最近,我们向您展示了如何设置评论布局的样式以及如何设置评论表单的样式。我们的一位用户给我们发了电子邮件并询问“你是如何制作你的gravatar图像的?你是在本地存储 Gravatar 图像以使它们成为圆形吗?” 在本文中,我们将向您展示如何在 WordPress 中显示圆形头像。我们将使用 CSS3 的border-radius 属性来创建圆形的头像。
您需要做的第一件事是编辑主题的 style.css 文件。您可以使用 FTP 程序或转到WordPress 管理员中的外观 » 编辑器来执行此操作。接下来,您要在 CSS 文件中添加以下代码:
.avatar {border-radius: 50%;-moz-border-radius: 50%;-webkit-border-radius: 50%;}
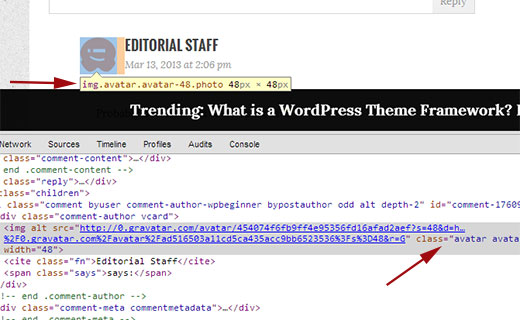
这应该适用于大多数 WordPress 主题。但是,如果这不适用于您的主题,则可能是某些插件或您的主题功能与 WordPress 中用于 gravatar 的默认类混淆了。为了找出您的主题中使用了哪些 css 类 gravatar 图像,您需要打开一个包含评论的博客文章。向下滚动到评论部分,然后右键单击 gravatar 图像以选择 Inspect Element。它将向您显示 gravatar 的源代码,如下所示:

如果 gravatar 图像具有除头像以外的其他内容,则在上述 css 代码中使用它而不是.avatar 。
我们希望本文能帮助您在 WordPress 博客上显示圆形头像。如果您有任何问题或反馈,请在下方发表评论,让我们知道。