您想在 WordPress 鼠标悬停时淡化图像吗?
淡化图像有助于使您的网站更具交互性和吸引力。另外,它可以增加访问者在您的网站上花费的时间。
在本文中,我们将向您展示如何在 WordPress 中轻松添加鼠标悬停的淡入淡出图像效果。

为什么在 WordPress 中鼠标悬停时淡出图像?
通过添加图像悬停效果,例如鼠标悬停时的淡入淡出图像,您可以轻松地使您的WordPress 网站图像脱颖而出。
淡化图像效果允许您网站上的图像在用户将鼠标悬停在它们上方时缓慢出现或消失。
这使图像等静态元素对您的访问者更具吸引力和乐趣,并创造更好的第一印象。
此外,鼠标悬停时的淡入淡出图像效果很微妙,不会对访问者的阅读体验或您所做的任何图像优化产生负面影响。
话虽如此,让我们一步一步地向您展示如何在 WordPress 中的鼠标悬停时为图像添加淡入淡出。
将鼠标悬停时的图像淡入淡出添加到 WordPress
本教程需要对如何将 CSS 代码添加到 WordPress 有一些基本的了解。有关更多详细信息,请参阅我们的指南,了解如何轻松将自定义 CSS 添加到您的 WordPress 网站。
然后,您可以将以下 CSS 代码添加到您的站点,以在添加到 WordPress 帖子的图像上添加简单的淡入淡出效果。
.post img:hover{opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */-webkit-transition: all 2s ease;-moz-transition: all 2s ease;-ms-transition: all 2s ease;-o-transition: all 2s ease;transition: all 2s ease;}
当您的用户将鼠标悬停在它上面时,此代码段将使您的图像淡化 2 秒。您可以使“不透明度”更高或更低,并更改“2s ease”以更快或更慢地淡化图像。
如果您更改缓动,请确保在所有属性(webkit、moz、ms 等)中更改它,以便您的淡入淡出效果适用于每个浏览器。
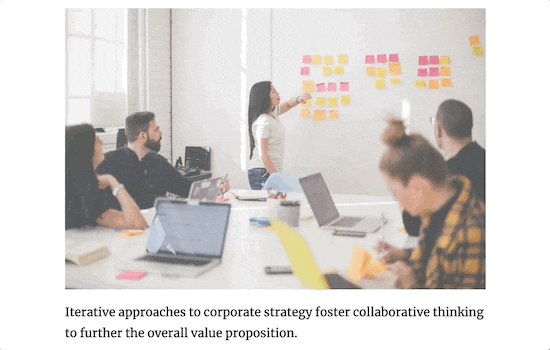
以下是它对您的访问者的显示方式。

如果想让淡化效果更明显,那么可以从淡化的图像开始,慢慢淡化,直到图像清晰为止。
为此,请将下面的 CSS 代码段粘贴到您的网站中。
.post img {opacity:0.7;filter:alpha(opacity=70); /* For IE8 and earlier */}.post img:hover{opacity:1.0;filter:alpha(opacity=100); /* For IE8 and earlier */-webkit-transition: all 2s ease;-moz-transition: all 2s ease;-ms-transition: all 2s ease;-o-transition: all 2s ease;transition: all 2s ease;}
像第一个代码片段一样,您可以使淡入淡出效果变慢或变快并更改“不透明度”级别。
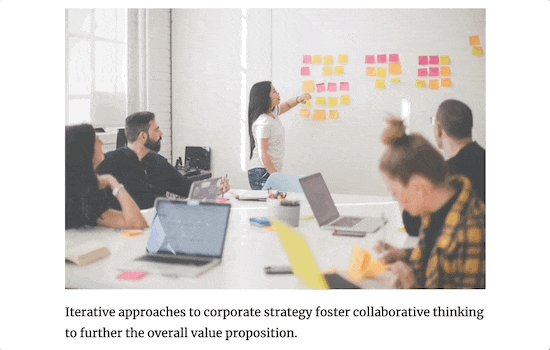
以下是它对您的访问者的外观。

为特色图像或帖子缩略图添加淡化图像效果
如果您不希望图像淡化效果出现在帖子中的每张图像上,那么您可以将效果添加到特定图像,例如您的特色图像或帖子缩略图。
为此,只需将以下 CSS 片段添加到您的 WordPress 网站。
img.wp-post-image:hover{opacity:0.6;filter:alpha(opacity=60); /* For IE8 and earlier */-webkit-transition: all 2s ease;-moz-transition: all 2s ease;-ms-transition: all 2s ease;-o-transition: all 2s ease;transition: all 2s ease;}
此代码片段使用与上面相同的 CSS 代码,但替换.post img:hover为img.wp-post-image:hover. 您帖子中的所有其他图像将保持不变。
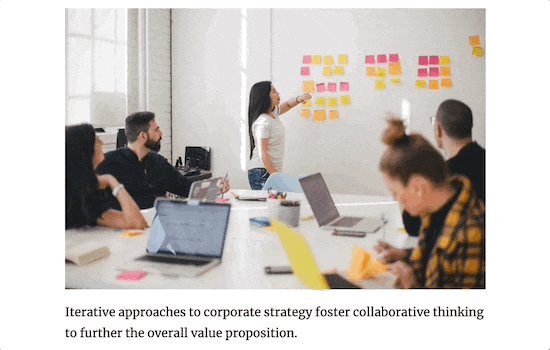
这是您的帖子缩略图在图像淡入淡出效果下的外观。

如果您想添加更多图像鼠标悬停效果,请参阅我们的指南,了解如何在 WordPress 中添加图像悬停效果。
我们希望这篇文章能帮助您了解如何在 WordPress 中将鼠标悬停在图像上淡化。您可能还想查看我们的指南,了解如何开始您自己的播客以及我们挑选的最佳域名注册商。