你想创建一个移动就绪的响应式 WordPress 菜单吗?在很多网站上,移动用户已经超过了桌面用户。添加移动响应菜单可以让用户更轻松地浏览您的网站。在本文中,我们将向您展示如何轻松创建移动就绪的响应式 WordPress 菜单。

这是一个深入的教程。我们将向初学者展示插件方法(无编码)和为我们更高级的用户展示编码方法。
在本教程结束时,您将学习如何创建滑入式移动菜单、下拉式移动菜单和切换移动菜单。
准备好?让我们开始吧。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法一:使用插件在 WordPress 中添加响应式菜单
这种方法更简单,建议初学者使用,因为它不需要自定义编码。
在这种方法中,我们将创建一个在移动屏幕上滑出的汉堡菜单。

您需要做的第一件事是安装并激活响应式菜单插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将在您的 WordPress 管理栏中添加一个标有“响应式菜单”的新菜单项。单击它将带您进入插件的设置页面。

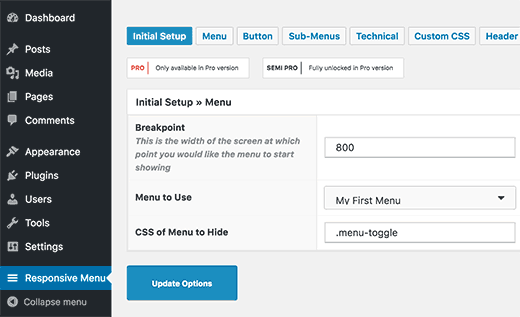
首先,您需要输入屏幕宽度,此时插件将开始显示响应式菜单。默认值为 800 像素,适用于大多数网站。
之后,您需要选择要用于响应式菜单的菜单。如果您还没有创建菜单,那么您可以通过访问外观 » 菜单来创建一个。有关详细说明,请参阅我们关于如何在 WordPress 中添加导航菜单的指南。
屏幕上的最后一个选项是为您当前的非响应式菜单提供一个CSS 类。这将允许插件在较小的屏幕上隐藏您的非响应式菜单。
不要忘记单击“更新选项”按钮来存储您的设置。
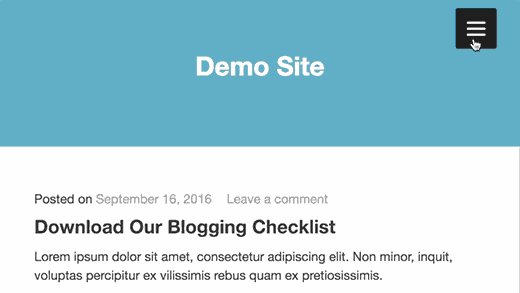
您现在可以访问您的网站并调整浏览器屏幕的大小以查看响应式菜单的运行情况。

响应式菜单插件带有许多其他选项,可让您更改响应式菜单的行为和外观。您可以在插件的设置页面上探索这些选项并根据需要进行调整。
方法 2:使用插件添加下拉选择菜单
添加响应式菜单的另一种方法是添加下拉选择菜单。此方法不需要任何编码技能,因此建议初学者使用。

您需要做的第一件事是安装并激活响应式选择菜单插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
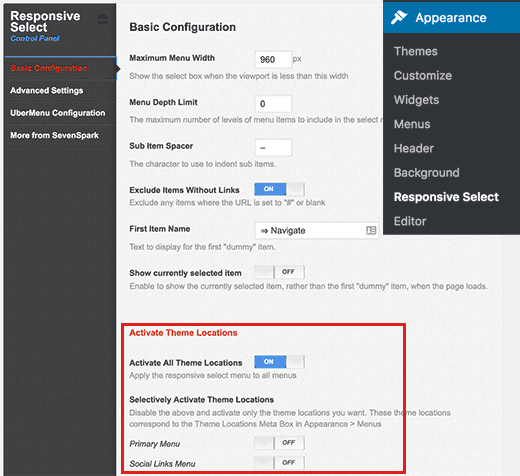
激活后,您需要访问外观»响应选择来配置插件设置。

您需要向下滚动到“激活主题位置”部分。默认情况下,插件会在所有主题位置上激活。您可以通过有选择地为特定主题位置打开它来更改它。
不要忘记单击保存所有设置按钮来存储您的更改。
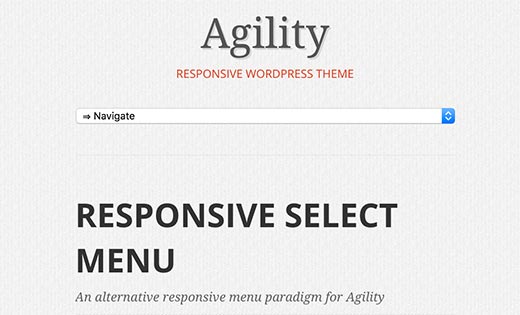
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看响应式选择菜单的运行情况。
方法 3:创建具有切换效果的移动友好响应式菜单
在移动屏幕上显示菜单的最常用方法之一是使用切换效果。
此方法要求您将自定义代码添加到 WordPress 文件中。如果您以前没有这样做过,请查看我们的在 WordPress 中粘贴网页片段的指南。
首先,您需要打开像记事本这样的文本编辑器并粘贴此代码。
( function() { var nav = document.getElementById( ‘site-navigation’ ), button, menu; if ( ! nav ) { return; } button = nav.getElementsByTagName( ‘button’ )[0]; menu = nav.getElementsByTagName( ‘ul’ )[0]; if ( ! button ) { return; } // Hide button if menu is missing or empty. if ( ! menu || ! menu.childNodes.length ) { button.style.display = ‘none’; return; } button.onclick = function() { if ( -1 === menu.className.indexOf( ‘nav-menu’ ) ) { menu.className = ‘nav-menu’; } if ( -1 !== button.className.indexOf( ‘toggled-on’ ) ) { button.className = button.className.replace( ‘ toggled-on’, ” ); menu.className = menu.className.replace( ‘ toggled-on’, ” ); } else { button.className += ‘ toggled-on’; menu.className += ‘ toggled-on’; } };} )(jQuery);
现在您需要将此文件保存navigation.js在桌面上。
接下来,您需要打开一个 FTP 客户端将此文件上传到/wp-content/themes/your-theme-dir/js/您的 WordPress 站点上的文件夹。
将 your-theme-directory 替换为您当前主题的目录。如果你的主题目录没有 js 文件夹,那么你需要创建它。
上传 JavaScript 文件后,下一步是确保您的 WordPress 站点加载此 JavaScript。您需要将以下代码添加到主题的functions.php文件中。
wp_enqueue_script( ‘wpb_togglemenu’, get_template_directory_uri() . ‘https://cdn3.wpbeginner.com/js/navigation.js’, array(‘jquery’), ‘20160909’, true );
现在我们需要将导航菜单添加到我们的 WordPress 主题中。通常导航菜单被添加到主题header.php文件中。
我们假设您的主题定义的主题位置称为主。如果不是,则使用您的 WordPress 主题定义的主题位置。
最后一步是添加 CSS,以便我们的菜单在移动设备上查看时使用正确的 CSS 类进行切换。
/* Navigation Menu */.main-navigation { margin-top: 24px; margin-top: 1.714285714rem; text-align: center;}.main-navigation li { margin-top: 24px; margin-top: 1.714285714rem; font-size: 12px; font-size: 0.857142857rem; line-height: 1.42857143;}.main-navigation a { color: #5e5e5e;}.main-navigation a:hover,.main-navigation a:focus { color: #21759b;}.main-navigation ul.nav-menu,.main-navigation div.nav-menu > ul { display: none;} .main-navigation ul.nav-menu.toggled-on,.menu-toggle { display: inline-block;} // CSS to use on mobile devices @media screen and (min-width: 600px) { .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul { border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; display: inline-block !important; text-align: left; width: 100%; } .main-navigation ul { margin: 0; text-indent: 0; } .main-navigation li a, .main-navigation li { display: inline-block; text-decoration: none; } .main-navigation li a { border-bottom: 0; color: #6a6a6a; line-height: 3.692307692; text-transform: uppercase; white-space: nowrap; } .main-navigation li a:hover, .main-navigation li a:focus { color: #000; } .main-navigation li { margin: 0 40px 0 0; margin: 0 2.857142857rem 0 0; position: relative; } .main-navigation li ul { margin: 0; padding: 0; position: absolute; top: 100%; z-index: 1; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); } .main-navigation li ul ul { top: 0; left: 100%; } .main-navigation ul li:hover > ul, .main-navigation ul li:focus > ul, .main-navigation .focus > ul { border-left: 0; clip: inherit; overflow: inherit; height: inherit; width: inherit; } .main-navigation li ul li a { background: #efefef; border-bottom: 1px solid #ededed; display: block; font-size: 11px; font-size: 0.785714286rem; line-height: 2.181818182; padding: 8px 10px; padding: 0.571428571rem 0.714285714rem; width: 180px; width: 12.85714286rem; white-space: normal; } .main-navigation li ul li a:hover, .main-navigation li ul li a:focus { background: #e3e3e3; color: #444; } .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a, .main-navigation .current_page_item > a, .main-navigation .current_page_ancestor > a { color: #636363; font-weight: bold; } .menu-toggle { display: none; } }
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看响应式切换菜单的运行情况。

故障排除:根据您的 WordPress 主题,您可能需要调整 CSS。使用检查元素工具找出与您的主题的 CSS 冲突。
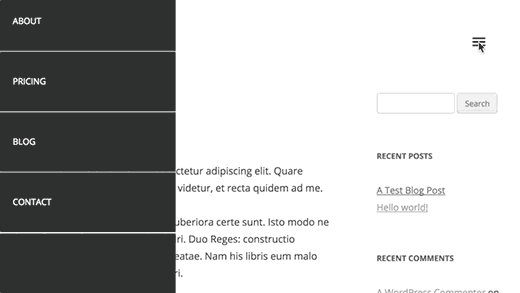
方法 4:在 WordPress 中添加滑入式移动菜单
添加移动菜单的另一种常用技术是使用滑入式面板菜单(如方法 1 所示)。
方法 4 要求您将代码添加到 WordPress 主题文件中,它只是实现与方法 1 相同结果的不同方式。
首先,您需要打开像记事本这样的纯文本编辑器,并将以下代码添加到空白文本文件中。
(function($) {$(‘#toggle’).toggle( function() { $(‘#popout’).animate({ left: 0 }, ‘slow’, function() { $(‘#toggle’).html(‘ ‘); }); }, function() { $(‘#popout’).animate({ left: -250 }, ‘slow’, function() { $(‘#toggle’).html(‘
‘); }); }, function() { $(‘#popout’).animate({ left: -250 }, ‘slow’, function() { $(‘#toggle’).html(‘ ‘); }); });})(jQuery);
‘); }); });})(jQuery);
不要忘记将 example.com 替换为您自己的域名和your-theme您的实际主题目录。将此文件保存slidepanel.js到您的桌面。
现在您需要一个将用作菜单图标的图像。汉堡图标最常用作菜单图标。您会从不同的网站找到大量此类图像。我们将使用来自Google Material Icons库的菜单图标。
找到要使用的图像后,将其另存为menu.png.
接下来,您需要打开一个FTP 客户端客户端并将文件上传slidepanel.js到/wp-content/your-theme/js/文件夹。
如果你的主题目录没有JS文件夹,那么你需要创建tit然后上传你的文件。
之后,您需要将 menu.png 文件上传到/wp-content/themes/your-theme/images/文件夹。
上传文件后,我们需要确保您的主题加载您刚刚添加的 JavaScript 文件。我们将通过对 JavaScript 文件进行排队来实现这一点。
将此代码添加到主题的 functions.php文件中。
wp_enqueue_script( ‘wpb_slidepanel’, get_template_directory_uri() . ‘https://cdn2.wpbeginner.com/js/slidepanel.js’, array(‘jquery’), ‘20160909’, true );
现在我们需要在主题的 header.php 文件中添加实际代码以显示导航菜单。您应该寻找与此类似的代码:
‘primary’, ‘menu_class’ => ‘nav-menu’ ) ); ?>
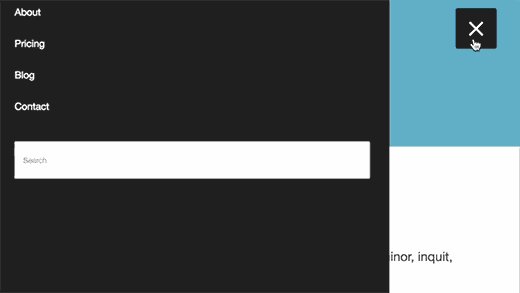
您想用 HTML 代码包装现有的导航菜单,以便在较小的屏幕上显示您的滑动面板菜单。

请注意,您的主题的导航菜单仍然存在。我们刚刚将它包裹在我们需要触发滑动面板菜单的 HTML 中。
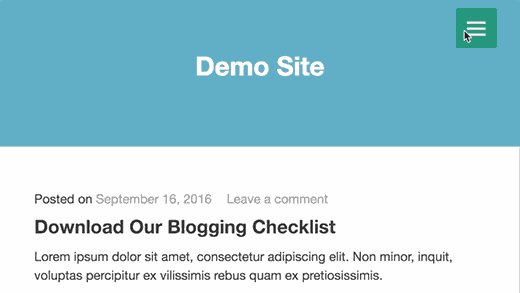
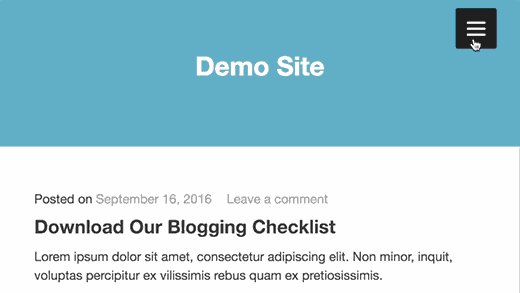
最后一步是添加 CSS 以在大屏幕上隐藏菜单图像图标。您还需要调整菜单图标的位置。
这是一个示例 CSS,您可以将其用作起点:
@media screen and (min-width: 769px) { #toggle {display:none;} } @media screen and (max-width: 768px) { #popout {position: fixed;height: 100%;width: 250px;background: rgb(25, 25, 25);background: rgba(25, 25, 25, .9);color: white;top: 0px;left: -250px;overflow:auto;} #toggle {float: right;position: fixed;top: 60px;right: 45px;width: 28px;height: 24px; } .nav-menu li { border-bottom:1px solid #eee; padding:20px;width:100%;} .nav-menu li:hover { background:#CCC;} .nav-menu li a { color:#FFF;text-decoration:none;width:100%;}}
根据您的 WordPress 主题,您可能需要调整 CSS 以避免冲突。
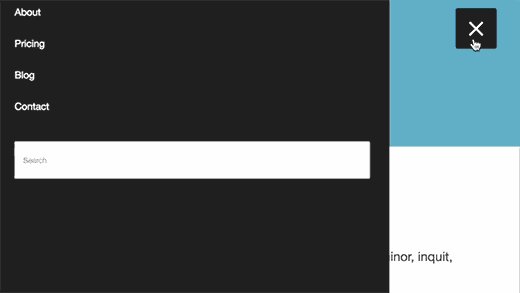
这是它在我们的演示网站上的外观:

我们希望本文能帮助您了解如何创建移动就绪的响应式 WordPress 菜单。您可能还想查看我们的指南,了解如何在 WordPress 中添加全屏响应式菜单