您想为 WordPress 帖子缩略图设置默认后备图像吗?特色图片也称为帖子缩略图,在吸引用户并使您的文章在社交媒体上更加引人注目方面非常有用。在本文中,我们将向您展示如何为 WordPress 帖子缩略图设置默认后备图像。

为什么需要默认的后备 WordPress 帖子缩略图?
发布缩略图或特色图片是 WordPress 主题功能,可让您将图片与博客文章或文章相关联。根据您的主题,该图像随后将用于主页、档案或侧边栏小部件。
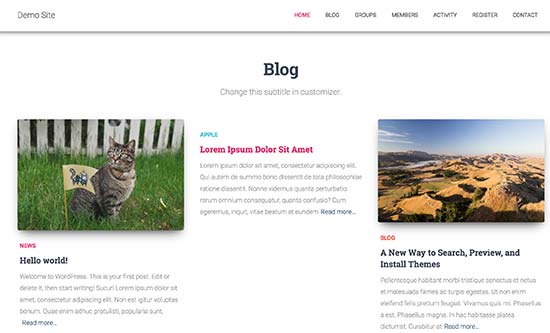
一些 WordPress 主题以网格布局在主页上显示文章的缩略图和摘录。如果您忘记为文章添加帖子缩略图,那么它将显示为没有缩略图,并且您的布局看起来会损坏。

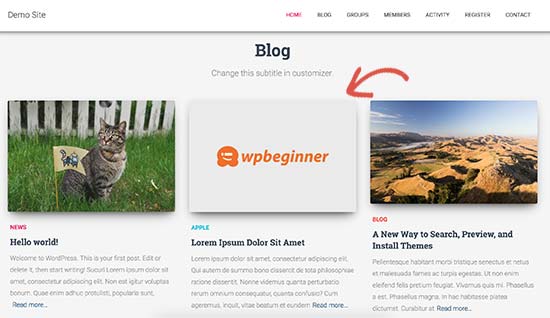
通过添加后备图片,您可以设置在未找到帖子缩略图时使用的品牌图片。这使您可以确保所有文章都有帖子缩略图。
处理此问题的另一种方法是使用Require Featured Image插件。它要求所有作者在发表之前必须在他们的文章中添加特色图片。
话虽如此,让我们看看如何轻松为 WordPress 帖子缩略图设置默认后备图像。
方法1:使用插件为帖子缩略图设置默认后备图像
这种方法更简单,推荐给所有用户。
您需要做的第一件事是安装并激活默认特色图片插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
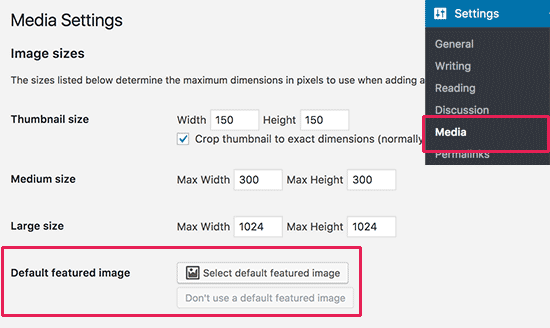
激活后,您需要访问设置»媒体页面来配置插件设置。

在此页面上,您需要单击“选择默认特色图片”按钮来上传或选择您想用作后备帖子缩略图的图片。
选择您的特色图片后,不要忘记单击保存更改按钮。
您现在可以访问您的网站以查看它的运行情况。该插件将自动开始将您的默认后备图像显示为未设置特色图像的文章的帖子缩略图。
方法 2:手动添加后备图像作为帖子缩略图
此方法需要您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制和粘贴代码。
首先,您需要创建一个要用作默认图像的图像。接下来,您需要使用FTP 客户端将其上传到主题的图像文件夹。
您的主题的图像文件夹位于/wp-content/themes/yur-theme/文件夹内。如果它没有 images 文件夹,那么您需要创建它。
将图像上传到您的网站后,下一步是告诉 WordPress 在帖子没有自己的帖子缩略图时查找此图像。
您的 WordPress 主题在不同位置显示帖子缩略图。您需要the_post_thumbnail()在主题文件中查找功能。通常,您会在archive.php、single.php 或内容模板中找到它。
接下来,您需要在要显示帖子缩略图的位置添加以下代码。

方法3:使用文章中的第一张图片作为帖子缩略图
此方法还要求您将代码添加到 WordPress 主题文件中。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
//function to call first uploaded image in functions filefunction main_image() {$files = get_children(‘post_parent=’.get_the_ID().’&post_type=attachment&post_mime_type=image&order=desc’); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, ‘large’, true); $imagepieces = explode(‘”‘, $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print ““; endif;}
此代码仅输出添加到文章的第一张图像。现在我们需要在您的主题中显示此输出。
为此,您需要编辑 post_thumbnail(); 所在的主题文件。使用功能。将其替换为以下代码。
ID);} else { echo main_image();} ?>

您现在可以访问您的网站以查看它的运行情况。
我们希望本文能帮助您为 WordPress 帖子缩略图设置默认后备图像。您可能还想查看WordPress 的最佳特色图片插件和教程。