小部件是 WordPress 主题不可或缺的一部分,很难想象没有小部件的 WordPress 主题。小部件是可执行脚本,您只需将其拖放到侧边栏或主题中的任何其他小部件就绪区域即可。我们的许多读者利用小部件将自定义元素添加到他们的侧边栏。然而,这篇文章是为那些想了解如何在 WordPress 主题中添加动态小部件就绪侧边栏或小部件就绪区域的好奇用户而准备的。
在 WordPress 中注册侧边栏或小部件就绪区域
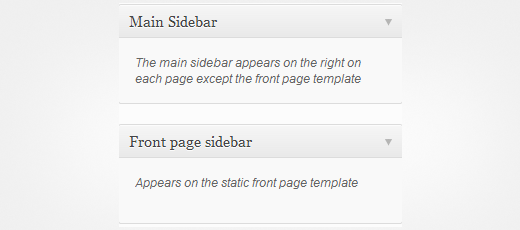
您需要做的第一件事是为您的主题注册侧边栏或小部件就绪区域。您可以注册多个侧边栏和小部件就绪区域。将此代码复制并粘贴到主题的 functions.php 文件中
function wpb_widgets_init() { register_sidebar( array( ‘name’ => __( ‘Main Sidebar’, ‘wpb’ ), ‘id’ => ‘sidebar-1’, ‘description’ => __( ‘The main sidebar appears on the right on each page except the front page template’, ‘wpb’ ), ‘before_widget’ => ‘
‘, ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ) ); register_sidebar( array( ‘name’ =>__( ‘Front page sidebar’, ‘wpb’), ‘id’ => ‘sidebar-2’, ‘description’ => __( ‘Appears on the static front page template’, ‘wpb’ ), ‘before_widget’ => ‘
‘, ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ) ); } add_action( ‘widgets_init’, ‘wpb_widgets_init’ );
在这段代码中,我们注册了两个侧边栏。我们为它们提供了名称和描述,以便在小部件屏幕上识别它们。description 参数可用于告诉用户此侧边栏出现在主题中的什么位置。wpb 是我们正在处理的主题的名称,它在这里用于使这些字符串可翻译。您应该用您的主题名称替换它。

在 WordPress 主题文件中添加动态小部件就绪侧边栏
到目前为止,我们只注册了动态侧边栏。用户可以从外观»小部件屏幕将小部件拖放到这些侧边栏中。但是,这些侧边栏不会出现在您的网站上,直到在模板中调用它们sidebar.php或您想要显示它们的任何其他位置。要添加这些小部件区域,请编辑要显示它们的模板文件并粘贴以下代码:
在此示例代码中,我们使用侧边栏 id 来调用我们要在此处显示的侧边栏。更改侧边栏 ID 以显示另一个侧边栏。footer.php例如,您可以为页脚区域注册三个侧边栏,然后在主题模板中将它们一一调用。
小部件可以非常强大。您可以将小部件添加到您的帖子和页面内容中,使您的文本小部件色彩缤纷,或扩展默认 WordPress 小部件的功能。正确放置的小部件就绪侧边栏允许用户使用简单的拖放界面将自定义元素添加到他们的网站。
我们希望本文能帮助您了解如何在 WordPress 中添加动态小部件就绪侧边栏。我们建议您研究 Genesis 等主题框架中的代码,以了解专业人士如何在他们的产品中使用它们。如有问题和反馈,请在下面发表评论。