您想更改 WordPress 网站上 Gravatar 图像的大小吗?
Gravatar 是一项将用户的电子邮件地址与他们的图片联系起来的服务。WordPress 主题以特定大小显示 Gravatar 图像,但一些网站所有者可能更喜欢更大或更小的图像。
在本文中,我们将向您展示如何在 WordPress 主题中更改 Gravatar 图像的大小。

什么是 Gravatar?
Gravatar代表全球公认的头像。这是由 WordPress 联合创始人 Matt Mullenweg 的公司 Automattic 创建和运行的网络服务。它允许您创建个人资料并将头像图像与您的电子邮件地址相关联。
大多数 WordPress 主题都会在每个用户评论旁边添加一个 Gravatar。有些人还在作者简介框中显示了一个 Gravatar 。当用户没有 Gravatar 帐户时,将显示默认的 Gravatar 图像。

由于 Gravatar 图像的大小由您的主题定义,因此您需要编辑主题文件以更改WordPress 网站上的此设置。
如果您不熟悉编辑 WordPress 文件的代码,那么我们建议您首先备份您的网站并查看我们的初学者指南,了解如何将代码片段粘贴到 WordPress中。
您可能还想查看我们的初学者指南,了解如何使用 FTP访问您的 WordPress 文件。
话虽如此,让我们看看如何在 WordPress 网站上更改 Gravatar 图像大小。您可以使用下面的列表跳转到您最感兴趣的部分。
如何更改 WordPress 评论的 Gravatar 大小
如何显示圆形 Gravatar 图像
如何更改作者简历的 Gravatar 大小
如何更改 WordPress 评论的 Gravatar 大小
您需要做的第一件事是使用FTP 软件连接到您的网站,然后转到 /wp-content/themes/。然后打开您当前使用的主题的文件夹。
或者,如果您的WordPress 托管公司提供文件管理器,那么您可以使用 cPanel 中的 Web 界面编辑此文件。
在那里,您应该打开位于主题文件夹中的 comments.php 文件。接下来,您需要找到以下代码:avatar_size
它将在wp_list_comments函数内部。
60, ‘style’ => ‘ol’, ‘short_ping’ => true, ) );?>
只需将尺寸更改为您喜欢的任何尺寸。在上面的屏幕截图中,您可以将 60 更改为另一个数字。Gravatars 是方形的,因此您设置的值对于宽度和高度都是相同的。
继续并保存您的更改。如果您使用的是 FTP,则将更改上传到您的服务器。
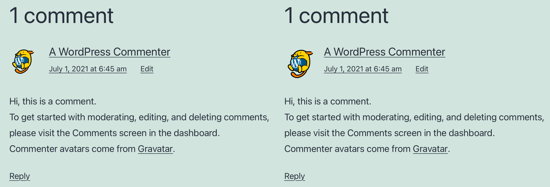
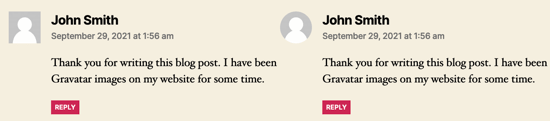
现在打开一个有评论的帖子,看看你的更改是否生效。这是我们的演示站点在将 Gravatar 大小从 60 像素增加到 70 像素之前和之后的显示方式。我们使用默认的二十一二十一主题。

如果 Gravatar 图像的大小没有改变,那么可能是因为您的缓存。首先查看我们关于如何修复 WordPress 不立即更新的指南。
如果它仍然没有改变,那么可能是因为您的主题的CSS覆盖了 comments.php 中的设置。最好的检查方法是在浏览器中使用检查工具。
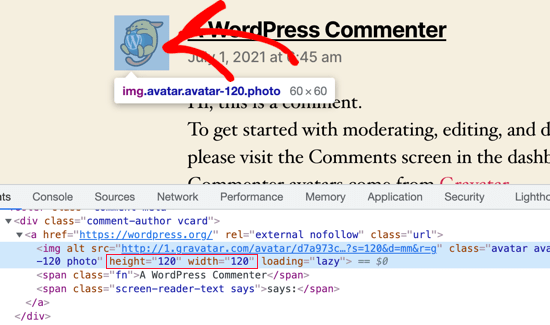
只需在浏览器中右键单击 Gravatar,然后单击检查。

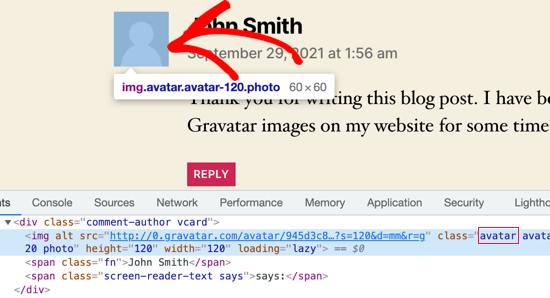
这会将您的浏览器屏幕分成两部分。在屏幕底部,您将看到页面的 HTML 和 CSS。
您需要查看 Gravatar 图像的高度和宽度,看看它是否反映了您设置的值。当您的鼠标指向的代码突出显示 Gravatar 时,您应该能够看到它显示的大小。

您会注意到此处图像的大小与您在 comments.php 文件中指定的大小不同。这意味着您的主题的 style.css 文件将覆盖默认图像大小。
许多主题(例如二十一十六主题)使用 CSS 来控制不同屏幕尺寸的 Gravatar 图像大小。
您需要打开主题文件夹中的 style.css 文件并搜索头像。你可能会找到一个comment-author .avatar包含如下代码的 CSS 类:
.comment-author .avatar { height: 42px; position: relative; top: 0.25em; width: 42px;}
继续并更改宽度和高度以匹配您之前在 comments.php 文件中设置的值。
就这样。您已成功更改 WordPress 评论中的 Gravatar 图像大小。
现在您可能想知道,avatar_size当您可以简单地使用 CSS 覆盖图像大小时,为什么我们要从更改 comments.php 文件开始。有两个原因。
首先,避免图像模糊。如果您使用 CSS 使图像看起来比实际更大,那么它看起来会很模糊。
其次,为了更快的加载时间。如果您使用 CSS 使图像看起来更小,那么您的网站仍然需要加载更大的图像。通过更改comments.php 中的大小,可以使实际图像更小并且加载速度更快。
如何显示圆形 Gravatar 图像
您可能已经注意到 WPBeginner 上的 Gravatar 图像是圆形的,并且希望在您自己的网站上做同样的事情。某些主题(例如二十一二十一和 Astra)默认显示圆形 Gravatar。
如果您的主题默认显示方形 Gravatars,那么您可以使用代码创建相同的效果。我们将使用 CSS3 的border-radius 属性。
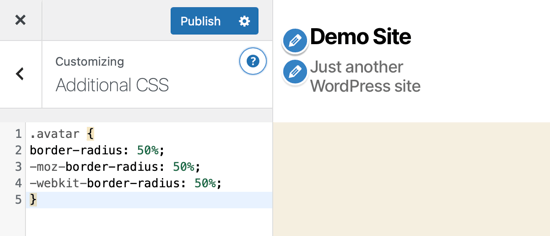
您需要做的第一件事是使用 FTP 程序编辑主题的 style.css 文件。或者,您可以通过在 WordPress 管理员中转到外观 » 自定义 » 附加 CSS来添加 CSS。
接下来,您要添加以下代码:
.avatar {border-radius: 50%;-moz-border-radius: 50%;-webkit-border-radius: 50%;}


这应该适用于大多数 WordPress 主题。以下是我们使用二十二十主题的演示站点之前和之后的屏幕截图。

但是,如果这不适用于您的主题,则可能是某些插件或您的主题功能与 WordPress 中用于 Gravatar 的默认类混淆了。
为了找出您的主题中使用了哪些 CSS 类 Gravatar 图像,您需要打开一篇包含评论的博客文章。向下滚动到评论部分,然后右键单击 Gravatar 图像以选择检查。

这会将您的浏览器屏幕分成两部分。在屏幕底部,您将看到页面的 HTML 和 CSS。您需要将鼠标悬停在代码上,直到 Gravatar 图像突出显示,然后找到图像的 CSS 类。

如果类不是 ‘avatar’,那么在上面的 CSS 代码中使用它而不是.avatar。
如何更改作者简历的 Gravatar 大小
一些 WordPress 主题还使用 Gravatar 作为作者生物框。您可能首先需要在用户个人资料的传记信息字段中输入一些内容。在我们的指南中了解有关如何在 WordPress 帖子中添加作者信息框的更多信息。
您可以在此处以与评论模板非常相似的方式更改默认 Gravatar 大小。
首先,您需要找到添加生物的主题文件。您需要在主题的模板文件中搜索代码get_avatar。
默认的二十一二十一主题使用名为 author-bio.php 的模板部分文件。在其他主题中,它可能位于 single.php 文件、functions.php 文件或其他地方。
这是二十一二十一的 author-bio.php 文件中的代码: