您想在 WordPress 中创建一个自定义的单个附件模板吗?
您网站上的单个图像和其他上传文件显示在单个附件页面上。但是,许多主题不提供附件模板。
在本文中,我们将向您展示如何在 WordPress 中创建自定义的单个附件模板。

什么是 WordPress 中的附件页面?
默认情况下,会为您在WordPress 网站上拥有的每个媒体附件自动创建一个页面。这包括图像、视频、音频文件、PDF 等。
与帖子和页面一样,附件存储在WordPress 数据库wp_posts的表中。实际上,附件是一种特殊类型的帖子,具有“附件”的帖子类型。这使得搜索和显示附件变得更加容易。
附件页面允许您将元数据添加到文件上传,例如标题、说明和描述。它们还允许您的访问者对您的图像和视频发表评论。
许多用户喜欢自定义他们的附件模板以显示附加信息。例如,摄影主题可以使用附件页面来显示 EXIF 数据。这可以显示使用的相机型号、相机设置,甚至图像的位置数据。
但是,如果您不打算使用这些附件页面,那么我们建议您禁用它们。
话虽如此,让我们看看如何在 WordPress 中创建自定义的单个附件模板。以下是我们将在本指南中介绍的内容:
如何在 WordPress 中查看附件页面
附件页面使用哪个模板?
在 WordPress 中禁用附件页面
使用 Theme Builder 插件创建自定义单个附件模板
使用代码创建自定义单个附件模板
如何在 WordPress 中查看附件页面
自定义单个附件模板时,查看附件页面会很有帮助,这样您就可以看到所做的更改。以下是在 WordPress 中查看附件页面的几种方法。
从媒体库查看附件页面
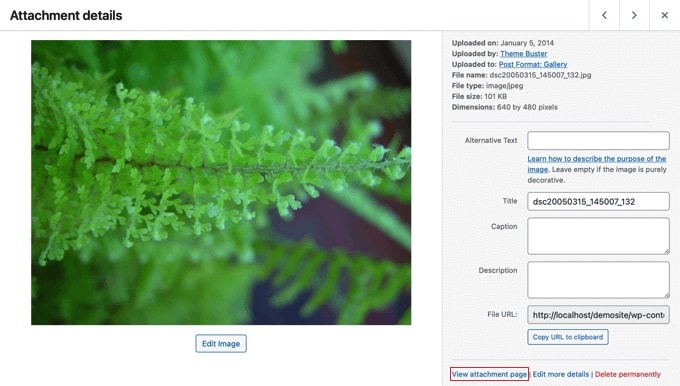
您需要导航到媒体»库,然后单击图像或其他附件。将弹出“附件详细信息”窗口。
您可以在此处输入图像的替代文字、标题、标题和描述。此信息可以显示在附件页面上,因此最好填写这些字段以便查看它们的显示方式。

在窗口的右下角,您会看到一个“查看附件页面”链接。
当您单击该链接时,您将被带到该图像的附件页面。
从帖子或页面查看附件页面
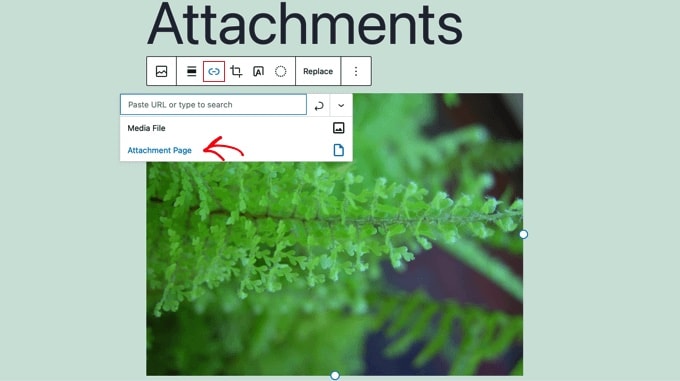
您只需在 WordPress 内容编辑器中打开帖子或页面,然后添加图像。
接下来,选择图像并单击工具栏上的“链接”按钮。在下拉列表中,您将看到选择“附件页面”的选项。

现在,当您单击图像时,您将被带到其附件页面。
附件页面使用哪个模板?
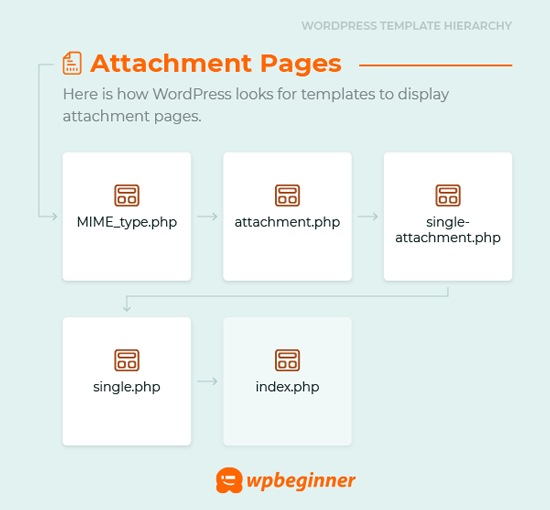
与帖子和页面一样,您的附件使用模板显示。使用哪一种取决于您的主题中可用的模板和WordPress 模板层次结构。
如果存在,WordPress 将使用一个名为的模板attachment.php来控制附件页面的外观。但是,您也可以为可以上传到站点的每种文件类型创建不同的模板。
例如,一个名为的模板文件image.php 将控制图像附件页面的外观,而视频附件页面可以由一个名为video.php.
您甚至可以为特定文件扩展名创建自定义附件模板。例如,模板image-gif.php将控制 GIF 图像附件页面。

但是,如果您的 WordPress 主题没有为附件提供特定模板,那么它将默认使用single.php单一帖子类型模板或index.php默认后备模板。
发生这种情况时,您的附件页面将具有任何其他帖子或页面的布局。这并不总是看起来很好。
在 WordPress 中禁用附件页面
如果您不打算在 WordPress 中使用附件页面,那么我们建议您禁用它们。
许多主题没有特殊的附件模板,因此它们看起来像是您网站上不完整的页面。这会给访客留下不好的印象。
它们还可能对您的搜索排名产生负面的SEO 影响。这是因为搜索引擎将几乎没有文本的页面视为“低质量”或“稀薄内容”。
您可以在我们的指南中了解有关如何在 WordPress 中禁用图像附件页面的更多信息。
但是,如果您确实打算使用附件页面,请继续阅读以了解如何在 WordPress 中自定义附件模板。我们将介绍两种方法。第一个是最简单的,使用插件。
使用 Theme Builder 插件创建自定义单个附件模板
创建自定义单个附件模板的最简单方法是使用SeedProd。它是最好的 WordPress 主题构建器插件,无需编写任何代码即可创建漂亮的网站布局和自定义模板。
您可以使用 SeedProd 创建完全自定义的 WordPress 主题,包括自定义单个附件模板。
注意:有 免费版 SeedProd,但您需要专业版才能访问主题生成器并创建自定义附件模板。
您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

之后,您需要使用 SeedProd 轻松创建自定义 WordPress 主题。
创建自定义 WordPress 主题
您可以通过导航到SeedProd » Theme Builder页面找到 SeedProd 主题构建器。在这里,您将使用 SeedProd 的现成主题之一作为起点。这将用新的自定义设计替换您现有的 WordPress 主题。
您可以通过单击“主题”按钮来做到这一点。

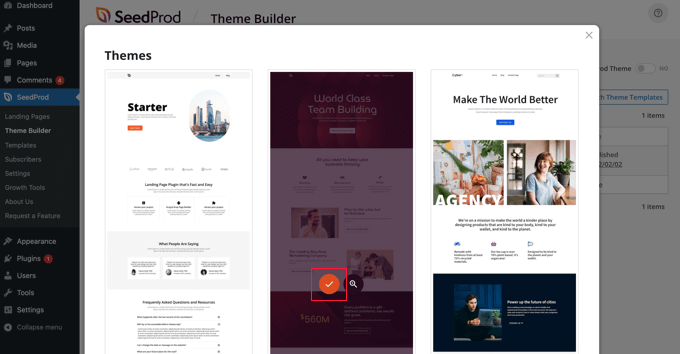
您将看到专为不同类型网站设计的专业设计主题列表。例如,有名为“Modern Business”、“Marketing Agency”和“Mortgage Broker Theme”的模板。
查看选项并通过单击复选标记图标选择最符合您需求的选项。

一旦您选择了一个主题,SeedProd 将生成您需要的所有主题模板。现在您可以创建一个自定义的单个附件模板。
创建自定义附件模板
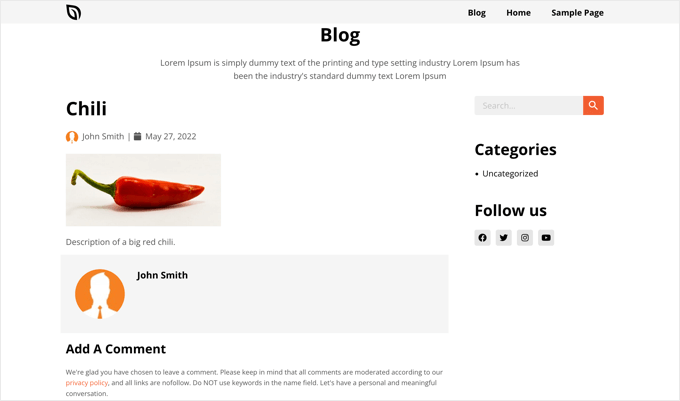
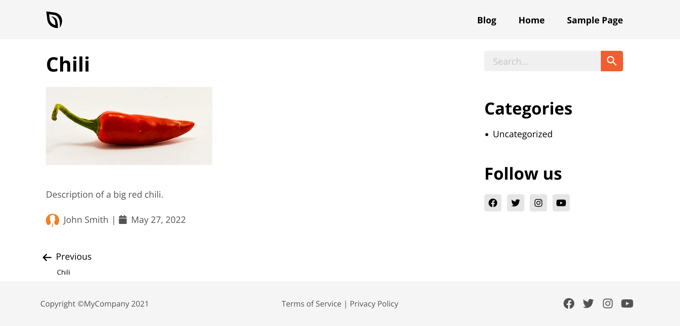
默认情况下,没有附件模板,附件将使用 Single Post 模板,像这样。

我们将通过创建一个新的附件模板来解决这个问题。我们将使用 Single Post 模板作为起点,以便新模板与您的主题保持一致。
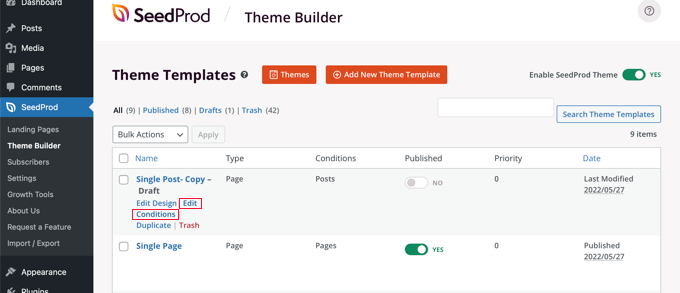
为此,您需要将鼠标悬停在 Single Post Duplicate the Single Post 模板上,直到出现一些链接。您现在应该单击“复制”链接以创建该模板的副本。

您现在将在列表顶部看到一个名为“Single Post-Copy”的新模板。
您需要将鼠标指向新模板,然后单击出现的“编辑条件”链接。

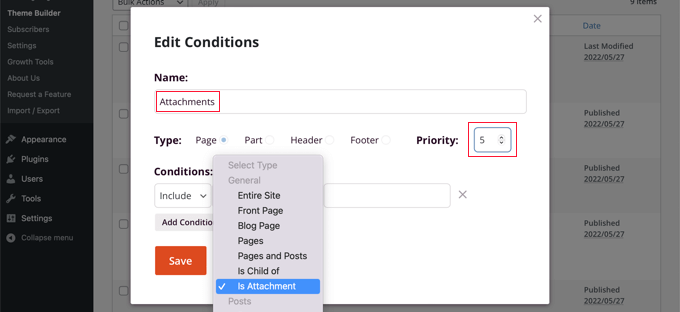
将弹出一个窗口,允许您更改模板的设置。您可以先将其命名为“附件”。
接下来,您需要定义使用此模板的条件。在“条件”部分,将第一个设置保留为“包含”,然后从第二个下拉菜单中选择“是附件”。

之后,您需要优先考虑模板。Single Post 模板的优先级为 0,因此您需要为此模板赋予更高的优先级,以便将其用于所有匹配的页面。对于本教程,我们将分配优先级 5。
完成后,请确保单击“保存”按钮以存储新设置。
现在是时候自定义模板的设计和内容了。您可以通过单击“编辑设计”链接来做到这一点。

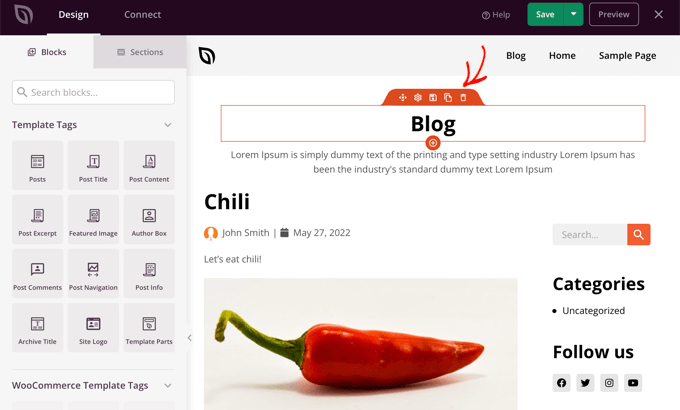
这将打开 SeedProd 页面构建器。在这里,您可以通过将块拖到页面上来添加新内容,并使用拖放重新排列内容。
您可以通过单击访问任何块的设置,当您将鼠标悬停在某个块上时,您可以通过单击垃圾箱图标将其删除。

对于本教程,我们将删除页面顶部与博客相关的两个块,然后拖动 Post Info 块,使其位于图像下方。
我们还将删除页面底部的评论部分。完成后,请确保单击页面顶部的“保存”按钮。之后,您可以通过单击右上角的“X”按钮关闭页面构建器。

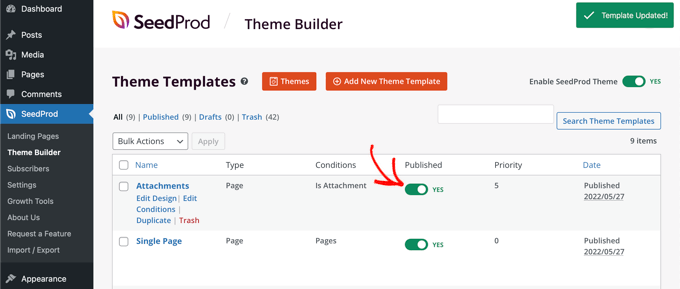
您现在会发现自己回到了模板列表中。您需要通过将“已发布”切换到打开位置来激活新模板。
您现在可以在您的网站上查看附件页面以查看更改。

使用代码创建自定义单个附件模板
此方法更高级,您必须将代码添加到 WordPress 主题的模板文件中。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
当您安装主题更新时,您将丢失许多主题自定义。我们建议您通过创建子主题并对其进行自定义来避免这种情况。您可以在我们的指南中了解更多关于如何更新 WordPress 主题而不丢失自定义的信息。
创建附件模板文件
首先,您需要决定要自定义的模板。要更改所有附件的外观,您需要自定义attachment.php. 但是,如果您只想自定义图像或视频,则需要编辑image.php或video.php.
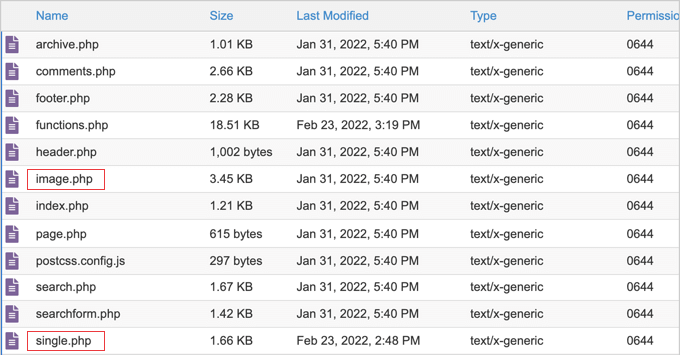
接下来,您需要查看您的主题是否已经包含这些模板文件。例如,您可以通过访问WordPress 托管文件管理器wp/content/themes/twentytwentyone上的文件夹找到二十一二十一主题的模板。

我们可以看到二十一二十一主题有image.php模板但没有attachment.php模板。
如果您的主题没有您想要自定义的模板,那么您将不得不创建它。只需使用您需要的文件名保存一个空白文件。
接下来,您需要将文件的内容复制single.php到新的空白文件中,然后保存。这将确保您的附件模板在视觉上与您网站的其余部分保持一致。
您现在有了一个新的附件模板,但到目前为止,您的附件页面看起来与以前一样。是时候进行一些自定义了。
自定义附件模板文件
现在,您可以通过更改模板中的代码来自定义附件页面。模板文件与 WordPress 中的任何其他主题文件一样。您可以将任何HTML、模板标签或PHP 代码添加到此文件中。
您可以将模板下载到您的计算机并在任何文本编辑器(例如记事本)中打开它。修改完代码后,只需保存文件并使用FTP将其上传回您的主题文件夹。
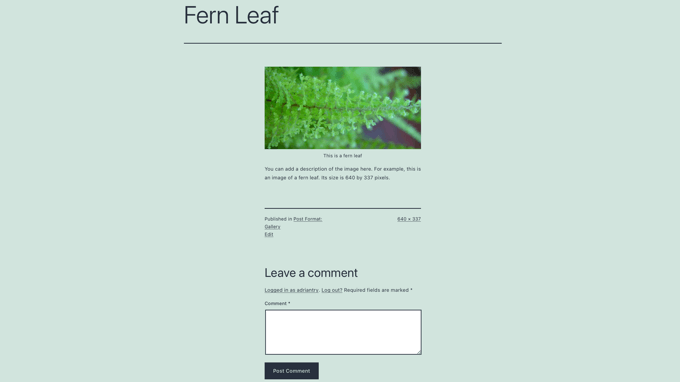
下面是一些关于如何自定义image.php二十一二十一主题模板的示例。这是我们进行任何更改之前的样子。

该页面以图像的标题开始,然后是图像本身和标题。之后,您会找到图像描述和有关图像的其他一些详细信息。最后,显示评论部分。
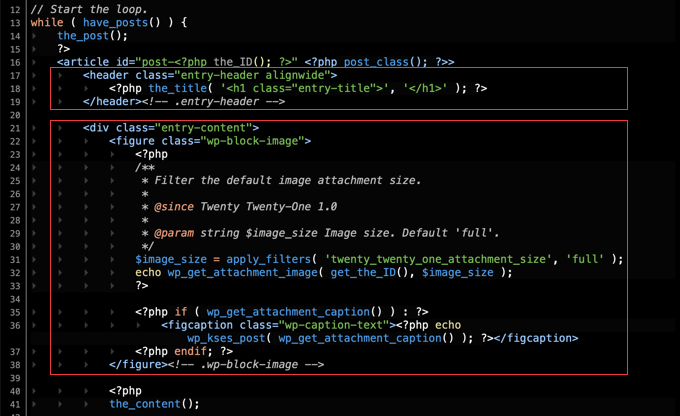
您可以重新排列这些部分的显示顺序。例如,您可以将图像的代码移到标题上方。

您还可以通过简单地删除显示它的代码行来删除图像标题。
这是附件页面现在的样子。

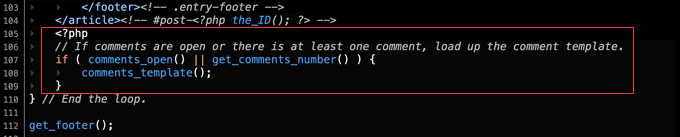
如果您不想让访问者对您的图像发表评论,那么您可以完全删除评论部分。
只需删除底部附近显示注释部分的代码行。

我们希望本教程能帮助您了解如何在 WordPress 中创建自定义的单个附件模板。您可能还想了解如何在 WordPress 中嵌入 Facebook 视频,或查看我们的最佳 Instagram WordPress 插件列表。