您想在 WordPress 中设置标签样式以使它们看起来更突出吗?
标签可帮助您将内容组织成主题。它们就像您的 WordPress 博客文章的主题标签,帮助用户发现更多内容。
在本文中,我们将向您展示如何在 WordPress 中轻松设置标签样式,以在您的网站上获得更多用户参与度和页面浏览量。

如何在 WordPress 中显示标签
WordPress 带有两个主要的分类法,称为类别和标签。虽然类别用于内容的主要领域,但标签允许您将内容分类为更具体的主题。
默认情况下,许多流行的 WordPress 主题会在帖子的顶部或底部显示标签。

但是,您也可以在存档页面、页脚、侧边栏以及几乎任何您想要的地方显示标签。
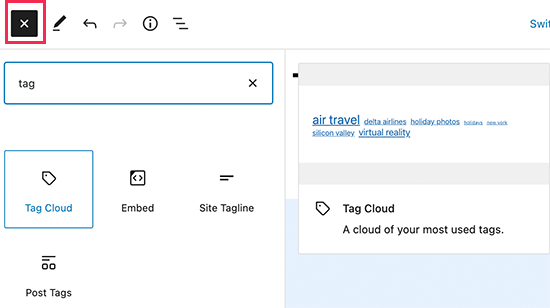
要在您的帖子、页面和侧边栏小部件中插入标签云,您只需添加标签云块。

标签云根据帖子的数量为每个标签提供不同的字体大小。您还可以选择在每个标签旁边显示帖子的数量。

这些只是 WordPress 中可用的默认选项,但是如果您想进一步自定义标签怎么办?我们会告诉你怎么做。
让我们看看如何在 WordPress 中轻松设置标签样式。
样式化 WordPress 中的默认标签云
将标签云块添加到帖子或页面后,您可以通过添加自定义 CSS对其进行自定义。
标签云块自动包含可用于设置样式的默认WordPress 生成的 CSS 类。
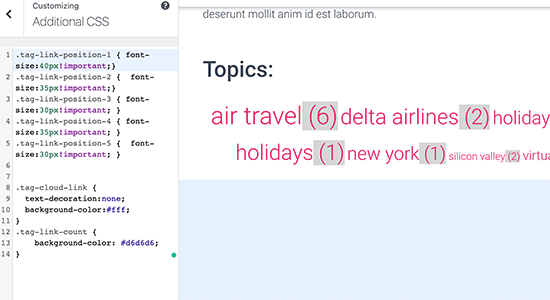
要将自定义 CSS 添加到您的WordPress 网站,只需转到外观 » 自定义页面并切换到附加 CSS 选项卡。

您可以从添加此自定义 CSS 代码作为起点开始。
.tag-link-position-1 { font-size:40px!important;}.tag-link-position-2 { font-size:35px!important;}.tag-link-position-3 { font-size:30px!important; }.tag-link-position-4 { font-size:35px!important; }.tag-link-position-5 { font-size:30px!important; } .tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6;}
如您所见,您可以使用.tag-link-position该类根据链接的位置调整样式。帖子较多的标签位置较高,帖子较少的标签位置较低。
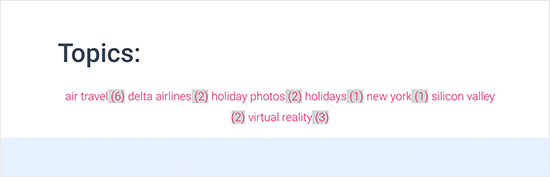
如果您希望标签云块中的所有标签具有相同的大小,则可以使用以下 CSS 代替:
.tag-cloud-link { font-size:16px !important;border:1px solid #d6d6d6;}.tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6; }
这是它在我们的测试站点上的样子:

在 WordPress 中设置帖子标签样式
除了设置标签云的样式外,您可能还需要设置显示在您的个人博客文章上的帖子标签的样式。通常,您的 WordPress 主题会将它们显示在帖子标题或帖子内容的顶部或底部。
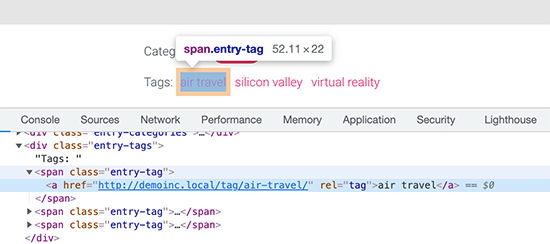
您可以将鼠标悬停在标签上并右键单击以使用检查工具查看您的 WordPress 主题使用的 CSS 类。

之后,您可以在自定义 CSS 中使用这些 CSS 类。以下是基于我们测试主题的 CSS 类的示例代码:
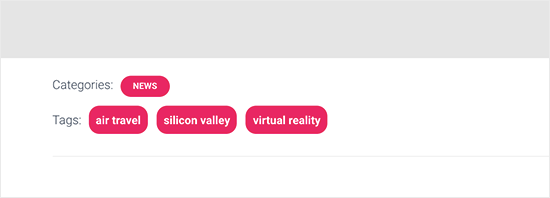
.entry-tag { padding: 5px 8px;border-radius: 12px;text-transform: lowercase;background-color: #e91e63;color:#fff;}.entry-tags a { color:#fff;font-size:small;font-weight:bold;}
这就是它在我们的测试站点上的样子。

在 WordPress 中创建自定义标签云
默认标签云块易于使用,但一些高级用户可能希望对其进行自定义,以便他们拥有更大的灵活性。
此方法允许您在标签云周围添加自己的 HTML 和 CSS 类。然后,您可以使用它来根据自己的要求自定义标签云的外观。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php 文件或特定于站点的插件中。
function wpb_tags() { $wpbtags = get_tags();foreach ($wpbtags as $tag) { $string .= ‘‘. $tag->count .’‘ . “\n” ;} return $string;} add_shortcode(‘wpbtags’ , ‘wpb_tags’ );
此代码添加了一个短代码,显示您的所有标签及其旁边的帖子计数。要将其显示在您的档案页面或小部件中,您需要使用此短代码:
[wpbtags]
单独使用此代码只会显示标签链接和它们旁边的帖子数。让我们添加一些 CSS 让它看起来更好。只需将此自定义 CSS 复制并粘贴到您的网站。
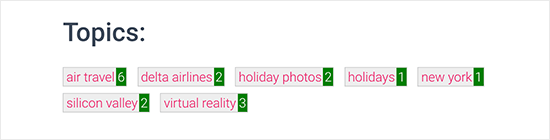
.tagbox { background-color:#eee;border: 1px solid #ccc;margin:0px 10px 10px 0px;line-height: 200%;padding:2px 0 2px 2px; }.taglink { padding:2px;} .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;} .tagcount { background-color:green;color:white;position: relative;padding:2px;}
随意修改 CSS 以满足您的需求。这是它在我们的演示网站上的样子:

我们希望本文能帮助您了解如何在 WordPress 中轻松设置标签样式。您可能还想查看我们关于如何在 WordPress 中创建自定义登录页面的指南,或者查看这个方便的 WordPress 提示、技巧和黑客列表。