这是乔什·波洛克的客座文章
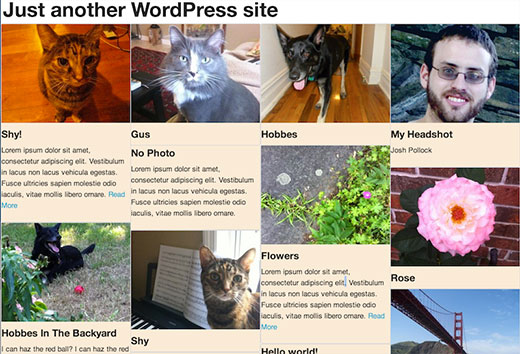
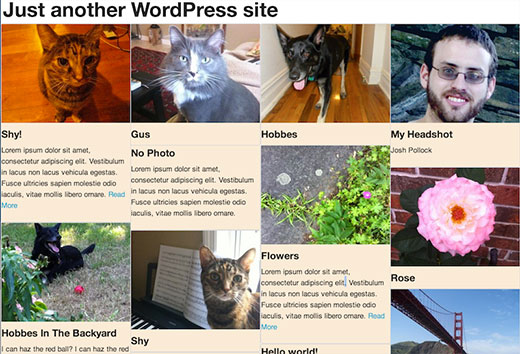
一段时间以来,类似 Pinterest的帖子网格显示一直是 WordPress 博客索引页面的流行设计。它之所以受欢迎,不仅是因为它模仿了流行的社交媒体网站的外观,还因为它充分利用了屏幕上的空间。在 WordPress 博客索引上,它允许每个帖子预览成为它自然需要的大小,而不会留下额外的空间。
在本教程中,我将向您展示如何使用流行的 Masonry JavaScript 库为您的博客索引创建级联网格布局,以及为您的主题创建存档页面。我将解决一些移动优化需要考虑的问题以及如何解决这些问题。

注意:这是一个高级教程,适合那些喜欢编辑 WordPress 主题并具有足够的 HTML/CSS 知识的人。
第 1 步:为您的主题添加必要的库
更新:WordPress 3.9 现在包含最新版本的 Masonry。
首先,您需要使用以下代码将 Masonry 加载到您的主题中:
if (! function_exists(‘slug_scripts_masonry’) ) :if ( ! is_admin() ) :function slug_scripts_masonry() { wp_enqueue_script(‘masonry’); wp_enqueue_style(‘masonry’, get_template_directory_uri().’/css/’);}add_action( ‘wp_enqueue_scripts’, ‘slug_scripts_masonry’ );endif; //! is_admin()endif; //! slug_scripts_masonry exists
此代码只是加载砌体并使其可用于主题的模板文件(请参阅我们的指南,了解如何在 WordPress 中正确添加 JavaScript 和样式)。另请注意,我们没有添加 jQuery 作为两者的依赖项。Masonry 3 的优点之一是它不需要 jQuery,但可以与它一起使用。以我的经验,在没有 jQuery 的情况下初始化 Masonry 更可靠,并打开了跳过加载 jQuery 的可能性,这有助于解决页面加载时间和兼容性问题。
第 2 步:初始化 Javascript
下一个函数设置 Masonry,定义将与它一起使用的容器,并确保一切都以正确的顺序发生。Masonry 需要计算页面上每个项目的大小,以便动态布局其网格。我在许多浏览器中使用 Masonry 时遇到的一个问题是,Masonry 会错误地计算加载图像缓慢的项目的高度,从而导致项目重叠。解决方案是使用 imagesLoaded 来防止 Masonry 计算布局,直到所有图像都加载完毕。这确保了适当的尺寸。
这是将在页脚中输出初始化脚本的函数和操作:
if ( ! function_exists( ‘slug_masonry_init’ )) :function slug_masonry_init() { ?>
该功能通过内联注释逐步解释。Javascript 函数的作用是告诉 Masonry 在 id 为“masonry-loop”的容器中查找具有“masonry-entry”类的项目,并仅在加载图像后计算网格。我们使用 querySelector 设置外部容器,使用 itemSelector 设置内部容器。
第 2 步:创建砌体循环
我们将为其创建一个单独的模板部分,而不是将 Masonry 的 HTML 标记直接添加到模板中。创建一个名为“content-masonry.php”的新文件并将其添加到您的主题中。这将允许您将 Masonry 循环添加到任意数量的不同模板中。
在您的新文件中,您将添加如下所示的代码。该标记类似于您通常会在任何内容预览中看到的标记。您可以随意修改它,只要确保最外面的元素具有我们在上一步中设置为 itemSelector 的“masonry-entry”类。
此标记的每个部分都有类,因此您可以添加标记以匹配您的主题。我喜欢为 .masonry-entry 添加一个漂亮的略圆的边框。另一个不错的选择是 .masonry-entry 没有边框,但给它一个轻微的阴影。当帖子缩略图一直延伸到容器的边界时,这看起来特别好,这可以通过在所有方向上为 .masonry-thumbnail 提供 0 的边距和填充来实现。您需要将所有这些样式添加到主题的 css 目录中名为 masonry.css 的文件中。
第 3 步:将砌体循环添加到模板
现在我们有了模板部分,您可以在您喜欢的主题中的任何模板中使用它。如果您不想将它用于类别档案,您可以将其添加到 index.php,但不要添加到 category.php。如果您只想在主题的主页上使用它,当它设置为显示博客文章时,您可以在 home.php 中使用它。无论您选择哪里,您需要做的就是将您的循环包装在一个 id 为“masonry-loop”的容器中,并使用 get_template_part() 将模板部分添加到循环中。确保在 while (have_posts() ) 之前启动砌体循环容器。
例如,这里是来自二十三的 index.php 的主循环:
在这里它被修改以使用我们的砌体循环:
第 4 步:设置砌体项目的响应宽度
有几种方法可以设置每个 Masonry 项目的宽度。您可以在初始化 Masonry 时使用多个像素来设置宽度。我不喜欢这样做,因为我使用响应式主题,并且它需要一些复杂的媒体查询才能在小屏幕上正确处理。对于响应式设计,我发现最好的办法是为 .masonry-entry 设置一个带有百分比的宽度值,这取决于你想要连续多少个项目,然后让 Masonry 为你做剩下的数学运算。
所有这些都需要将 100 除以您要在主题 style.css 中的简单条目中设置百分比的项目数。例如,如果您希望每行中有四个项目,您可以在 masonry.css 文件中执行此操作:
.masonry-entry{width:25%}
第 5 步:移动优化
我们可以在这里停下来,但我认为最终结果在小手机屏幕上效果不佳。一旦您对桌面上新的 Masonry 网格的主题外观感到满意,请在手机上查看。如果您对手机上的外观不满意,那么您需要做一些工作。
我认为手机屏幕上没有足够的空间来容纳我们添加到内容砌体模板部分的所有内容。您可以使用两个很好的解决方案,即缩短手机的摘录或完全跳过它。这是一个额外的功能,您可以添加到主题的functions.php 来执行此操作。因为我认为这些问题在平板电脑上不是问题,所以我在本节的所有示例中都使用了一个很棒的插件Mobble,只在手机上进行更改,而不是在平板电脑上。我还在使用前检查 Mobble 是否处于活动状态,如有必要,请退回到 WordPress 内置的更通用的移动检测功能 wp_is_mobile。
if (! function_exists(‘slug_custom_excerpt_length’) ) :function slug_custom_excerpt_length( $length ) { //set the shorter length once $short = 10; //set long length once $long = 55; //if we can only set short excerpt for phones, else short for all mobile devices if (function_exists( ‘is_phone’) { if ( is_phone() ) { return $short; } else { return $long; } } else { if ( wp_is_mobile() ) { return $short; } else { return $long; } }}add_filter( ‘excerpt_length’, ‘slug_custom_excerpt_length’, 999 );endif; // ! slug_custom_excerpt_length exists
如您所见,我们首先将长摘录长度和短摘录长度存储在变量中,因为我们将使用这些值两次,并且我们希望能够在以后需要时从一个地方更改它们。从那里我们测试我们是否可以使用 Mobble 的 is_phone()。如果是这样,我们为电话设置短摘录,如果不是,则设置长摘录。之后我们做同样的基本事情,但是使用 wp_is_mobile,如果 is_phone() 不能使用,它将影响所有移动设备。希望这个函数的 else 部分永远不会被使用,但最好有一个备份以防万一。一旦设置了摘录长度逻辑,它就归结为将函数挂钩到 excerpt_length 过滤器。
缩短摘录是一种选择,但我们也可以通过简单的过程完全取消它。这是内容砌体的新版本,手机上省略了整个摘录部分:
‘; $excerpt .= the_excerpt(); $excerpt .= ‘