您是否希望在 WordPress 中创建子主题?
一旦您学习了 WordPress 基础知识,您可能想学习如何自定义您的 WordPress 网站。对于希望自定义 WordPress 主题的任何人来说,子主题都是一个很好的起点。
在本文中,我们将向您展示如何在 WordPress 中创建子主题。

为什么需要儿童主题?
子主题是一个 WordPress 主题,它继承了另一个 WordPress 主题(父主题)的功能、特性和样式。然后,您可以自定义子主题,而无需对父主题进行任何更改。
子主题是自定义 WordPress 主题的最佳方式,因为它们可以节省时间和精力。父主题已经包含许多格式和功能,因此您不必从头开始编写所有代码。
它们还可以安全地更新您的 WordPress 主题。因为您修改了子主题而不是父主题,所以在更新父主题时不会丢失任何自定义。
一旦您对您的子主题感到满意,您甚至可以在另一个 WordPress 网站上使用它。
在开始创建子主题之前
要创建子主题,您应该知道您将使用代码。您需要对HTML和CSS有基本的了解,才能了解需要对代码进行哪些更改才能实现目标。
一些PHP知识也很有帮助。您至少应该熟悉从其他来源复制和粘贴代码片段。
我们建议您在本地开发环境中练习。您可以将实时 WordPress 站点移动到本地服务器以进行测试或使用虚拟内容进行主题开发。
最后,您需要决定父主题。您应该选择外观和功能与您的最终目标相似的父主题。目的是尽可能少地进行更改。
在本文中,我们将使用二十一二十一主题,这是默认的 WordPress 主题之一。
创建您的第一个子主题
您可以通过创建所需的文件夹和文件来手动创建子主题。或者您可以使用插件创建子主题。
手动方法很有帮助,因为它将帮助您熟悉本教程后面需要使用的文件。如果您在创建这些文件时遇到困难,可以使用插件方法。
您只需要使用一种方法,您可以使用下面的链接跳转到您喜欢的方法。
方法一:使用代码创建子主题
方法2:使用插件创建子主题
方法一:使用代码创建子主题
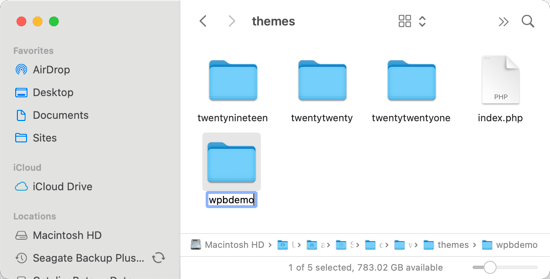
首先,您需要在 WordPress 安装文件夹中打开 /wp-content/themes/ 并为您的子主题创建一个新文件夹。您可以随意命名此文件夹。对于本教程,我们将其命名为 wpbdemo。

接下来,您需要为您的子主题创建前两个文件。首先打开像记事本这样的文本编辑器。然后您需要将以下代码粘贴到空文档中。
Theme Name: WPB Child ThemeTheme URI: https://www.wpbeginner.com/Description: A Twenty Twenty-One child theme Author: WPBeginnerAuthor URI: https://www.wpbeginner.comTemplate: twentytwentyoneVersion: 1.0.0Text Domain: twentytwentyonechild
此代码包含有关子主题的信息,因此请随时更改它以满足您的需求。现在将此文件保存为您刚刚创建的子主题文件夹中的 style.css。这是您的子主题的主要样式表。
您需要做的下一件事是创建第二个文件,该文件将从父主题中导入或排入样式表。为此,请在文本编辑器中创建一个新文档并复制以下代码。
/* enqueue scripts and style from parent theme */ function twentytwentyone_styles() { wp_enqueue_style( ‘child-style’, get_stylesheet_uri(), array( ‘twenty-twenty-one-style’ ), wp_get_theme()->;get(‘Version’) );}add_action( ‘wp_enqueue_scripts’, ‘twentytwentyone_styles’);
当您使用二十一二十一作为父主题时,此代码将起作用。如果您使用不同的父主题,则需要使用WordPress 主题手册中描述的不同代码。
如果您在修改不同父主题的代码时遇到困难,那么您可能希望使用插件方法。
现在将此文件保存为 functions.php 在您的子主题文件夹中。我们稍后会回到这个文件,为您的子主题添加功能。
注意:过去,父主题是使用 style.css 中的 @import 命令导入的。我们不再推荐这种方法,因为它会增加加载样式表所需的时间。
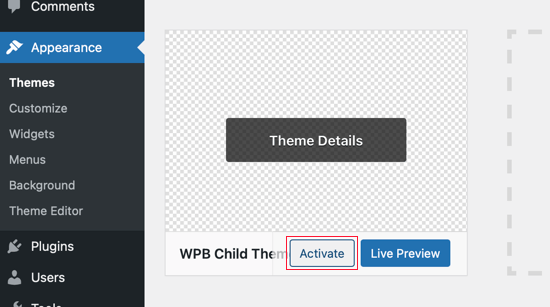
您现在已经创建了一个非常基本的子主题,当您导航到外观 » 主题时,您应该会看到 WPB 子主题。您需要单击激活按钮才能开始在您的站点上使用子主题。

由于您尚未更改子主题中的任何内容,因此您的站点将使用其父主题的功能和外观。您现在可以继续下一部分,您将在其中自定义子主题。
方法2:使用插件创建子主题
Child Theme Configurator是一个易于使用的 WordPress 插件,可让您在不使用代码的情况下快速创建和自定义子主题。
您需要做的第一件事是安装并激活Child Theme Configurator插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
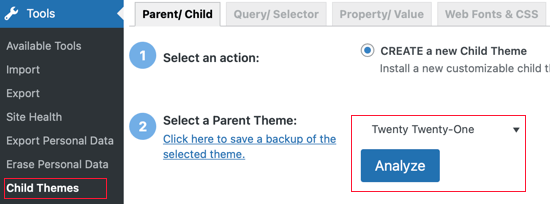
激活后,您需要导航到WordPress 仪表板中的工具 » 子主题。
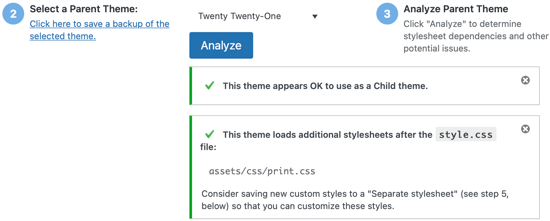
在父/子选项卡上,系统会要求您从下拉菜单中选择父主题。我们将选择二十一二十一主题。

单击分析按钮后,插件将确保主题适合用作父主题。二十一二十一没问题。

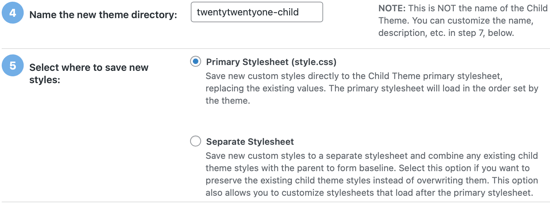
接下来,将要求您命名将保存子主题的文件夹并选择保存样式的位置。我们将保留默认设置。

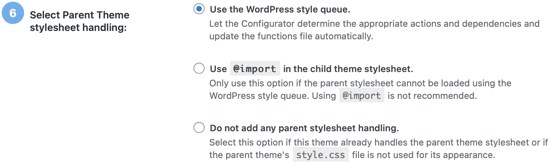
在下一节中,您将被要求选择如何访问父主题样式表。同样,我们将使用默认设置。

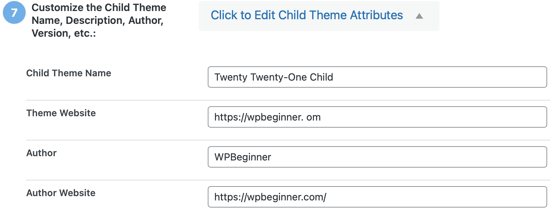
当您到达第 7 节时,您需要单击标有“单击以编辑子主题属性”的按钮。然后,您可以填写您的子主题的详细信息。

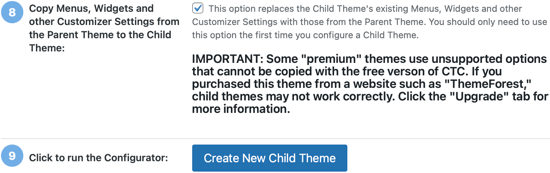
当您手动创建子主题时,您会丢失父主题的菜单和小部件。子主题配置器可以将它们从父主题复制到子主题。如果您愿意,请选中第 8 节框。

最后,单击按钮创建新的子主题。该插件将为您的子主题创建一个文件夹,并添加您稍后将用于自定义主题的 style.css 和 functions.php 文件。
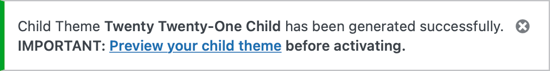
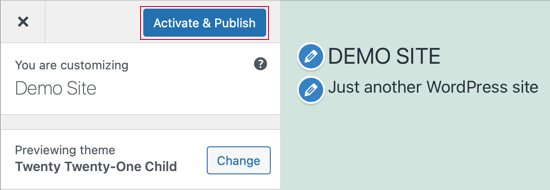
在激活主题之前,您应该单击屏幕顶部附近的链接进行预览,并确保它看起来不错并且不会破坏您的网站。

如果一切正常,请单击激活和发布按钮,您的子主题将上线。

在这个阶段,子主题的外观和行为与父主题完全相同。接下来,我们将开始对其进行自定义。
自定义您的孩子主题
现在我们将自定义子主题,使其看起来与父主题略有不同。我们通过向 style.css 文件中添加代码来做到这一点,这需要对CSS有一定的了解。
您可以通过复制和修改父主题中的现有代码来简化该过程。您可以使用 Chrome 或 Firefox Inspector 找到该代码,或者直接从父主题的 style.css 文件中复制它。
方法 1:从 Chrome 或 Firefox Inspector 复制代码
发现需要修改的 CSS 代码的最简单方法是使用 Google Chrome 和 Firefox 附带的检查器工具。这些工具允许您查看网页任何元素背后的 HTML 和 CSS。
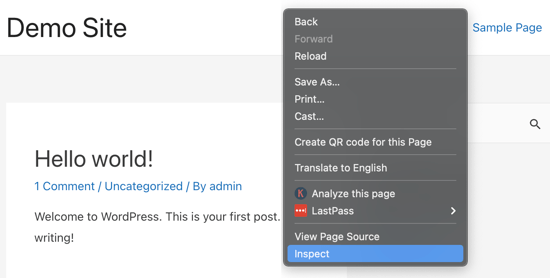
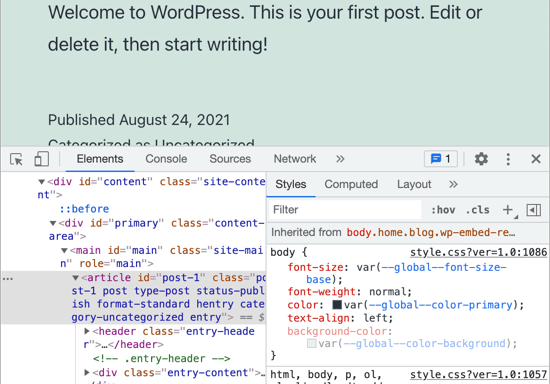
例如,如果您想查看用于帖子正文的 CSS,只需将鼠标悬停在帖子上并右键单击以选择“检查”。

这会将您的浏览器屏幕分成两部分。在屏幕底部,您将看到页面的 HTML 和 CSS。根据您的浏览器设置,HTML 和 CSS 可能会显示在屏幕右侧。

当您将鼠标移到不同的 HTML 行上时,Chrome 检查器会在顶部窗口中突出显示它们。它还将向您显示与突出显示的元素相关的 CSS 规则。
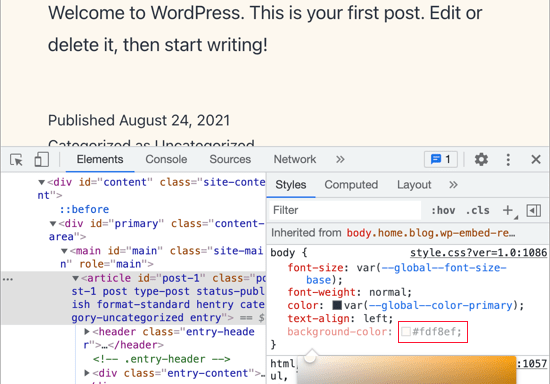
您可以尝试在此处编辑 CSS 以查看其外观。让我们尝试将主体的背景颜色更改为#fdf8ef。

您会看到页面背景颜色会发生变化,但变化只是暂时的。要使其永久化,您需要复制此 CSS 规则并粘贴到子主题的 style.css 文件中。
body { background-color: #fdf8ef;}
保存您对 style.css 文件所做的更改,然后预览您的网站。
您可以继续对您想要在主题样式表中更改的任何内容重复该过程。这是我们为子主题创建的完整样式表。随意尝试和修改它。
Theme Name: WPB Child Theme Theme URI: https://www.wpbeginner.com/ Description: A Twenty Twenty-One child theme Author: WPBeginner Author URI: https://www.wpbeginner.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyonechild */ .site-title { color: #7d7b77;}.site-description { color: #aba8a2;}body { background-color: #fdf8ef; color: #7d7b77;}.entry-footer { color: #aba8a2;}.entry-title { color: #aba8a2; font-weight: bold;}.widget-area { color: #7d7b77;}
方法 2:从父主题的 style.css 文件中复制代码
您也可以直接从父主题的 style.css 文件中复制一些代码。然后,您可以将其粘贴到子主题的 style.css 文件中,然后对其进行修改。
这在使用二十一二十一作为父主题时特别有用,因为它广泛使用了 CSS 变量。
比如我们在上面修改页面的背景颜色时,原来的代码是:
background-color: var(–global–color-background);
这里 ‘-global-color-background’ 是一个变量。该变量可以在整个主题中的多个位置使用。要一次更改所有这些位置的颜色,您只需更改变量的值。
您需要导航到 WordPress 安装文件夹中的 /wp-content/themes/twentytwentyone,然后在文本编辑器中打开 style.css 文件。然后,您可以找到定义 –global–color-background 的位置。
–global–color-background: var(–global–color-green);
我们发现该变量是由另一个变量定义的!
事实上,在父主题 style.css 的 :root 部分中,我们发现定义了一系列颜色变量。这是二十一二十一主题使用的调色板。
:root { –global–color-black: #000; –global–color-dark-gray: #28303d; –global–color-gray: #39414d; –global–color-light-gray: #f0f0f0; –global–color-green: #d1e4dd; –global–color-blue: #d1dfe4; –global–color-purple: #d1d1e4; –global–color-red: #e4d1d1; –global–color-orange: #e4dad1; –global–color-yellow: #eeeadd; –global–color-white: #fff;}
一旦您为您的 WordPress 网站选择了完美的配色方案,这些变量将让您快速自定义您的子主题。
您只需复制该代码并将其粘贴到您的子主题的 style.css 文件中。然后,您需要用您为自己的调色板选择的新颜色代码替换颜色代码。
然后,这些颜色将在您的子主题中的多个位置自动使用。它不仅更快,而且会使您的主题颜色更加一致。
冒险。绿色变量不一定是绿色。
您可以对其他变量执行相同的操作。Twenty Twenty-One 的 style.css 列出了字体系列和大小、标题、行距等变量。您可以将其中任何一个复制到新的 style.css 文件中,您可以在其中自定义它们。
编辑模板文件
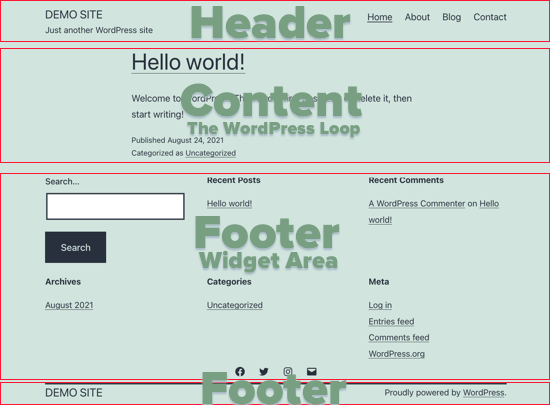
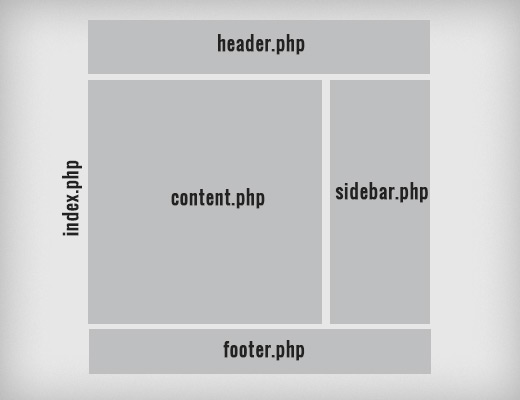
每个 WordPress 主题都有不同的布局。例如,二十一二十一主题具有页眉、内容循环、页脚小部件区域和页脚。

每个部分由 twentytone 文件夹中的不同文件处理。这些文件称为模板。
模板通常以其使用的区域命名。例如,页脚部分通常由 footer.php 文件处理,而页眉和导航区域由 header.php 文件处理。

某些区域(如内容区域)可能由多个称为内容模板的文件处理。
如果您想修改模板,则首先在父主题文件夹中找到该文件并将其复制到子主题文件夹中。之后,您应该在文本编辑器中打开文件并进行所需的修改。
在本教程中,我们会将 footer.php 文件从父主题文件夹复制到子主题文件夹。完成后,您需要在记事本等纯文本编辑器中打开文件。
例如,我们将从页脚区域中删除“自豪地由 WordPress 提供支持”链接,并在此处添加版权声明。为此,您应该删除
然后,您需要粘贴在下面示例中的这些标签下方找到的代码。
© Copyright . All rights reserved.
保存文件并访问 WordPress 网站后,您应该能够看到新的版权声明。
为您的子主题添加新功能
主题中的functions.php文件使用PHP代码在 WordPress 网站上添加功能或更改默认功能。它就像您的 WordPress 网站的插件,会自动使用您当前的主题激活。
您会发现许多 WordPress 教程要求您将代码片段复制并粘贴到 functions.php 中。但是,如果您将其添加到父主题,则每当您为主题安装新更新时,它都会被覆盖。
这就是为什么我们建议在添加自定义代码片段时使用子主题。在本教程中,我们将为我们的主题添加一个新的小部件区域。
我们可以通过将此代码片段添加到子主题的 functions.php 文件中来做到这一点。
‘custom_sidebar’, ‘name’ => __( ‘Custom Widget Area’, ‘text_domain’ ), ‘description’ => __( ‘A custom widget area’, ‘text_domain’ ), ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ‘before_widget’ => ‘
‘, ); register_sidebar( $args ); }add_action( ‘widgets_init’, ‘custom_sidebars’ );?>
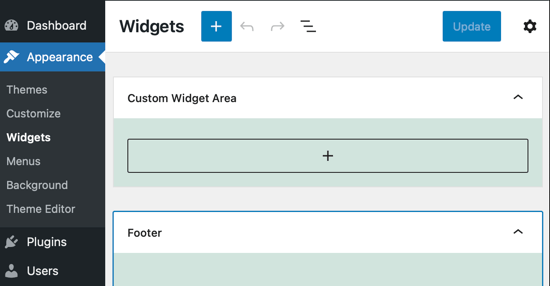
保存文件后,您可以访问 WordPress 仪表板的外观 » 小部件页面,您将看到新的自定义小部件区域。

您可以在我们的指南中了解有关添加小部件区域的更多信息,了解如何在 WordPress 中添加动态小部件就绪区域和侧边栏。
您可以使用自定义代码片段将许多其他功能添加到您的主题中。查看WordPress 函数文件的 25 多个非常有用的技巧。
故障排除
如果您以前从未创建过儿童主题,那么您很有可能会犯一些错误。只是不要太快放弃。查看我们最常见的 WordPress 错误列表以找到修复方法。
您可能会看到的最常见错误是由您在代码中遗漏的某些内容引起的语法错误。您将在我们的快速指南如何查找和修复 WordPress 中的语法错误中找到解决这些问题的帮助。
如果出现严重问题,您总是可以重新开始。例如,如果您不小心删除了父主题所需的内容,那么您可以简单地从子主题中删除该文件并重新开始。
我们希望本教程能帮助您学习如何创建 WordPress 子主题。您可能还想了解如何选择最好的网站构建器,或查看我们的必备插件列表来发展您的网站。
如果您喜欢本指南,请考虑订阅我们的YouTube 频道以获取 WordPress 视频教程。您也可以在Twitter和Facebook上找到我们。