您想动态更改 WordPress 中的 oEmbed 宽度和高度吗?
默认情况下,WordPress 在您的帖子和页面中嵌入视频和其他 oEmbeds 方面做得很好。但是,有时您可能希望动态更改嵌入的宽度和高度。
在本文中,我们将向您展示如何在 WordPress 中动态更改 oEmbed 的宽度和高度。

为什么要在 WordPress 中设置动态 OEmbed 宽度和高度
WordPress 使用称为 oEmbed 的技术可以轻松地将第三方内容嵌入到您的帖子和页面中。
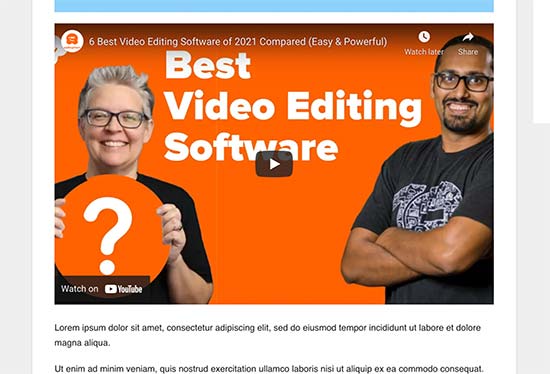
这使您可以轻松嵌入 YouTube 视频、推文、TikTok 等。最好的部分是该内容不托管在您的 WordPress 网站上,这样可以节省您的服务器资源并提高 WordPress 性能。

默认情况下,WordPress 在自动调整嵌入内容的高度和宽度以适合您的帖子和页面方面做得很好。
但是,某些用户可能希望更改此默认行为。例如,您可能希望为首页和单个文章设置不同的默认嵌入宽度和高度。
当您使用自定义主页布局或进行自己的自定义主题设计时,这会派上用场。
话虽如此,让我们看看如何在 WordPress 中轻松设置 oEmbed 内容的动态宽度和高度。
方法一、在WordPress中设置动态嵌入的宽度和高度
此方法需要您将自定义代码添加到您的 WordPress 网站。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中轻松添加自定义代码片段。
对于这种方法,我们将使用 WordPress 条件标签来检测正在查看的 WordPress 页面,然后相应地更改 oEmbed 宽度和高度默认值。
只需将以下代码添加到主题的functions.php文件或特定于站点的插件中。
//Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size[‘width’] = 940; $embed_size[‘height’] = 600;}else { $embed_size[‘width’] = 600; $embed_size[‘height’] = 338;} return $embed_size;}add_filter(’embed_defaults’, ‘wpb_oembed_defaults’);
您可以使用任何可用的WordPress 条件标签来检测不同的场景。
这是另一个示例,我们更改了自定义登录页面的 oEmbed 默认宽度。
function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size[‘width’] = 940; $embed_size[‘height’] = 600;}else { $embed_size[‘width’] = 600; $embed_size[‘height’] = 338;} return $embed_size;}add_filter(’embed_defaults’, ‘wpb_oembed_defaults’);
如您所见,此代码只是为特定页面 ID 设置不同的默认宽度和高度。
方法 2. 使用 CSS 设置动态 oEmbed 的宽度和高度
WordPress 会自动将默认 CSS 类添加到您网站的不同区域。
然后可以使用这些 CSS 类来更改网站特定区域中嵌入的外观。
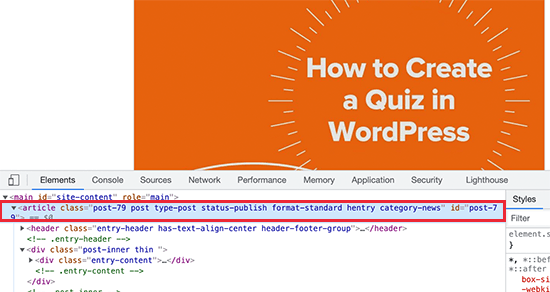
例如,您可能会在 WordPress 主题中找到诸如 page-id、post-id、类别、标签等 CSS 类。您可以使用 Inspect 工具找出这些 CSS 类。

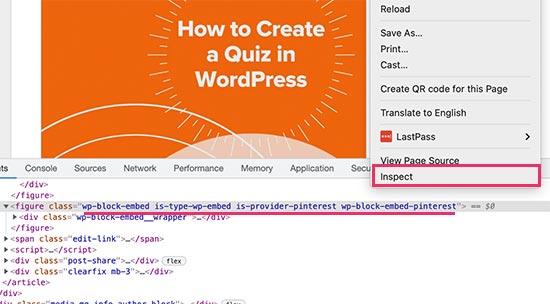
同样,WordPress 还添加 CSS 类以在您的帖子和页面中嵌入块。同样,您将使用 Inspect 工具来查找 embed 块使用了哪些类。

一旦你有了这些 CSS 类,你就可以使用它们来设置 oEmbeds 的动态高度和宽度。例如,在以下示例代码中,我们为特定帖子 ID 上的 Pinterest 嵌入块设置动态宽度和高度。
article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;}
您可以通过在主题定制器中添加自定义 CSS来试用您的 CSS 代码。一旦您感到满意,请不要忘记保存并发布您的更改。
我们希望这两种方法可以帮助您了解如何在 WordPress 中轻松设置动态 oEmbed 宽度和高度。您可能还想查看这些有用的WordPress 提示、技巧和技巧,或者查看我们为 WordPress 挑选的最佳社交媒体插件。