谷歌字体是网页设计师的惊人免费资源。在WPBv4中,我们开始使用流行的 Google 字体组合:Oswald 和 Lora。我们的一些用户问我们如何在 WordPress 主题中添加 Google Web 字体。如果您还记得,我们展示了如何在 WordPress 帖子编辑器中添加 Google 字体。在本文中,我们将向您展示如何以正确的方式在您的 WordPress 主题中添加 Google Web 字体,并针对性能进行了优化。
查找您喜欢的 Google Web 字体
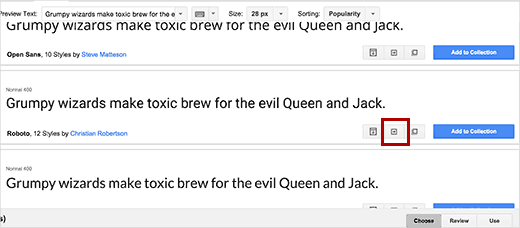
您需要做的第一件事是找到您喜欢的 Google 字体。前往谷歌字体并浏览图书馆。当你找到你喜欢的字体时,点击“快速使用”按钮。

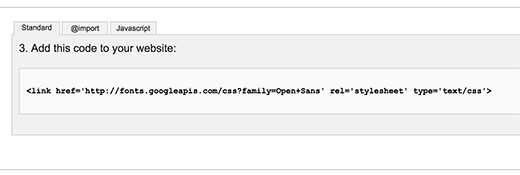
单击快速使用按钮后,您将被带到一个新页面。向下滚动,直到您看到使用说明框,其中包含您可以添加到您的网站的代码。

您将看到有三个不同的选项卡用于将字体添加到您的站点。第一个是将 Google 字体添加到您的网站的标准和推荐方法。第二个选项卡使用 @import CSS 方法,最后一个选项卡使用 JavaScript 方法。
我们将向您展示如何使用这些方法以及它们的优缺点。
在 WordPress 主题中添加 Google Web 字体
我们大多看到人们使用前两种方法。
最简单的方法是打开主题的style.css文件并粘贴您在 @import 选项卡中获得的字体代码,如下所示:
@import url(https://fonts.googleapis.com/css?family=Lora);@import url(https://fonts.googleapis.com/css?family=Oswald);
您还可以将多个字体请求合并为一个。以下是您的操作方法:
@import url(https://fonts.googleapis.com/css?family=Lora|Oswald);
这种方法非常简单,但它不是将 Google 字体添加到 WordPress 网站的最佳方法。使用@import 方法会阻止并行下载,这意味着浏览器将等待导入的文件完成下载,然后再开始下载其余内容。
如果您必须使用@import,那么至少将多个请求合并为一个。
添加 Google Web 字体的性能优化方法
添加 Google 字体的最佳方法是使用使用链接方法而不是导入方法的标准方法。只需获取从步骤 1 中获得的字体 URL。如果要添加多种字体,则可以将这两种字体与 | 特点。然后将代码放在主题的头部。
您很可能需要编辑header.php文件,并将以下代码粘贴到主样式表上方。该示例如下所示:
基本上目标是尽早提出字体请求。根据Google Web Fonts 博客,如果在 @font-face 声明之前有一个 script 标签,那么在字体文件下载完成之前,Internet Explorer 不会在页面上呈现任何内容。
完成此操作后,您可以像这样在主题的 CSS 文件中开始使用它:
h1 { font-family: ‘Oswald’, Helvetica, Arial, serif;}
现在有很多主题框架和子主题。如果您正在使用主题框架,则不建议特别修改父主题的文件,因为您的更改将在下次更新该框架时被覆盖。您将需要利用该父主题或框架提供给您的钩子和过滤器在您的子主题中正确添加 Google 字体。
在 WordPress 中正确排列 Google 字体
将 Google 字体添加到 WordPress 站点的另一种方法是将字体排入主题的functions.php文件或站点特定插件中。
function wpb_add_google_fonts() { wp_enqueue_style( ‘wpb-google-fonts’, ‘https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300’, false ); } add_action( ‘wp_enqueue_scripts’, ‘wpb_add_google_fonts’ );
不要忘记用您自己的替换字体链接。
使用 JavaScript 加载 Google 字体
对于此方法,您需要复制 Google 字体使用说明部分的 JavaScript 选项卡中的代码。您可以将此代码粘贴到您的主题或子主题的 header.php 文件中,紧跟在
标记之后。我们在您的网站上使用 Google Web 字体的最后一个提示是不要加载您不会使用的字体。例如,如果您只想要粗体和正常重量,则不要添加所有其他样式。
我们希望本文能帮助您以正确的方式在您的 WordPress 主题中添加 Google Web 字体,以便您的网站可以快速加载。您可能还想查看我们的指南,了解如何在 WordPress 中添加 Typekit 字体。