您是否正在寻找一种方法来自定义 WordPress 网站上的块引用样式?
引文通常是文章中最令人难忘的部分。它们也是任何博客文章或页面中共享最多的部分。这就是为什么报纸和主流媒体网站定制他们的大引号样式以使其脱颖而出。
在本文中,我们将向您展示如何在 WordPress 主题中自定义块引用样式。

为什么在 WordPress 中使用 Blockquotes 并自定义它们?
在您的内容中使用块引用可以改善您在 WordPress 网站上的用户体验。您可以使用它使选定的文本部分从其余内容中脱颖而出,并吸引读者的注意力。
例如,您可以使用块引用来引用作者和影响者的引用、出版物的引用、客户的推荐,或向用户突出显示有价值的信息。
使用块引用的另一个好处是它可以增加社交参与度。允许用户在 Twitter或 Facebook 上分享报价可以帮助您获得更多关注者并提高您的品牌社交媒体知名度。
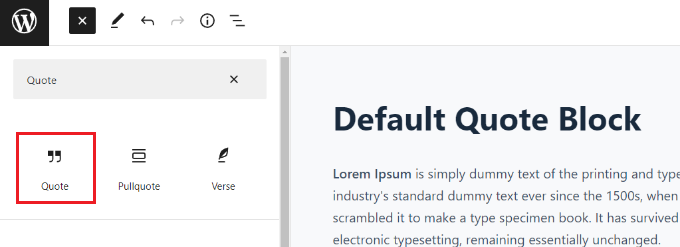
默认情况下,WordPress 在内容编辑器中提供一个引用块。要添加它,只需转到WordPress 编辑器并在内容中您想要的位置添加引用块。

但是,默认报价块并没有提供很多自定义选项。您只能更改文本的大小并从 WordPress 中的默认样式中进行选择。
也就是说,让我们看看如何在 WordPress 主题中自定义块引用样式。我们将向您展示如何使用 WordPress 插件以及自定义 CSS 更改块引用的样式。
方法 1:使用插件自定义 Blockquotes 样式
自定义 WordPress 网站上的块引用的一种简单方法是使用像 Gutenberg Blocks – Ultimate Addons for Gutenberg这样的插件。这是一个免费的WordPress 插件,可在 WordPress 内容编辑器中添加额外的块,包括可自定义的块引用。
首先,您需要安装并激活 Gutenberg Blocks – Ultimate Addons for Gutenberg 插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
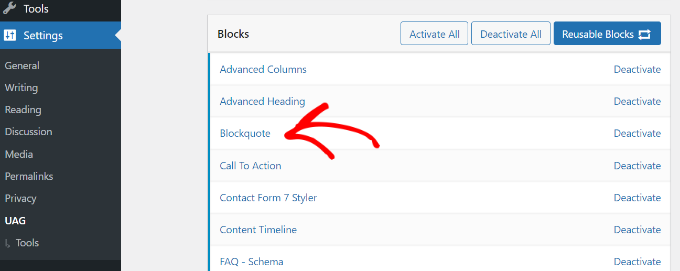
插件激活后,它会自动将您带到WordPress 仪表板中的设置»UAG。

默认情况下,插件将激活所有附加块,包括块引用,但您可以选择为您的网站停用不同的块。
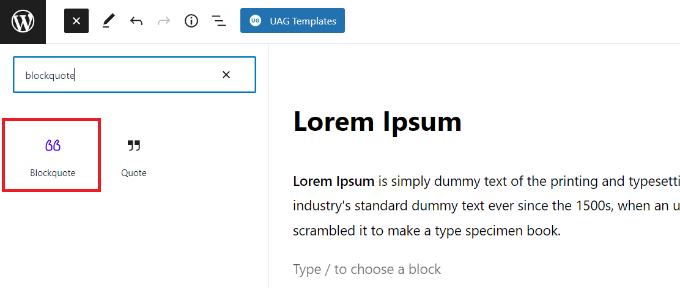
之后,您可以编辑任何博客文章和页面。进入 WordPress 内容编辑器后,只需在内容中的任何位置添加 Blockquote 块。

接下来,您可以在块引用区域中输入文本。
您会在右侧菜单中找到不同的选项来自定义块引用样式。
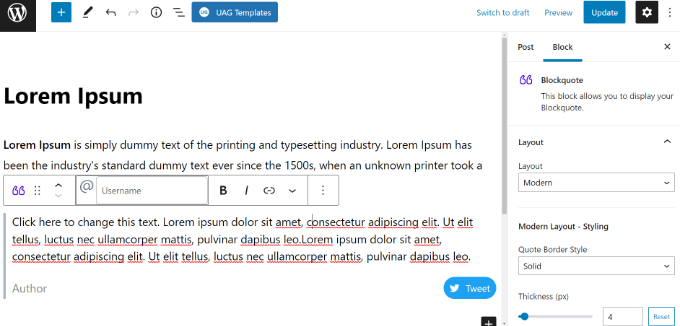
例如,您可以在 2 种布局之间进行选择,包括现代和报价。然后,您可以使用不同的选项来自定义布局的样式、引用边框的粗细、颜色等。

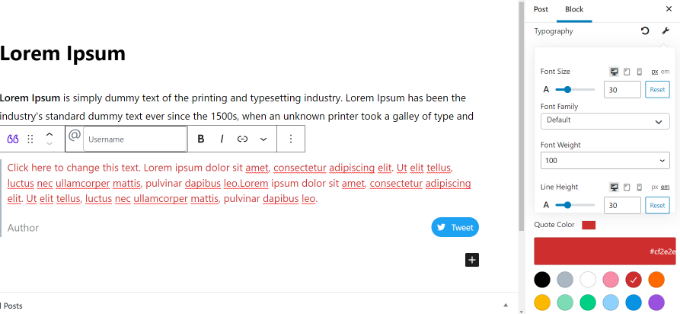
该插件还允许您更改报价中文本的颜色并编辑其排版。
您可以使用引号的默认字体或选择不同的字体以使文本突出。另外,还有编辑字体大小和行高的选项。

插件中有更多选项可以自定义块引用的样式。
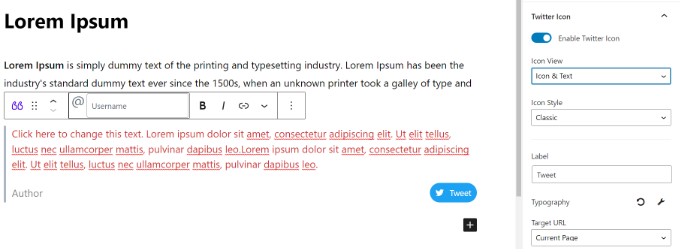
对于引用推文,您可以在“用户名”字段中输入您的 Twitter 句柄并更改 Twitter 图标设置。有一些选项可以选择是显示推文图标和文本,还是只显示图标。该插件还允许您更改其样式、标签等。
甚至还有一个选项可以完全禁止 Twitter 图标出现在块引用中。

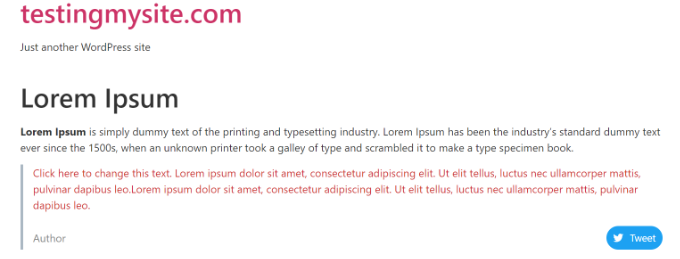
自定义块引用后,只需发布您的博客文章或页面。
然后访问您的网站以查看正在运行的块引用。

方法二:添加自定义 CSS 自定义块引用样式
如果您不想使用 WordPress 插件,那么添加自定义 CSS是另一种自定义块引用的方法。
您可以使用 WordPress 编辑器中的默认引用块来添加块引用。之后,只需输入自定义 CSS 代码即可更改其样式和外观。
要添加自定义 CSS 代码,您首先需要从 WordPress 仪表板转到外观 » 自定义。这将打开WordPress 主题定制器。
在主题定制器中,您需要单击左侧菜单中的“附加 CSS”选项。

之后,您可以输入自定义 CSS 代码来更改块引用的外观和样式。
以下是您可以在您的网站上使用的一些块引用样式。
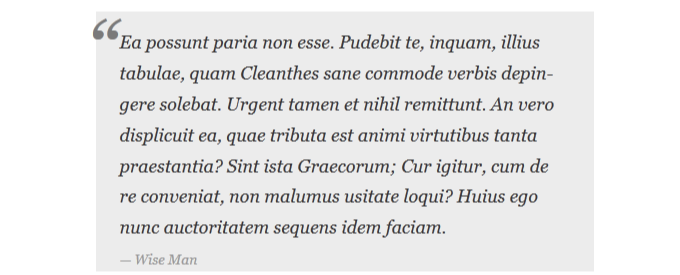
1. 经典的 CSS 块引用
通常,人们使用 CSS background-image 在块引用中添加大引号。在本例中,我们使用 CSS 添加大引号。

blockquote { font-family: Georgia, serif; font-size: 18px; font-style: italic; width: 450px; margin: 0.25em 0; padding: 0.25em 40px; line-height: 1.45; position: relative; color: #383838; background:#ececec;} blockquote:before { display: block; content: “\201C”; font-size: 80px; position: absolute; left: -10px; top: -10px; color: #7a7a7a;} blockquote cite { color: #999999; font-size: 14px; display: block; margin-top: 5px;} blockquote cite:before { content: “\2014 \2009”;}
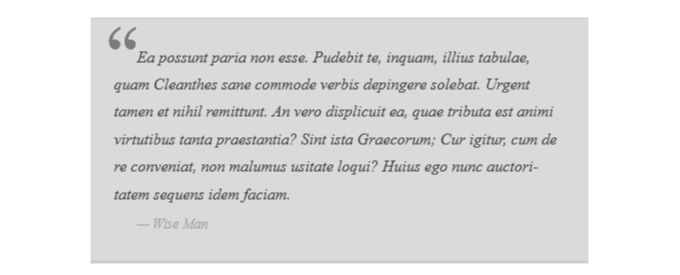
2. 带图像的经典块引用
在此示例中,我们使用了背景图像作为引号。

blockquote { font: 16px italic Georgia, serif; width:450px; padding-left: 70px; padding-top: 18px; padding-bottom: 18px; padding-right: 10px; background-color: #dadada; border-top: 1px solid #ccc; border-bottom: 3px solid #ccc; margin: 5px; background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png); background-position: middle left; background-repeat: no-repeat; text-indent: 23px;} blockquote cite { color: #a1a1a1; font-size: 14px; display: block; margin-top: 5px;} blockquote cite:before { content: “\2014 \2009”;}
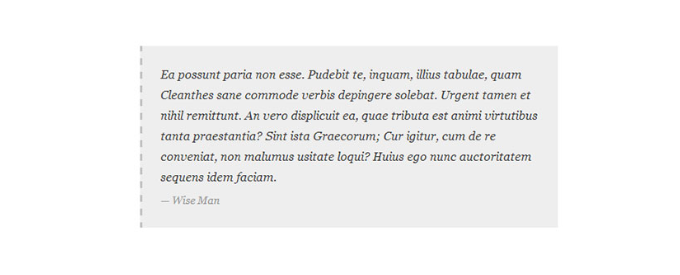
3. 简单的块引用
在这个例子中,我们添加了背景颜色和虚线左边框而不是块引用。随意玩颜色。

blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 500px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #383838;border-left:3px dashed #c1c1c1;background:#eee;} blockquote cite {color: #999999;font-size: 14px;display: block;margin-top: 5px;} blockquote cite:before {content: “\2014 \2009”;}
4. 白色蓝色和橙色块引用
可以使块引用脱颖而出,并且它们可以像您希望的那样丰富多彩。

blockquote {font-family: Georgia, serif;font-size: 16px;font-style: italic;width: 450px;margin: 0.25em 0;padding: 0.25em 40px;line-height: 1.45;position: relative;color: #FFF;border-left:5px solid #FF7F00;background:#4b8baf;} blockquote cite {color: #efefef;font-size: 14px;display: block;margin-top: 5px;} blockquote cite:before {content: “\2014 \2009”;}
5. 在 CSS 中使用 Google Web 字体作为大引号
在这个 blockquote CSS 示例中,我们使用了来自 Google 网络字体库的 Droid Serif 字体。您可以使用任何您想要的自定义字体。只需将代码中的字体替换为您要使用的字体系列即可。

blockquote {@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);font-family: ‘Droid Serif’, serif;font-size:16px;font-style:italic;width:450px;background-color:#fbf6f0;border-left:3px dashed #d5bc8c;border-right:3px dashed #d5bc8c;text-align:center;}blockquote cite {color: #a1a1a1;font-size: 14px;display: block;margin-top: 5px;} blockquote cite:before {content: “\2014 \2009”;}
6.圆角块引用
在这个例子中,我们有一个圆角的块引用,我们使用阴影作为边框。

blockquote {width: 450px;background-color: #f9f9f9;border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: “\2014 \2009”;}
7. 使用渐变作为块引用的背景
在这个 CSS 块引用示例中,我们使用 CSS 渐变来增强块引用的背景。
由于跨浏览器的兼容性,CSS 渐变很棘手。我们建议使用 CSS 渐变生成器,例如CSS Gradient。

blockquote {width: 450px;color:#FFF;background: #7d7e7d; /* Old browsers */background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#7d7e7d’, endColorstr=’#0e0e0e’,GradientType=0 ); /* IE6-9 */border: 1px solid #ccc;border-radius: 6px;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: “\2014 \2009”;}
8. 带背景图案的大引号
在本例中,我们使用背景图像作为块引用的模式。

blockquote {width: 450px;background-image:url(‘http://example.com/wp-content/themes/your-theme/images/lined_paper.png’);border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote cite:before {content: “\2014 \2009”;}
注意:您需要将 CSS 代码中的背景图片 URL 替换为您上传到 WordPress 网站的图片的 URL。
9. 在块引用背景中使用多个图像
您可以使用 CSS 在块引用背景中使用多个图像。例如,我们使用blockquote:before伪元素将另一个背景图像添加到块引用中。

blockquote {width: 450px;background-image:url(‘http://example.com/wp-content/themes/your-theme/images/lined_paper.png’);border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url(‘http://example.com/wp-content/themes/your-theme/images/pin.png’);}blockquote cite:before {content: “\2014 \2009”;}
注意:您需要将 CSS 代码中的背景图片 URL 替换为您上传到网站的图片。
我们希望本文能帮助您了解如何在 WordPress 主题中自定义块引用样式。您还可以查看我们关于如何选择最佳设计软件和最佳免费网站托管服务的指南。