您想在 WordPress 主题中的帖子中添加奇偶类吗?添加奇偶类可以让您以不同的方式设置其他每个帖子的样式。在本文中,我们将向您展示如何在 WordPress 主题中为您的帖子添加奇/偶类。

为什么在 WordPress 主题的帖子中添加奇数/偶数类?
许多 WordPress 主题使用旧的甚至类来进行 WordPress 评论。它可以帮助用户可视化一条评论的结束位置和下一条评论的开始位置。
同样,您可以将此技术用于您的 WordPress 帖子。它看起来很美观,可以帮助用户快速扫描包含大量内容的页面。它对于杂志或新闻网站的主页特别有用。
话虽如此,让我们看看如何在 WordPress 主题中为您的帖子添加奇偶类。
在 WordPress 主题中的帖子中添加奇数/偶数类
WordPress 会生成默认的 CSS 类,并将它们动态添加到您网站上的不同项目中。这些 CSS 类帮助插件和主题开发人员为不同的项目添加自己的样式。
WordPress 还带有一个名为 的功能post_class,主题开发人员使用该功能将类添加到发布项目。请参阅我们的指南,了解如何为每个 WordPress 帖子设置不同的样式。
post_class也是一个过滤器,这意味着您可以将自己的功能挂接到它。这正是我们将在这里做的。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == ‘odd’) ? ‘even’ : ‘odd’; return $classes;}add_filter ( ‘post_class’ , ‘oddeven_post_class’ );global $current_class;$current_class = ‘odd’;
这个函数只是将奇数添加到第一个帖子,然后是偶数,依此类推。
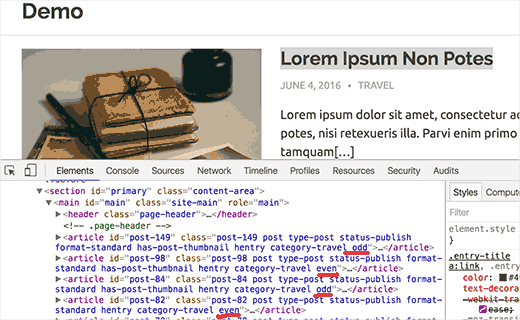
您可以在站点的源代码中找到奇数类和偶数类。只需将鼠标移至帖子标题,然后右键单击以选择“检查”或“检查元素”。

现在您已经在帖子中添加了偶数类和奇数类。下一步是使用CSS为它们设置样式。您可以将自定义 CSS 添加到子主题的样式表中,或者使用简单自定义 CSS插件。
这是一个示例 CSS,您可以将其用作起点:
.even {background:#f0f8ff; } .odd { background:#f4f4fb;}
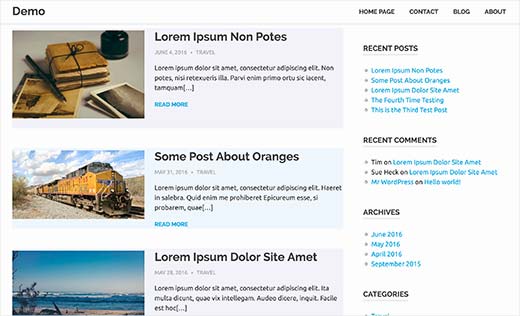
这是它在我们的测试站点上的样子:

如果您不知道如何使用 CSS,那么您可能需要查看CSS Hero。它允许您将 CSS 添加到 WordPress 网站的任何部分,而无需编写任何代码。
我们希望本文能帮助您了解如何在 WordPress 主题中为您的帖子添加奇数/偶数类。您可能还想查看我们关于如何设置 WordPress 评论布局样式的指南。