您想在 WordPress 中以不同的方式设置类别的样式吗?大多数 WordPress 主题对所有类别存档页面使用相同的样式。但是,如果您经营一个内容丰富的网站,那么您可以为每个类别设置不同的样式,以最大限度地发挥其潜力。在本文中,我们将向您展示如何在 WordPress 中轻松设置不同的类别样式。

为什么在 WordPress 中对类别进行不同的样式设置?
正如我们之前所说,大多数 WordPress 主题对每个类别存档页面使用相同的模板。那是因为主题开发人员不知道您将如何使用网站上的类别以及这些类别将是什么。
但是,如果您正在运行一个内容丰富的网站,那么更改类别存档页面的布局可能会对用户与该页面上的内容互动的方式产生巨大影响。
例如,如果您经营新闻或杂志网站,则可以在本地新闻类别中展示本地广告。您可以显示天气信息、显示该类别中最受欢迎的故事等。
话虽如此,让我们看看如何在 WordPress 中轻松地为各个类别设置不同的样式。
在 WordPress 中以不同方式设置各个类别的样式
在 WordPress 中有多种设置类别样式的方法。我们将向您展示两种不同的样式分类方法,您可以选择最适合您的需求和技能水平的一种。
在 WordPress 主题中使用单一类别模板
WordPress 主题遵循标准模板层次结构。根据模板文件名,WordPress 可以自动选择正确的模板来显示页面。
例如,它查找 category.php 文件以显示类别存档页面。
WordPress 还允许您为各个类别创建模板。假设您想以不同的方式设置“Apple”类别的样式。您可以通过向您的主题添加一个新模板文件并将其命名为 category-apple.php 来做到这一点。
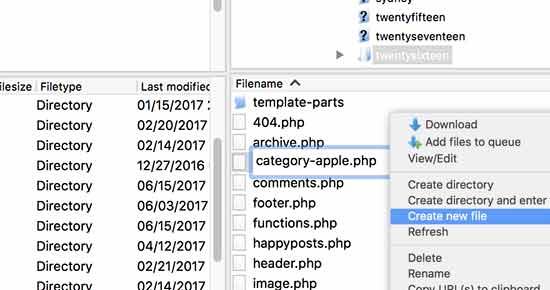
使用 FTP 客户端连接到您的 WordPress 站点,然后转到 /wp-content/themes/your-current-theme/ 文件夹并创建一个新文件 category-apple.php。不要忘记用您自己的类别名称替换苹果。

您可以使用主题的 category.php 文件作为起点。只需编辑和复制其所有内容。现在编辑您新创建的 category-apple.php 文件并将代码粘贴到其中。
之后,您可以开始更改您的个人类别模板。您可以为此类别创建和使用不同的侧边栏,使其成为全角页面,添加欢迎消息或任何其他您想要的内容。
使用 CSS 为 WordPress 中的单个类别设置样式
WordPress会自动将 CSS 类添加到整个网站的不同元素中。这些包括body类和post类。
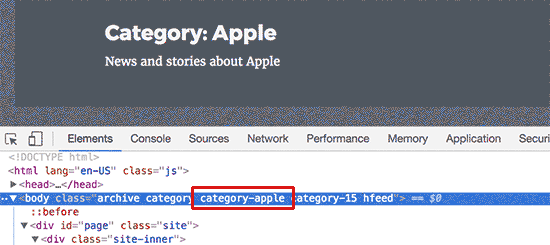
例如,如果您查看类别存档页面,然后使用检查工具,您会注意到 body 标记中的类别和类别名称 CSS 类。

您可以使用此 CSS 类通过添加自定义 CSS来为每个单独的类别设置不同的样式。
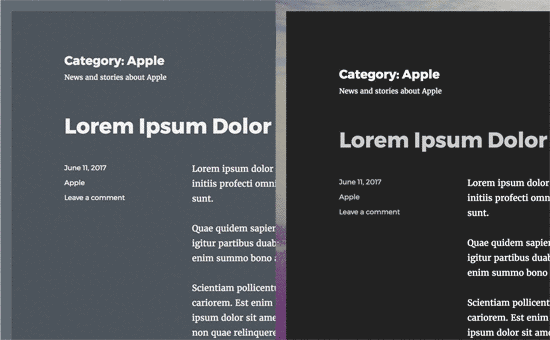
下面是一些示例 CSS,您可以将其用作起点。
body.category-apple { background-color:#EEE;background:url(“http://example.com/wp-content/uploads/2017/background.jpg”) no-repeat fixed;color:#FFFFFF;}.category-apple .site { background:#232323; }.category-apple a { color:#CCCCCC; }
不要忘记将 CSS 类中的类别名称更改为您自己的类别名称。

我们希望本文能帮助您了解如何在 WordPress 中以不同的方式设置类别样式。您可能还想查看我们最想要的 WordPress 类别黑客和插件列表。