WordPress 菜单系统具有内置功能,您可以在其中添加带有菜单项的描述。但是,默认情况下此功能是隐藏的。即使启用,不添加一些代码也不支持显示它们。大多数主题在设计时都没有考虑到菜单项描述。在本文中,我们将向您展示如何在 WordPress 中启用菜单描述以及如何在 WordPress 主题中添加菜单描述。

注意:本教程要求您对 HTML、CSS 和 WordPress 主题开发有一定的了解。
何时以及为什么要添加菜单说明?
一些用户认为添加菜单描述将有助于 SEO。但是,我们认为您想要使用它们的主要原因是为了在您的网站上提供更好的用户体验。
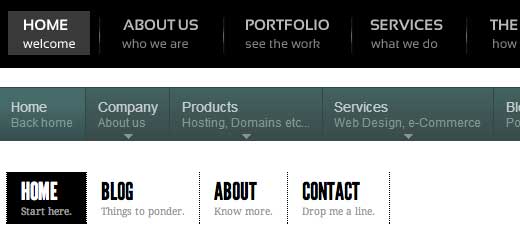
描述可以用来告诉访问者如果他们点击菜单项会发现什么。有趣的描述会吸引更多用户点击菜单。

第 1 步:打开菜单说明
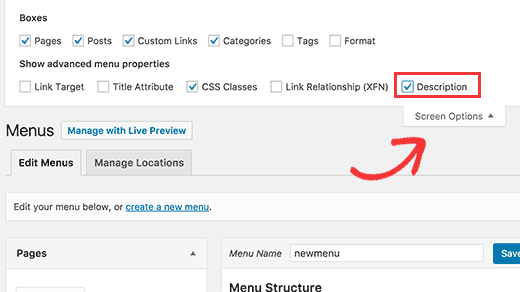
转到外观»菜单。单击页面右上角的屏幕选项按钮。选中说明框。

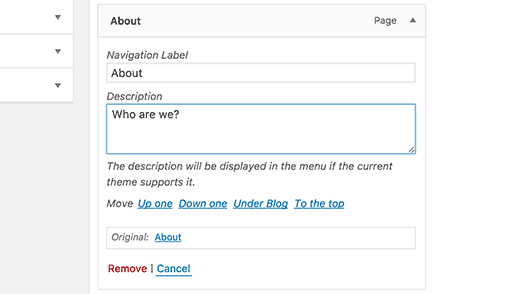
这将启用菜单项中的描述字段。像这样:

现在,您可以为 WordPress 菜单中的项目添加菜单描述。但是,这些描述还不会出现在您的主题中。要显示菜单描述,我们必须添加一些代码。
第 2 步:添加 walker 类:
Walker 类扩展了 WordPress 中的现有类。它基本上只是添加了一行代码来显示菜单项描述。将此代码添加到您的主题functions.php文件中。
class Menu_With_Description extends Walker_Nav_Menu { function start_el(&$output, $item, $depth, $args) { global $wp_query; $indent = ( $depth ) ? str_repeat( “\t”, $depth ) : ”; $class_names = $value = ”; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $class_names = join( ‘ ‘, apply_filters( ‘nav_menu_css_class’, array_filter( $classes ), $item ) ); $class_names = ‘ class=”‘ . esc_attr( $class_names ) . ‘”‘; $output .= $indent . ‘
步骤 3. 在 wp_nav_menu 中启用 Walker
WordPress 主题使用wp_nav_menu()函数来显示菜单。我们还为初学者发布了有关如何在 WordPress 主题中添加自定义导航菜单的教程。大多数 WordPress 主题在header.php模板中添加菜单。但是,您的主题可能使用了其他模板文件来显示菜单。
我们现在需要做的是wp_nav_menu()在你的主题中找到函数(很可能在 header.php 中)并像这样改变它。
‘primary’, ‘menu_class’ => ‘nav-menu’, ‘walker’ => $walker ) ); ?>
在第一行中,我们设置$walker为使用我们之前定义的 walker 类functions.php。在第二行代码中,我们需要添加到现有 wp_nav_menu 参数的唯一额外参数是’walker’ => $walker.
步骤 4. 样式化描述
我们之前添加的 walker 类在这行代码中显示项目描述:
$item_output .= ‘
‘ . $item->description . ‘‘;
上面的代码通过添加标签为菜单项添加了一个换行符,然后将您的描述包装在一个带有 sub 类的 span 中。像这样:
Who are we?
要更改描述在您网站上的显示方式,您可以在主题的样式表中添加 CSS。我们在 Twenty Twelve 上进行了测试并使用了这个 css。
.menu-item {border-left: 1px solid #ccc;} span.sub { font-style:italic;font-size:small;}
我们希望您会发现这篇文章很有用,它将帮助您在主题中创建带有菜单描述的酷炫菜单。问题?将它们留在下面的评论中。
其他资源
如何样式化 WordPress 导航菜单
如何将自定义项目添加到特定的 WordPress 菜单
Bill Erickson 的带有描述类的菜单