您是否正在寻找一种在主题的 body 类中添加 WordPress 页面 slug 的方法?
在 WordPress 主题中添加页面 slug 可以让您进行所有您想要的自定义,而不会带来任何麻烦。您可以根据特定页面轻松更改颜色、字体和其他特定项目。
在本文中,我们将向您展示如何在 WordPress 主题的 body 类中添加页面 slug。

为什么在您的主题中在 Body Class 中添加 Page Slug?
如果您正在寻找自定义站点上的特定页面并希望正确识别页面,那么在主题的主体类中添加页面 slug 非常有用。
默认情况下,您的WordPress 站点将仅显示帖子 ID 类,这在识别正确页面时可能会很棘手。页面 slug 显示您的博客文章的 URL,从而更容易自定义页面。
除此之外,您可以使用 page slug body 类对您的页面执行不同的自定义。例如,您可以更改特定帖子的字体和颜色,或突出显示特定登录页面上的号召性用语按钮。
话虽如此,让我们看看如何在WordPress 主题的 body 类中添加 page slug 。
在您的 WordPress 主题中添加 Page Slug
为了帮助您在 WordPress 主题的 body 类中添加页面的 URL,您可以在主题的 functions.php 文件中输入以下代码。
//Page Slug Body Classfunction add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . '-' . $post->post_name;}return $classes;}add_filter( 'body_class', 'add_slug_body_class' );
您可以通过 WordPress 主题编辑器(代码编辑器)访问主题的 functions.php 文件。但是,直接编辑主题文件是非常危险的。
这是因为添加代码时的任何错误都可能破坏您的网站并阻止您登录 WordPress 仪表板。
将代码添加到主题的主体类的一种更简单的方法是使用 WordPress 插件,例如WPCode。

使用 WPCode,您可以在几分钟内轻松地将代码添加到您的网站,并且使用该插件不会出现任何错误。此外,它还可以确保如果您将来更新或更改主题,您的代码不会被删除。
首先,您需要在您的站点上安装并激活WPCode 插件。有关分步说明,您可以参考我们的指南,了解如何安装 WordPress 插件。
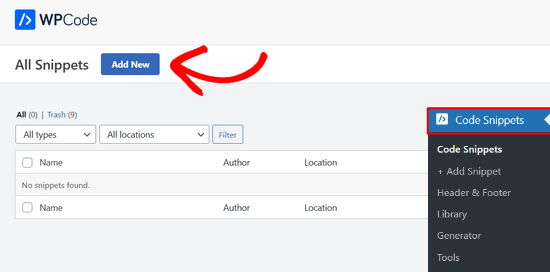
激活插件后,一个名为“代码片段”的新菜单项将添加到您的 WordPress 管理栏中。单击它将带您进入管理所有代码片段的页面。
要添加您的第一个自定义代码片段,请单击“添加新”按钮。

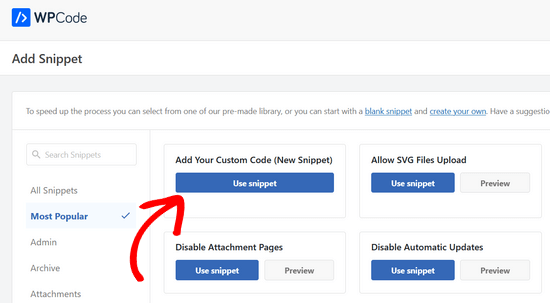
这将打开“添加代码段”页面,您可以在其中从预制库中选择代码段或添加您的自定义代码。
要添加您的自定义代码,请导航到“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

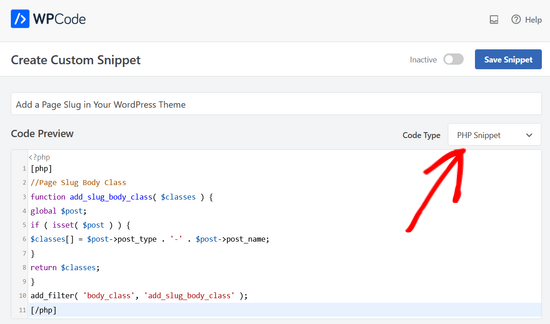
现在,为您的代码片段命名,然后在“代码预览”框中输入代码。您还需要从右侧的下拉列表中选择正确的代码类型。

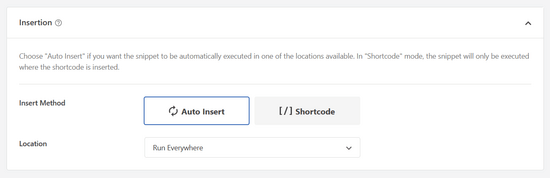
接下来,向下滚动到“插入”部分。在这里,您可以选择“自动插入”方法在特定的 WordPress 位置(如管理员、前端等)中自动插入和执行代码。如果您不确定,请保留默认的“到处运行”选项。

或者,您可以选择“短代码”方法。使用此方法,不会自动插入片段。您将获得一个简码,您可以在网站的任何位置手动插入该简码。
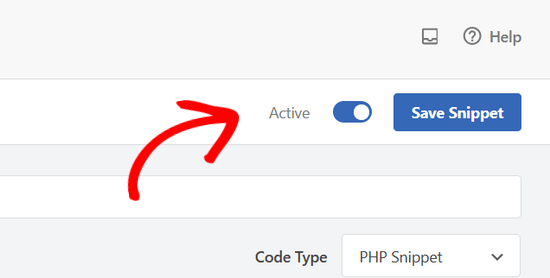
准备好后,单击右上角的“保存代码段”按钮,然后将开关从“非活动”切换到“活动”。

有关更多详细信息,您可以参考我们的指南,了解如何在 WordPress 中添加自定义代码。
您现在将开始看到一个新的 body 类,如下所示:page-{slug}。使用该类来覆盖您的默认样式并为特定页面自定义元素。
例如,假设您想设置侧边栏小部件的样式,但只能在具有“教育”标签的页面上。在这种情况下,您可以像这样添加 CSS:
#sidebar .widgets{background: #fff; color: #000;}.page-education #sidebar .widgets{background: #000; color: #fff;}
有关更多详细信息,您可以查看我们关于如何将自定义 CSS 添加到 WordPress的指南。
我们希望本文能帮助您了解如何在 WordPress 主题的 body 类中添加页面 slug。您可能还想查看我们的WordPress body class指南以及如何选择最佳设计软件。