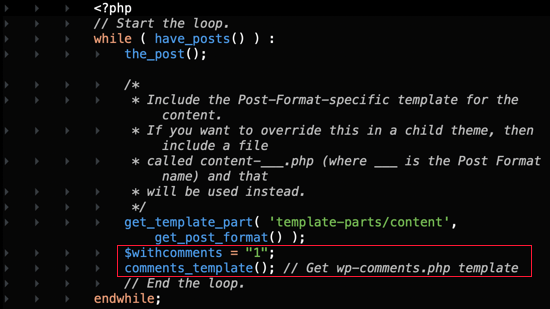
在那里,您需要编辑 index.php 文件。在endwhile语句之前粘贴以下代码。
$withcomments = “1”;comments_template(); // Get wp-comments.php template

保存 index.php 文件后,访问您的 WordPress 站点以查看主页上显示的评论。
为二十一主页添加评论
使用 FTP 程序,您需要连接到 WordPress 网站并导航到 /wp-content/themes/twentytwentyone 文件夹。有关更多详细信息,请参阅我们的 FTP 与 WordPress 初学者指南。
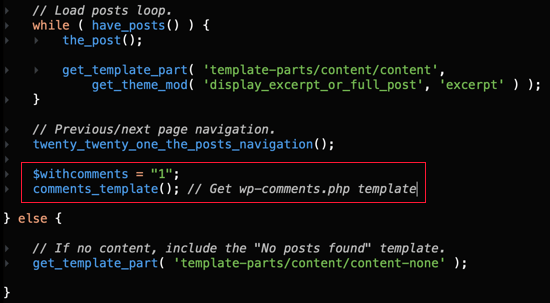
在那里,您需要编辑 index.php 文件。这个主题没有endwhile语句,所以你需要在else语句之前添加代码。
$withcomments = “1”;comments_template(); // Get wp-comments.php template

保存 index.php 文件后,访问您的 WordPress 站点以查看主页上显示的评论。
向子主题添加评论
您可能希望创建一个子主题并在其中添加代码片段,而不是修改主题内的文件。
这更安全,因为您不会冒险破坏父主题,并且在更新父主题时不会丢失更改。
如果您使用的是子主题,并且在添加代码片段后仍然没有在主页上看到评论,那么您可能需要添加额外的代码行。
您应该将此代码复制并粘贴到您的 index.php 文件中。
global $withcomments;$withcomments = 1;comments_template(); // Get wp-comments.php template
我们希望本教程能帮助您了解如何向 WordPress 主题的主页添加评论。
您可能还想了解如何创建免费的企业电子邮件地址,或查看我们的必备插件列表以发展您的网站。