您想为您的 WordPress 网站添加滑动面板菜单吗?
添加响应式菜单将使用户在使用移动设备时更容易浏览您的网站。当他们点击您的菜单图标时,面板菜单将使用漂亮的动画滑到屏幕上。
在本文中,我们将向您展示如何在 WordPress 主题中添加滑动面板菜单,而无需编写任何代码。

为什么要在 WordPress 主题中添加滑动面板菜单?
精心设计的菜单可以帮助您的访问者在您的 WordPress 网站上找到自己的方式。您的许多访问者将使用移动设备,因此预览 WordPress 网站的移动版本 以查看您的导航菜单在较小屏幕上的外观非常重要。
幸运的是,许多 WordPress 主题都带有内置样式,当在小屏幕上查看时会自动显示适合移动设备的菜单。
但是,您可能想要更多地自定义您的移动导航并添加全屏响应菜单或动画滑动面板菜单。
考虑到这一点,让我们看看如何在 WordPress 主题中添加滑动面板菜单。
如何在 WordPress 主题中添加滑动面板菜单
您需要做的第一件事是安装并激活 响应式菜单 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。
有一个高级版的响应式菜单,带有额外的主题和附加功能,例如条件逻辑,但在本教程中,我们将使用免费插件。
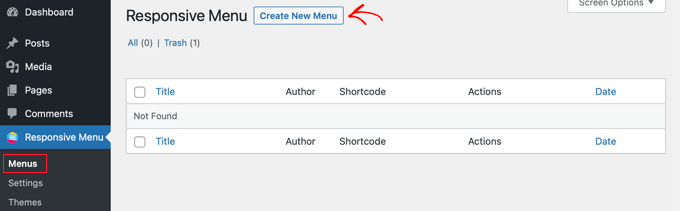
激活后,导航到响应式菜单 » 菜单页面。在那里,您应该单击屏幕顶部的“创建新菜单”按钮。

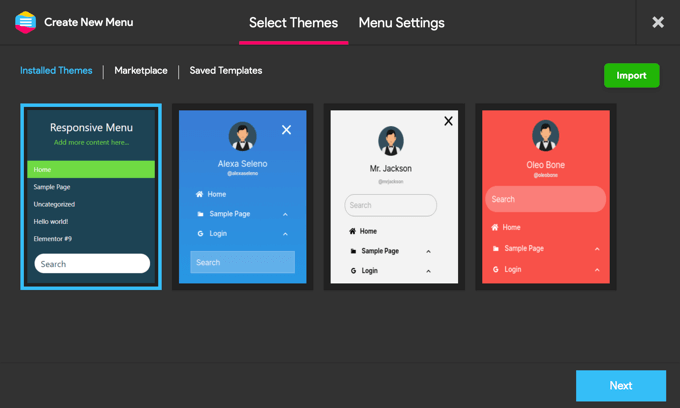
然后,您将看到四个可用于新响应式菜单的主题。其他主题可供购买。
对于本教程,我们将使用自动选择的主题。然后,您可以单击“下一步”按钮。

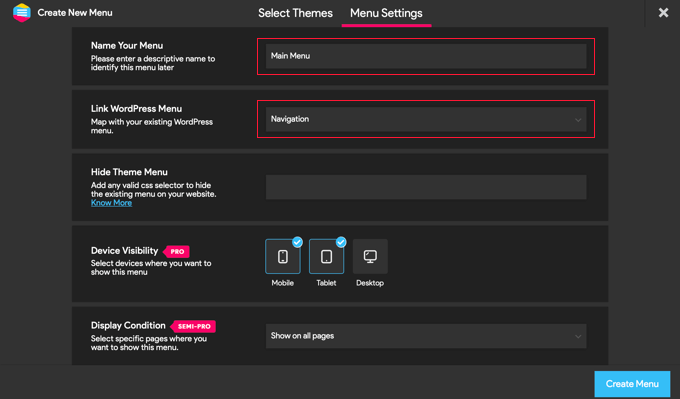
这将带您进入“菜单设置”页面。您可以在此处输入响应式菜单的名称,然后选择您希望在面板中显示的 WordPress 菜单。
在本教程中,我们选择了“导航”菜单。如果您需要创建新菜单,则可以按照我们的指南了解 如何在 WordPress 中添加导航菜单。

您还可以隐藏 WordPress 主题附带的普通菜单,以便您的用户只能看到新的滑动面板菜单。您可以通过在“隐藏主题菜单”字段中输入 CSS 代码来完成此操作。
您需要在此处输入的代码因主题而异,您可以通过单击“了解更多”链接了解更多详细信息。
使用 Pro 版的用户还有一些额外的设置。例如,Pro 用户可以选择应显示菜单的设备和页面。
对设置感到满意后,您应该单击页面底部的“创建菜单”按钮。这将带您到一个页面,您可以在其中完成自定义菜单。
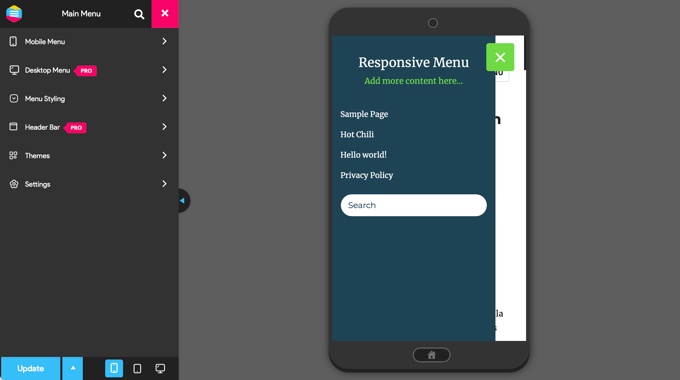
您将在屏幕右侧看到您网站的预览,底部有用于在手机、平板电脑和桌面视图之间切换的按钮。您还可以在左侧找到自定义选项。

请注意,菜单上方显示了一些文本。这是菜单的标题文本和插件称为“附加内容”的一行文本。
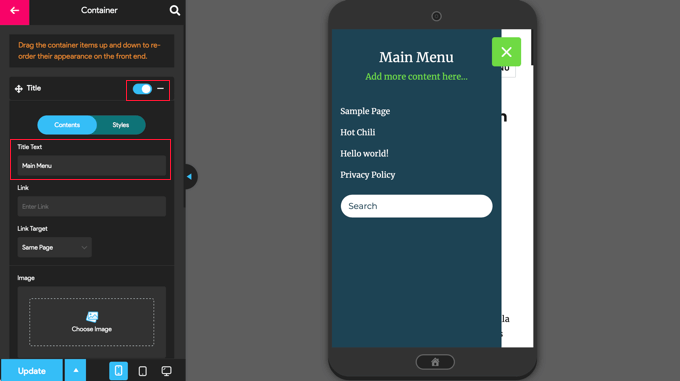
您可以通过单击页面左侧菜单中的“移动菜单”然后单击“容器”来编辑或隐藏文本。

您可以在“标题文本”字段中输入任何您喜欢的内容,例如“主菜单”或“导航”。如果您不想显示标题,只需将“标题”开关滑动到关闭位置即可。
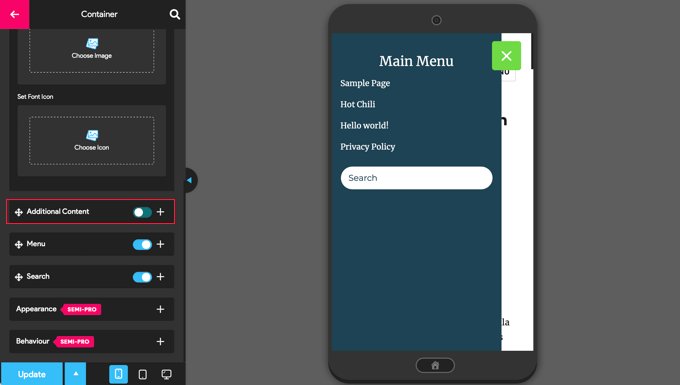
之后,您需要向下滚动到“附加内容”设置。您可以关闭此设置或键入替代内容。在下面的屏幕截图中,您会注意到该开关已关闭,因此“在此处添加更多内容……”字样现在已隐藏。

对菜单设置感到满意后,请确保单击页面底部的“更新”按钮以存储您的设置。
响应式菜单插件附带许多其他选项,可让您更改滑动面板菜单的行为和外观。您可以在插件的设置页面上探索这些选项并根据需要进行调整。
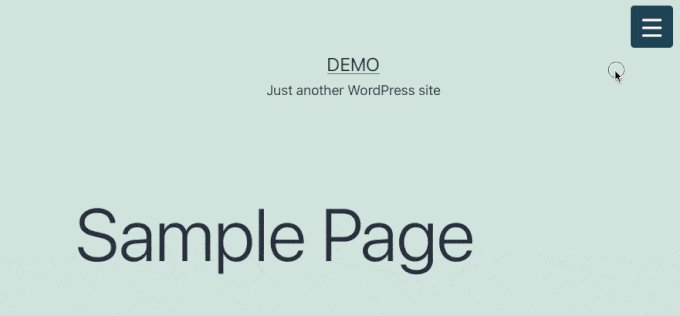
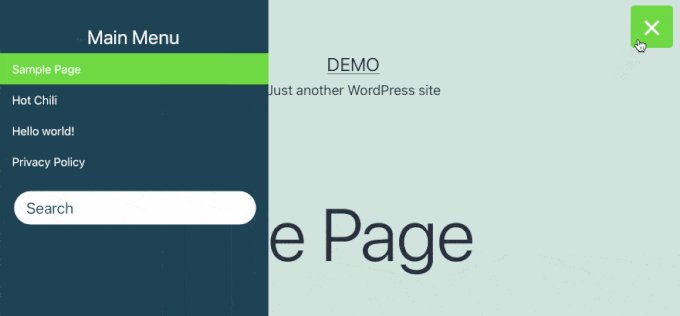
现在您可以访问您的网站以查看正在运行的菜单。这是它在我们的演示网站上的外观。请注意,如果当前页面在菜单中,则它会以色带突出显示。

我们希望本教程能帮助您了解如何在 WordPress 主题中添加滑动面板菜单。您可能还想了解如何跟踪您的 WordPress 网站的访问者,或查看我们的必备插件列表以发展您的网站。