您想在 WordPress 中添加自定义字体吗?自定义字体允许您在网站上使用不同字体的精美组合,以改善排版和用户体验。
除了看起来不错外,自定义字体还可以帮助您提高可读性、创建品牌形象并增加用户在您的网站上花费的时间。
在本文中,我们将向您展示如何使用 Google Fonts、TypeKit 和 CSS3 @Font-Face 方法在 WordPress 中添加自定义字体。

注意:加载太多字体会降低您的网站速度。我们建议选择两种字体并在您的网站上使用它们。我们还将向您展示如何在不减慢网站速度的情况下正确加载它们。
在我们了解如何在 WordPress 中添加自定义字体之前,让我们先看看如何找到可以使用的自定义字体。
如何查找要在 WordPress 中使用的自定义字体
字体过去很贵,但现在不再贵了。有很多地方可以找到很棒的免费网络字体,例如Google Fonts、Typekit、FontSquirrel和fonts.com。
如果您不知道如何混合和匹配字体,请尝试Font Pair。它可以帮助设计师将漂亮的 Google 字体配对在一起。
在选择字体时,请记住使用过多的自定义字体会降低您的网站速度。这就是为什么您应该选择两种字体并在整个设计中使用它们的原因。这也将为您的设计带来一致性。
话虽如此,让我们来看看如何在 WordPress 中添加自定义字体。这就是我们将在本教程中介绍的内容:
从 Google 字体在 WordPress 中添加自定义字体
使用 Typekit 在 WordPress 中添加自定义字体
使用 CSS3 @font-face 在 WordPress 中添加自定义字体
从 Google 字体在 WordPress 中添加自定义字体

Google Fonts 是网站开发人员中最大、免费且最常用的字体库。您可以通过多种方式在 WordPress 中添加和使用 Google 字体。
方法 1:使用 WordPress 插件添加 Google 字体
如果您想在您的网站上添加和使用 Google 字体,那么此方法是迄今为止最简单的方法,并且推荐给初学者。
您需要做的第一件事是安装并激活 Google Fonts Typography插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。
优惠: 如果您想获得插件的高级版本,请确保使用我们的 Google Fonts for WordPress 优惠券 获得 30% 的折扣。这将允许您更改 WordPress 主题中的字体颜色和大小等等。
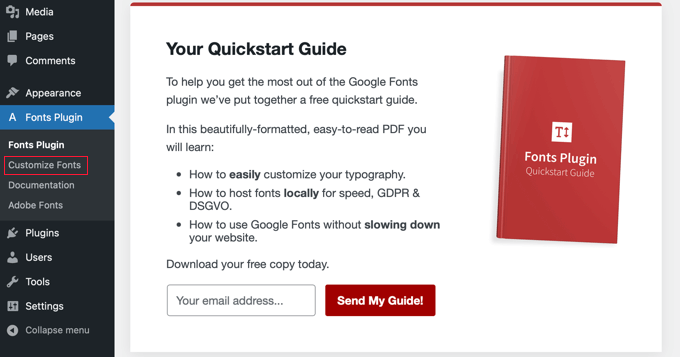
激活后,您将有机会输入您的电子邮件地址以接收官方快速入门指南。

接下来,您需要单击管理侧栏中的字体插件»自定义字体。
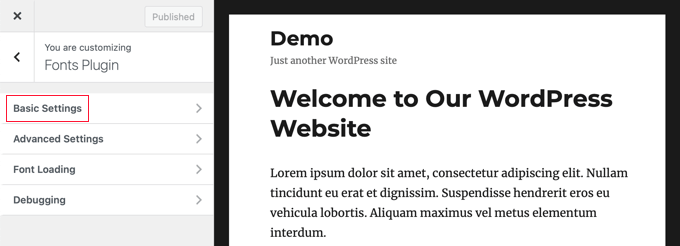
这将自动将您带到WordPress 主题客户,并自动打开新的“字体插件”部分。

在这里,您可以在“基本设置”部分为您的网站选择默认字体,并在“高级设置”下为您网站的特定部分选择字体。
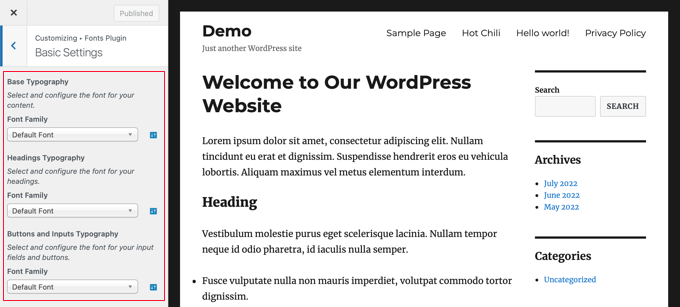
让我们从单击“基本设置”开始。您可以在此处为内容、标题以及按钮和字段选择字体。

“字体系列”下拉菜单可让您选择新字体。您会在顶部找到默认字体,然后是系统字体,最后是超过 1000 种 Google 字体的庞大列表。
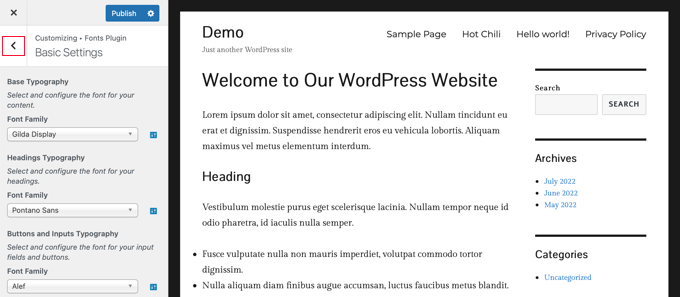
当您选择新字体时,预览会自动更改以显示它的外观。

现在您可以使用插件的高级设置来微调您的字体选择。
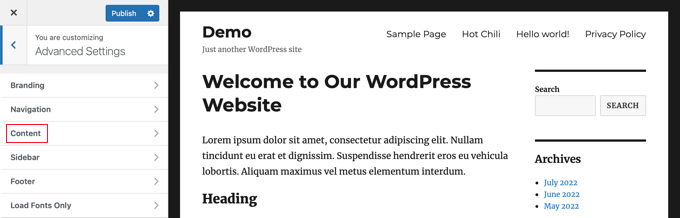
您需要单击页面左上角的“<”返回箭头按钮,然后单击“高级设置”部分。
在这里,您可以找到网站不同部分的设置,例如网站标题、导航菜单、内容区域、侧边栏和页脚。

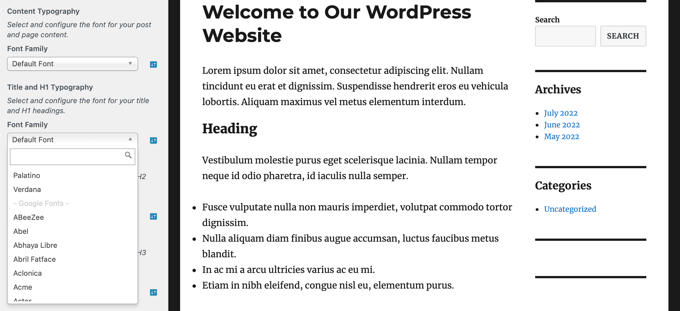
例如,“内容”部分将为您提供更改不同标题级别和引用的字体的选项。
您可以从下拉菜单中选择要使用的自定义字体。

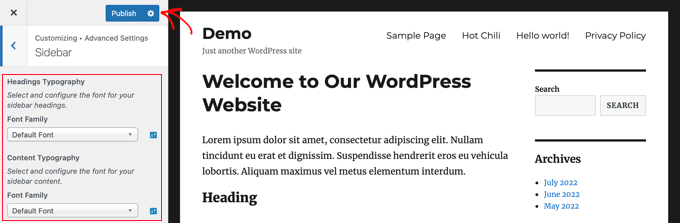
您可以以类似的方式为侧边栏区域选择自定义字体。
只需单击后退按钮并输入“侧边栏”设置。在那里你会找到下拉菜单来选择你的侧边栏标题和内容的字体。

当您对自定义字体选择感到满意时,不要忘记单击“发布”按钮来存储您的更改。
方法2:在WordPress中手动添加谷歌字体
此方法需要您将代码添加到 WordPress 主题文件中。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
首先,访问Google 字体库并选择您要使用的字体。接下来,单击字体下方的快速使用按钮。

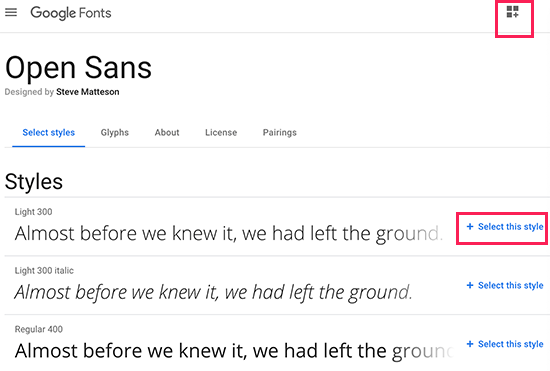
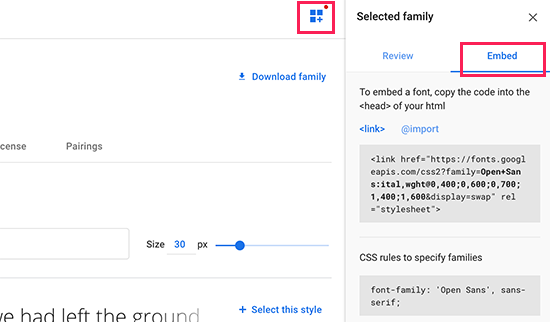
在字体页面上,您将看到该字体可用的样式。选择要在项目中使用的样式,然后单击顶部的侧边栏按钮。

接下来,您需要切换到侧边栏中的“嵌入”选项卡以复制嵌入代码。
有两种方法可以将此代码添加到 WordPress 网站。
首先,您可以编辑主题的 header.php 文件并将代码粘贴到
标签之前。但是,如果您不熟悉 WordPress 中的代码编辑,那么您可以使用插件来添加此代码。
只需安装并激活WPCode插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
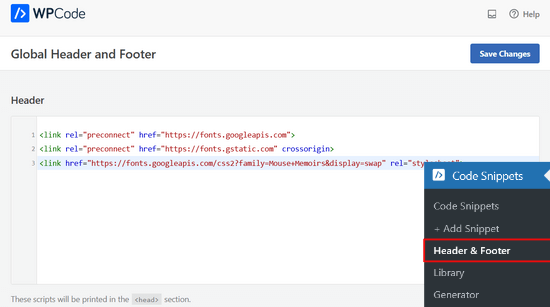
激活后,转到代码片段»页眉和页脚页面并将嵌入代码粘贴到“页眉”框中。

不要忘记单击“保存更改”按钮来存储您的更改。该插件现在将开始在您网站的所有页面上加载 Google 字体嵌入代码。
您可以在主题的样式表中使用此字体,如下所示:
.h1 site-title {font-family: ‘Open Sans’, Arial, sans-serif;}
要了解更多信息,请参阅我们的指南,了解如何在 WordPress主题中添加 Google 字体。
使用 Typekit 在 WordPress 中添加自定义字体

Adobe Fonts 的 Typekit是另一个免费和高级资源,可用于您的设计项目中使用的超棒字体。他们有付费订阅以及您可以使用的有限免费计划。
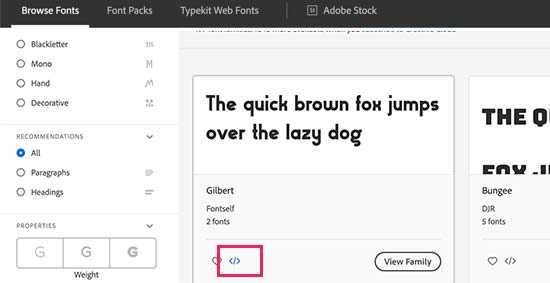
只需注册一个 Adobe Fonts 帐户并访问“浏览字体”部分。从这里您需要单击按钮来选择字体并创建项目。

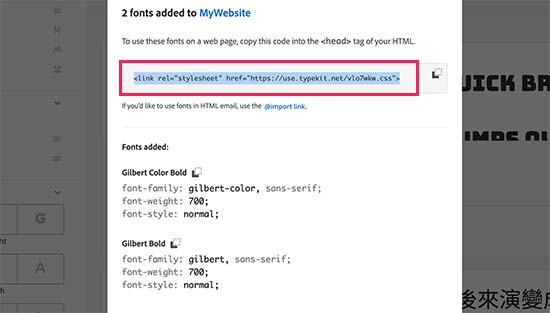
接下来,您将看到带有您的项目 ID 的嵌入代码。它还将向您展示如何在主题的 CSS 中使用字体。
您需要复制此代码并将其粘贴到您网站的
部分中。
有两种方法可以将此代码添加到 WordPress 网站。
首先,您可以编辑主题的 header.php 文件并将代码粘贴到
标签之前。但是,如果您不熟悉 WordPress 中的代码编辑,那么您可以使用插件来添加此代码。
只需安装并激活WPCode插件。
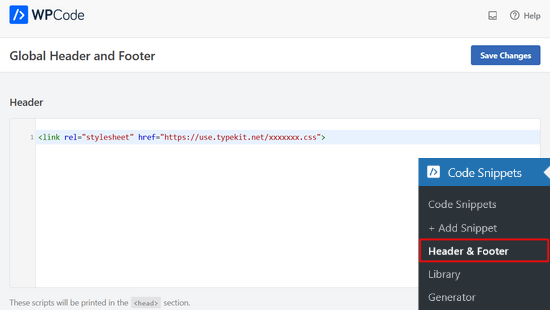
激活后,转到代码片段»页眉和页脚页面并将嵌入代码粘贴到“页眉”框中。然后,单击“保存更改”按钮。

而已。您现在可以使用您在 WordPress 主题样式表中选择的 Typekit 字体,如下所示:
h1 .site-title {font-family: gilbert, sans-serif;}
有关更详细的说明,请查看我们的教程,了解如何使用 Typekit 在 WordPress 中添加出色的排版。
使用 CSS3 @font-face 在 WordPress 中添加自定义字体
在 WordPress 中添加自定义字体最直接的方法是使用 CSS3@font-face方法添加字体。此方法允许您在网站上使用您喜欢的任何字体。
首先,您需要以网络格式下载您喜欢的字体。如果您的字体没有 Web 格式,则可以使用FontSquirrel Webfont 生成器对其进行转换。
拥有网络字体文件后,您需要将它们上传到您的WordPress 托管服务器。上传字体的最佳位置是在主题或子主题目录中的新“字体”文件夹中。
您可以使用cPanel的FTP或文件管理器来上传字体。
上传字体后,您需要使用 CSS3 @font-face 规则在主题样式表中加载字体,如下所示:
@font-face { font-family: Arvo; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf); font-weight: normal;}
不要忘记将字体系列和 URL 替换为您自己的。
之后,您可以在主题样式表中的任何位置使用该字体,如下所示:
.h1 site-title {font-family: “Arvo”, Arial, sans-serif;}
直接使用 CSS3 @font-face 加载字体并不总是最好的解决方案。例如,如果您使用来自 Google Fonts 或 Typekit 的字体,那么最好直接从他们的服务器提供字体以获得最佳性能。
我们希望本教程能帮助您了解如何在 WordPress 中添加自定义字体。您可能还想了解如何嵌入 Facebook 视频,或查看我们的WordPress 最佳 Instagram 插件列表。