您想为 WordPress 小部件添加自定义样式吗?
为您的小部件设计样式可让您保持品牌一致并为用户突出显示重要信息。
在本文中,我们将向您展示如何在不破坏您的网站的情况下轻松地将自定义样式添加到 WordPress 小部件。

我们将向您展示向 WordPress 小部件添加自定义样式的三种方法。你可以选择一个最适合你的。
使用块编辑器向 WordPress 小部件添加自定义样式
在 WordPress 中为经典小部件添加自定义样式
使用 CSS Hero 向 WordPress 小部件添加自定义样式(无代码)
在开始之前,本文需要一些 CSS 知识,以便您可以设置小部件的样式。您还需要将自定义 CSS 添加到您的 WordPress 主题中。
如果您更喜欢无代码方法而不是 CSS,则可以跳到方法 3。
让我们开始吧。
使用块编辑器向 WordPress 小部件添加自定义样式
WordPress 小部件现在使用块编辑器将小部件和块添加到小部件就绪区域和侧边栏。
对小部件使用块编辑器的优点之一是您可以轻松地将自定义 CSS 类添加到每个块。
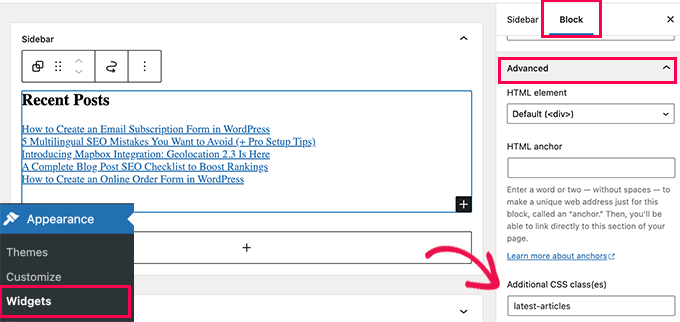
只需转到外观»小部件页面,然后单击要添加自定义样式的小部件。

接下来,您需要向下滚动到“阻止”面板下的“高级”选项卡。从这里,您可以添加自定义 CSS 类。
不要忘记通过单击更新按钮来保存您的更改。
现在,您可以将自定义 CSS 添加到针对特定 CSS 类的 WordPress 主题。
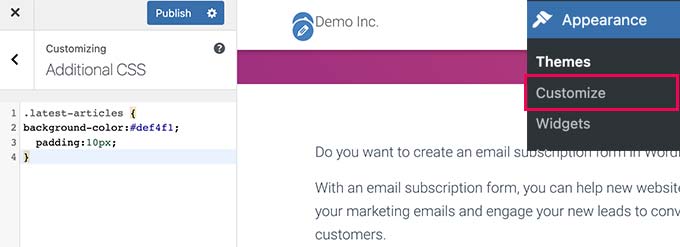
只需转到外观»自定义页面并切换到附加 CSS 选项卡。在那里,您将看到您的网站的实时预览,其中包含一个用于添加 CSS 规则的框。

注意:如果您在外观菜单下看不到自定义,请查看我们关于如何在 WordPress 管理员中修复缺少的主题定制器或使用WPCode插件添加自定义 CSS 的文章。
这是我们使用的一些基本 CSS。
.latest-articles { background-color:#def4f1;padding:10px;}
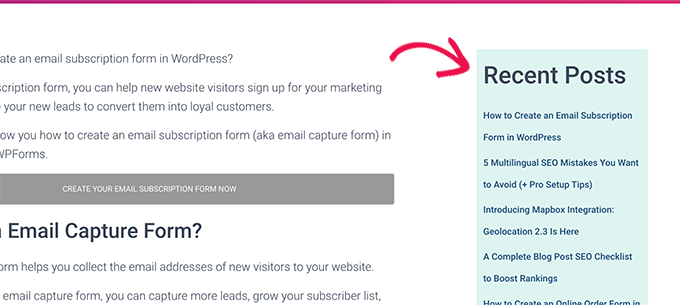
添加自定义 CSS 后,您可以预览您的网站以查看它的实际效果。

使用块编辑器小部件的问题是找到正确的目标块。
更简单的解决方法是将块添加到组块中以轻松地将它们组合在一起。您可以在我们的关于如何使用 WordPress 块编辑器的指南中阅读更多关于分组块的信息。
在 WordPress 中为经典小部件添加自定义样式
如果您在 WordPress 网站上使用较旧的经典小部件,则此方法适合您。
对于这种方法,您需要安装并激活Widget Options插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
Widget Options 是一个强大的插件,可以为您的 WordPress 小部件添加额外的选项。这包括根据用户设备、角色和其他条件显示和隐藏小部件的能力。
该插件还添加了一个选项,可以将自定义 CSS 类添加到您的 WordPress 小部件。
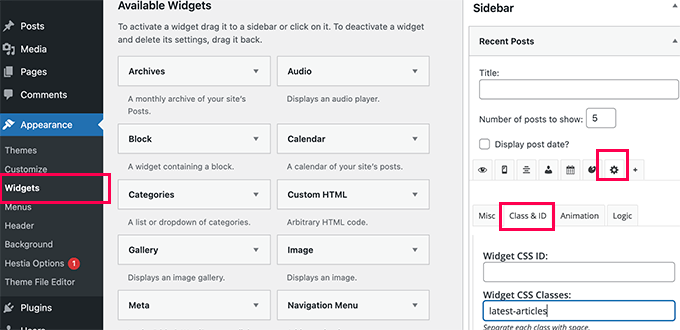
只需转到外观»小部件页面,然后单击要添加自定义样式的小部件。
在小部件设置中,您会看到更多选项。从这里,您需要单击齿轮图标来添加您的自定义 CSS 类。

完成后,不要忘记单击“保存”按钮来存储您的小部件设置。
您现在可以使用刚刚输入的 CSS 类将自定义 CSS 规则添加到您的主题中。例如,我们在测试站点上使用了以下 CSS。
.latest-articles { background-color:#def4f1;padding:10px;}
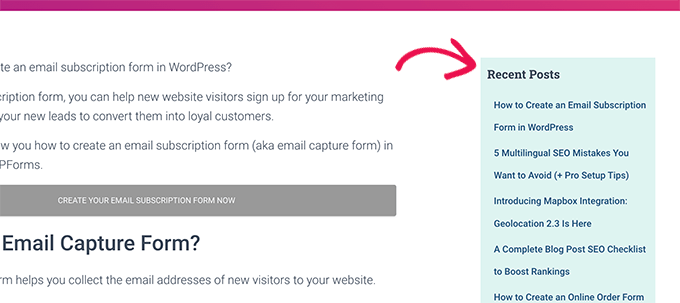
这是它在我们的测试网站上的样子。

使用 CSS Hero 将自定义样式应用于 WordPress 小部件
上述两种方法的一个问题是您需要编写 CSS 代码。但是,并非所有用户都知道 CSS,或者只是不想自己编写代码。
在这种情况下,您可以使用CSS Hero。它是一个自定义的 WordPress 样式插件,允许您在不编写任何代码的情况下将自定义 CSS 添加到您的 WordPress 主题中。
首先,您需要安装并激活 CSS Hero 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将在顶部的 WordPress 管理工具栏中添加一个新菜单项。
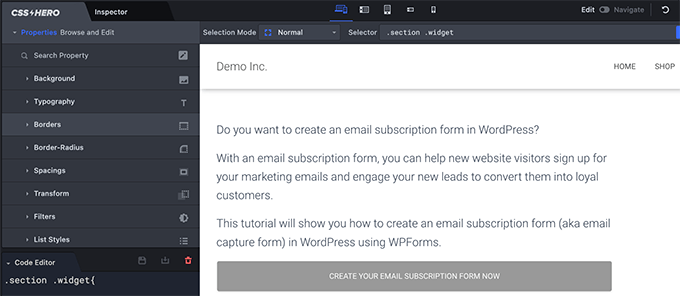
接下来,您需要访问可以看到要设置样式的小部件的页面,然后单击顶部的 CSS Hero 按钮。

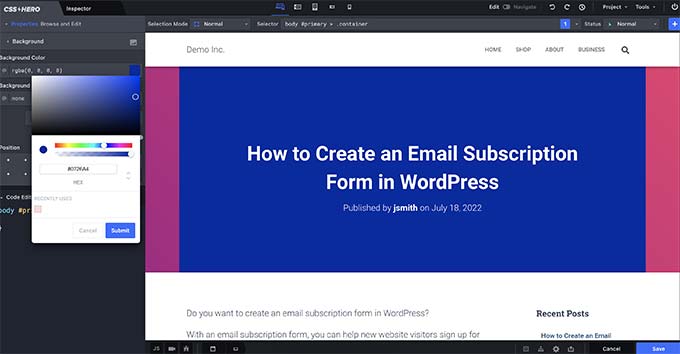
这将在CSS Hero编辑器界面中打开页面。
它是一个实时编辑器,您可以在其中简单地指向并单击您网站上的任何项目并更改其样式。

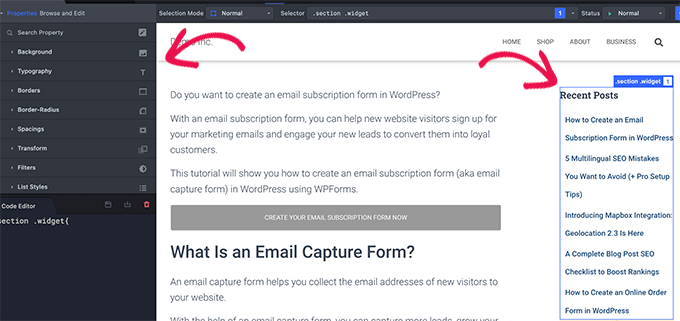
只需将鼠标移到要设置样式的小部件上,然后单击以选择它。
之后,您可以使用左侧的菜单以任何您想要的方式设置小部件的样式。

这包括高级样式选项,如渐变、排版、填充、边距和边框。

完成后,不要忘记保存按钮来存储您的设置。
您现在可以预览您的网站以查看您所做的更改。

我们希望本文能帮助您了解如何将自定义样式添加到 WordPress 小部件。您可能还想查看我们为所有网站挑选的最有用的 WordPress 小部件,或者查看我们的指南,了解如何在不编写代码的情况下从头开始创建自定义 WordPress 主题。