最近,我们的一位读者问我们如何更改 WordPress 主题中的侧边栏。当用户想要从左到右或从右到左更改他们的侧边栏时,我们经常遇到这个问题。在本文中,我们将向您展示如何在 WordPress 中更改侧边栏。

为什么要在 WordPress 中更改侧边栏
可用性专家认为人们从左到右扫描页面。他们建议将重要内容放在左侧,以便用户首先看到内容。但是,如果您的网站使用的是从右到左方向书写的语言,则可能会颠倒过来。
许多 WordPress 网站使用具有两列的典型博客布局。一列用于内容,另一列用于侧边栏。

如果您刚刚开始创建一个网站,那么您应该选择一个 WordPress 主题,该主题的侧边栏位于您的首选位置。
许多主题都有从主题设置切换侧边栏的选项。但是,如果您的主题没有此选项,则您必须手动更改侧边栏。
话虽如此,让我们看看如何使用一点CSS轻松更改 WordPress 中的侧边栏。
使用 CSS 在 WordPress 中更改侧边栏
在对主题进行任何更改之前,您应该首先考虑创建一个子主题。通过使用子主题,您将能够在不丢失更改的情况下更新父主题。
其次,当您直接更改活动的 WordPress 主题时,您应该始终创建WordPress 站点的备份。
您将需要一个FTP 客户端来编辑您的主题文件。请参阅我们的初学者指南,了解如何使用 FTP 将文件上传到 WordPress。
使用 FTP 客户端连接到您的 WordPress 站点并转到您的主题文件夹。它通常位于:
/yourwebsite/wp-content/themes/your-theme-folder/
现在您需要下载并在像记事本这样的纯文本编辑器中打开主题的主样式表文件。该文件名为style.css,它位于主题的根目录中。
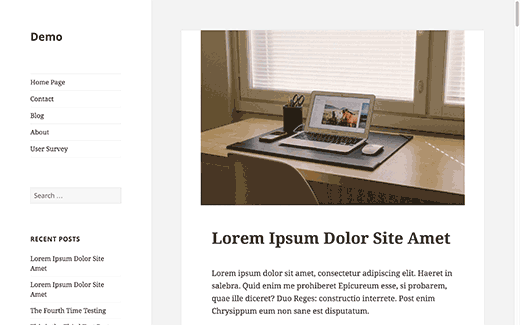
在此文件中,找到侧边栏的 CSS 类。通常是.sidebar. 在这个例子中,我们使用默认的 WordPress 主题二十十五,它有这个 CSS 来定义侧边栏:
.sidebar { float: left; margin-right: -100%; max-width: 413px; position: relative; width: 29.4118%; }
如您所见,它向左侧浮动侧边栏,右侧边距为 -100%。我们将其更改为向右浮动和向左浮动,如下所示:
.sidebar { float: right; margin-left: -100%; max-width: 413px; position: relative; width: 29.4118%; }
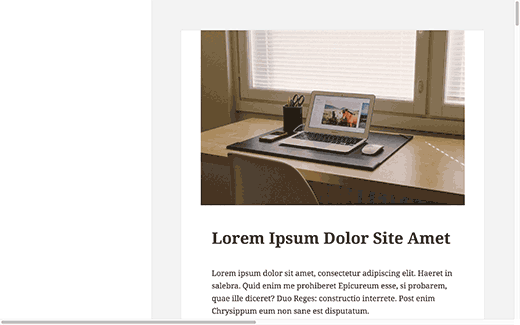
保存您的更改并使用 FTP 客户端将 style.css 文件上传回您的网站。现在,如果您访问您的网站,它将如下所示:

那是因为我们移动了侧边栏,但我们没有移动内容区域。二十五使用这个 CSS 来定义内容区域的位置。
.site-content { display: block; float: left; margin-left: 29.4118%; width: 70.5882%; }
我们将更改它以将内容向右移动。像这样:
.site-content { display: block; float: left; margin-right: 29.4118%; width: 70.5882%; }
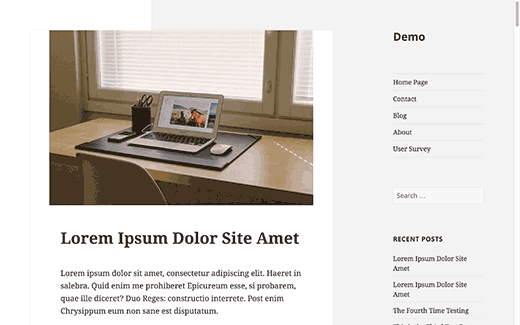
这就是我们的网站在应用此 CSS 后的样子。

如您所见,我们已经切换了内容和侧边栏区域。但是,左侧仍然有一个白色块。
当你使用 CSS 时,你会遇到这样的事情。需要进行一些侦探工作才能找出造成这种情况的原因以及如何调整它。
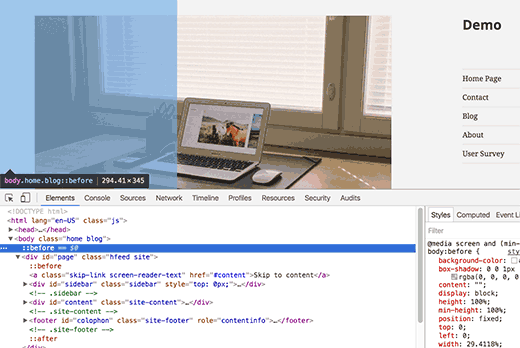
使用浏览器的“检查”工具查看源代码。将鼠标指向浏览器中受影响的区域,右键单击并从浏览器菜单中选择检查。

当您在源代码视图中移动鼠标时,您会注意到它所影响的区域在实时预览中突出显示。在右窗格中,您将能够看到用于该选定元素的 CSS。
我们发现样式表中的这个 CSS 需要调整。
@media screen and (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); content: “”; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
此 CSS 代码在左上角添加了一个 29.4118% 宽度和 100% 宽度的空内容块。这是我们将其向右移动的方法。
@media screen and (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 0 0 1px rgba(0, 0, 0, 0.15); content: “”; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; right: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
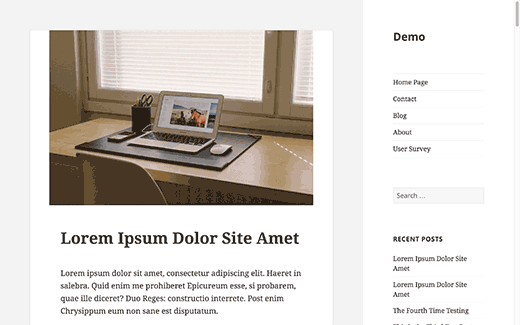
保存样式表并将其上传回服务器后,这就是我们网站的外观。

使用 CSS 可能会让初学者感到困惑。如果您不想完成所有手动代码工作,那么您可能想尝试CSS Hero。它允许您在不编写任何代码的情况下编辑 CSS,并且适用于每个 WordPress 主题。
我们希望本文能帮助您更改 WordPress 中的侧边栏。您可能还想查看我们的12 个 WordPress 侧边栏技巧列表,以获得最佳效果。