最近我们的一位读者询问是否可以将特色图片自动链接到 WordPress 中的博客文章。
大多数 WordPress 主题默认将精选图片链接到帖子,但有些主题可能不会这样做。
在本文中,我们将向您展示如何将精选图片自动链接到 WordPress 中的帖子。

为什么将特色图片链接到 WordPress 中的帖子?
因为图片比文字更吸引人,所以使用特色图片可以帮助提高用户对WordPress 博客的参与度。
通常,特色图像很大,并且比文本占用更多空间。它们更加丰富多彩,因此更加引人注目。他们也更容易点击手机和平板电脑等较小的设备。

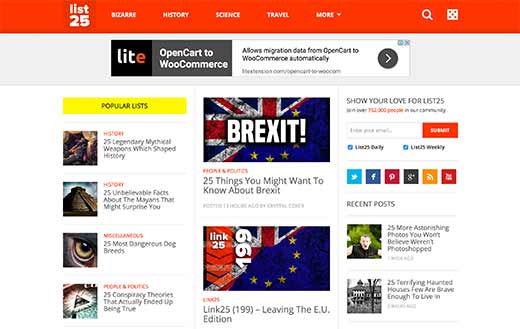
但是,如果您的帖子缩略图不可点击,那么用户就会更难查看您的帖子。
大多数WordPress 主题默认将精选图片链接到帖子。
但是,某些主题可能不会使用这种方法,这使您很难正确利用特色图像。
话虽如此,让我们看看如何自动将特色图片链接到 WordPress 中的帖子。
自动将特色图像链接到 WordPress 中的帖子
此方法要求您将代码添加到 WordPress 文件中。如果您以前没有这样做过,请参阅我们的初学者指南,将网页中的片段粘贴到 WordPress中。
您可以将此代码添加到主题的functions.php文件中。但是,在 WordPress 中添加自定义代码的更好方法是使用代码片段插件。
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {$html = ‘‘ . $html . ‘‘;return $html;}add_filter( ‘post_thumbnail_html’, ‘wpb_autolink_featured_images’, 10, 3 );
此代码只是在生成的代码周围添加一个链接,以在您的网站上显示特色图像或发布缩略图。
此代码还将在单个帖子页面上添加围绕特色图像的链接。如果您不想将单个帖子上的特色图片链接到同一个帖子,请使用此代码。
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) { If (! is_singular()) { $html = ‘‘ . $html . ‘‘;return $html; } else { return $html; } }add_filter( ‘post_thumbnail_html’, ‘wpb_autolink_featured_images’, 10, 3 );
我们建议使用WPCode在 WordPress 中添加自定义代码。

WPCode 是最好的代码片段插件,被超过 100 万个网站使用。它可以轻松地在 WordPress 中添加代码片段,而无需编辑主题的 functions.php 文件。
首先,您需要安装并激活免费的WPCode插件。如果您需要帮助,请按照我们关于如何安装 WordPress 插件的教程获取分步说明。
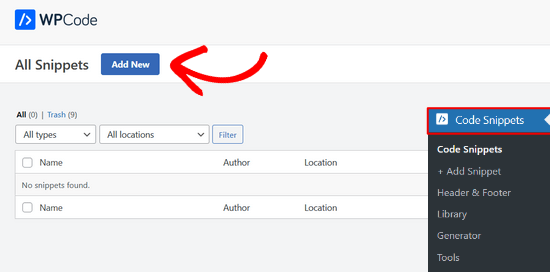
激活插件后,您的 WordPress 管理栏中将出现一个标有“代码片段”的新菜单项。
单击它会显示您保存在网站上的代码片段列表。由于您刚刚安装了插件,因此您的列表将为空。
要在 WordPress 中添加您的第一个代码片段,请单击“添加新”按钮。

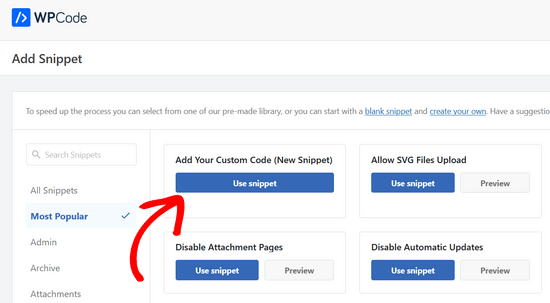
接下来,您将看到 Add Snippet 页面。
转到“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

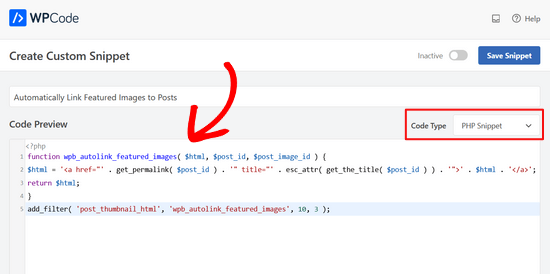
之后,您需要为您的代码片段命名。这可以帮助您记住代码的用途。
然后,将您从上面复制的代码段粘贴到“代码预览”框中。不要忘记从右侧的下拉列表中选择“PHP Snippet”作为代码类型。

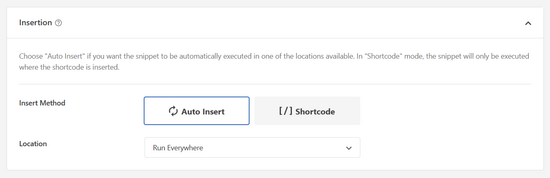
接下来,向下滚动页面到插入部分。
您可以将其保留在“自动插入”方法上,这样它将自动在适当的位置插入并执行代码片段。

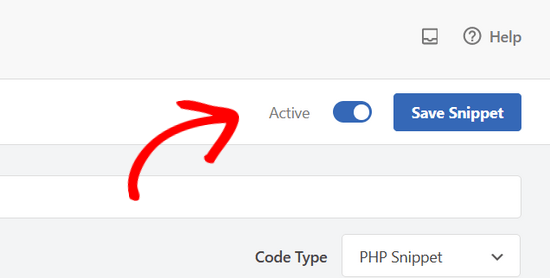
最后,将切换开关从“非活动”切换到“活动”。
然后,单击“保存代码段”按钮。

而已。现在,您的精选图片将自动链接到您的帖子。
我们希望本文能帮助您了解如何将特色图片自动链接到 WordPress 中的帖子。您可能还想查看我们的指南,了解如何在 WordPress 中为特色图像添加标题或我们的最佳网页设计软件列表。