您想在 WordPress 中创建独特的类别页面布局吗?
对于 WordPress 网站,通常为类别、标签、自定义帖子类型和分类法使用不同的模板。
在本文中,我们将向您展示如何在 WordPress 中创建类别模板。

通过为类别创建模板,您可以在类别页面上添加特定功能。
例如,您可以允许用户订阅类别、添加类别图像、显示类别描述以及为每个类别选择不同的布局。
为什么在 WordPress 中创建类别模板
WordPress 为您的所有类别生成单独的页面。您可以通过访问以下 URL 来查看它们:
https://example.com/category/news/
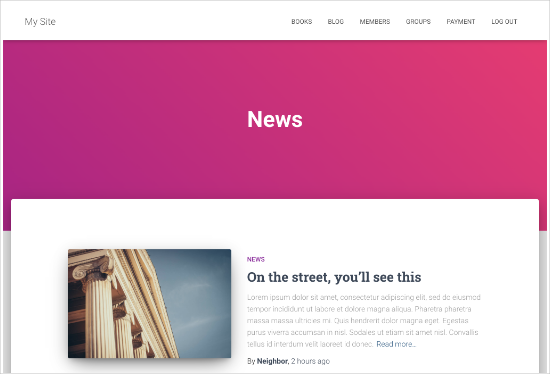
大多数流行的 WordPress 主题都带有内置模板,可以精美地展示类别页面。这些模板突出显示类别标题并在其下方显示类别描述。

但是,某些主题可能无法很好地处理此问题,或者您可能想要自定义类别页面。这是您需要在 WordPress 中创建类别模板的地方。
让我们看看如何在 WordPress 中创建类别模板。
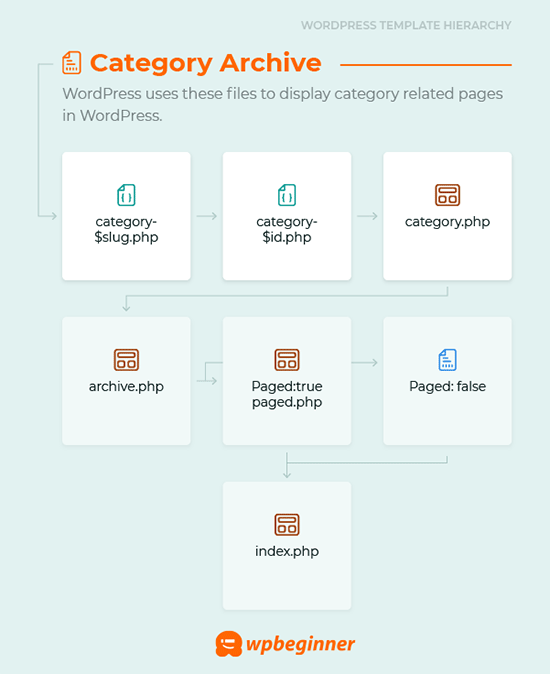
类别页面的 WordPress 模板层次结构
WordPress 具有强大的模板系统,可让您为网站的不同部分创建不同的模板。
在显示任何页面时,WordPress 会以预定义的层次顺序查找模板。
要显示类别页面,它会按以下顺序查找模板:category-slug.php → category-id.php → category.php → archive.php → index.php
首先,WordPress 将使用类别 slug 查找特定于该特定类别的模板。例如,category-design.php 模板将用于显示“设计”类别。
如果它没有找到 category-slug 模板,那么 WordPress 将查找具有类别 ID 的模板,例如 category-6.php。之后,它将查找通常是 category.php 的通用类别模板。
如果不存在通用类别模板,则 WordPress 将查找通用归档模板,例如 archive.php。最后,它将使用 index.php 模板来显示类别。
这是我们的WordPress 模板层次结构指南。

在 WordPress 中为您的主题创建类别模板
我们先来看一个典型的 category.php 模板。
Sorry, no posts matched your criteria.
现在让我们假设您有一个名为“Design”的类别,其类别标签为“design”,并且您希望以与其他类别不同的方式显示此类别。
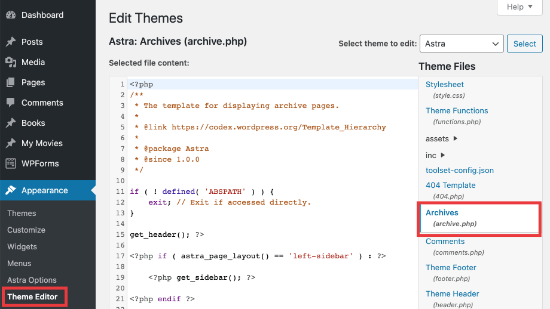
为此,您需要为该特定类别创建一个模板。转到外观»主题编辑器。从右侧的主题文件列表中,单击category.php,如果那里没有 category.php 文件,则查找archive.php.

如果您找不到这些模板中的任何一个,则很有可能您正在使用WordPress 主题框架,而本教程可能对您没有用处。我们建议您参考您正在使用的具体框架。
如果您找到上面的文件,则复制其中的所有内容category.php并将其粘贴到文本编辑器(如记事本)中。将此文件另存为category-design.php.
使用 FTP 客户端连接到您的 WordPress 主机,然后转到 /wp-content/themes/your-current-theme/ 并将您的 category-design.php 文件上传到您的主题目录。
现在,您对此模板所做的任何更改都只会出现在该特定类别的存档页面中。
使用此技术,您可以为任意数量的类别创建模板。只需使用 category-{category-slug}.php 作为文件名。您可以通过访问 WordPress 管理区域中的类别部分找到类别 slug。
这是一个category-slug.php模板的例子。请注意,我们使用了与 category.php 相同的模板,只是做了一些改动。
由于我们已经知道它将用于哪个类别,我们可以手动添加标题、描述或任何其他详细信息。另请注意,我们使用 而不是.
看看为什么我们认为使用帖子摘要或摘录而不是完整帖子是个好主意。
Sorry, no posts matched your criteria.
如果您不想使用 category-slug 模板,那么您可以使用 category-id 模板为特定类别 ID 创建模板。这是在 WordPress 中查找类别 ID 的方法。
为类别使用条件标签
在为您的主题创建模板时,您需要确定是否真的需要一个单独的模板来做您想做的事情。
在某些情况下,您想要进行的更改并不太复杂,并且可以使用通用模板中的条件标签来实现,例如 category.php 甚至 archive.php。
WordPress 支持主题作者可以在其模板中使用的许多条件标签。
一个这样的条件标签是is_category(). 使用此条件标记,您可以更改模板以在条件匹配时显示不同的输出。
例如,假设您有一个名为“精选”的精选帖子类别。
现在,您想在此特定类别的类别存档页面上显示一些额外信息。为此,请将此代码添加到 category.php 文件中。
Featured Articles:
Category Archive:
使用 Beaver Themer 创建类别模板
Beaver Themer允许您为您的主题创建布局。您可以选择要在其中使用模板的各个类别,然后使用拖放工具对其进行编辑。
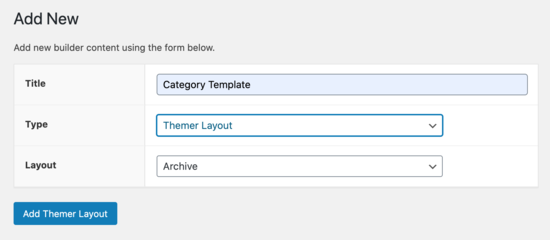
首先,转到Beaver Builder » Themer Layouts » 添加新页面。

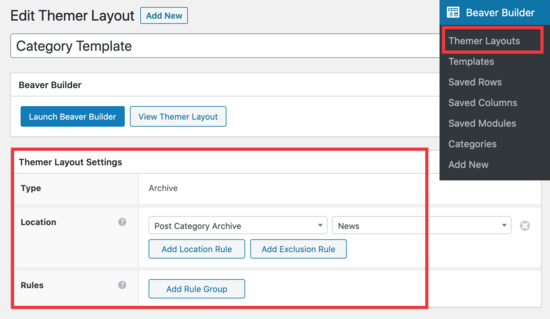
您需要为其命名,然后在“位置”选项下选择您的类别。

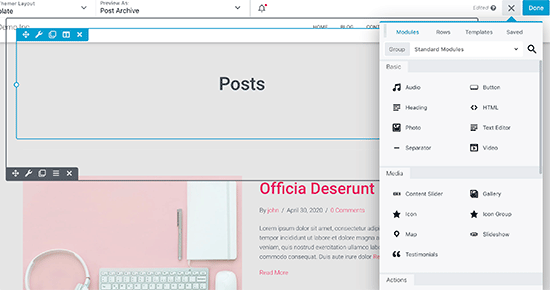
从那里,您将能够使用 Beaver Builder 的拖放编辑器来自定义您喜欢的类别布局页面。

完成后,单击完成按钮,然后选择发布以应用您的类别模板。
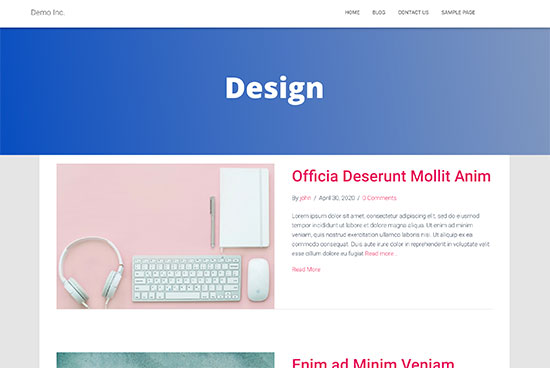
您现在可以访问您的网站以查看正在使用的类别模板。

我们希望本文能帮助您了解如何在 WordPress 中创建类别模板。您可能还想查看我们对用于创建自定义布局的最佳拖放 WordPress 页面构建器的比较,以及我们关于如何创建会员网站的指南,以便您可以根据类别限制内容。
Post Views: 17