您想在您的 WordPress 主题中添加自定义导航菜单吗?导航菜单是显示在大多数网站顶部的链接的水平列表。
默认情况下,WordPress 主题带有预定义的菜单位置和布局,但如果您想添加自己的自定义导航菜单怎么办?
在本文中,我们将向您展示如何在 WordPress 中轻松创建和添加自定义导航菜单,以便您可以在主题的任何位置显示它们。

你什么时候需要这个 WordPress 导航菜单教程?
大多数 WordPress 主题至少有一个地方可以在菜单中显示网站的导航链接。
您可以从WordPress 管理区域内易于使用的界面管理菜单项。
如果您只是想在您的网站上添加导航菜单,那么只需按照我们的初学者指南了解如何在 WordPress 中添加导航菜单。
本教程的目标是帮助 DIY / 中级用户将自定义导航菜单添加到他们的 WordPress 主题中。
我们将在本文中介绍以下主题:
在 WordPress 主题中创建自定义导航菜单
在 WordPress 主题中显示自定义导航菜单
使用 SeedProd 在 WordPress 中添加自定义导航菜单
使用 Beaver Builder 在 WordPress 中添加自定义导航菜单
在 WordPress 中创建适合移动设备的响应式菜单
您可以使用 WordPress 导航菜单执行更多操作
话虽如此,让我们看看如何在您的主题中添加自定义 WordPress 导航菜单。
在 WordPress 主题中创建自定义导航菜单
导航菜单是 WordPress 主题的一项功能。每个主题都可以定义自己的菜单位置和菜单支持。
要添加自定义导航菜单,您需要做的第一件事是通过将此代码添加到主题的functions.php文件来注册新的导航菜单。
function wpb_custom_new_menu() { register_nav_menu(‘my-custom-menu’,__( ‘My Custom Menu’ ));}add_action( ‘init’, ‘wpb_custom_new_menu’ );
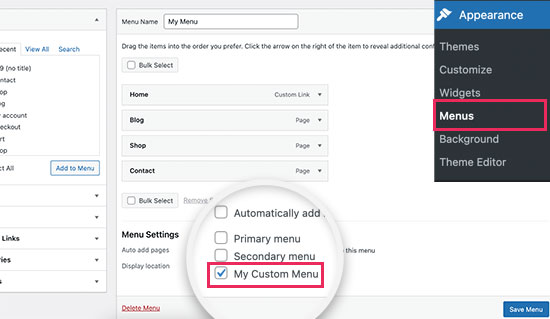
您现在可以转到WordPress 管理员中的外观 » 菜单页面并尝试创建或编辑新菜单。您将看到“我的自定义菜单”作为主题位置选项。

提示:如果要添加多个新导航菜单位置,则需要使用如下代码:
function wpb_custom_new_menu() { register_nav_menus( array( ‘my-custom-menu’ => __( ‘My Custom Menu’ ), ‘extra-menu’ => __( ‘Extra Menu’ ) ) );}add_action( ‘init’, ‘wpb_custom_new_menu’ );
添加菜单位置后,请按照我们关于如何为初学者添加导航菜单的教程,在 WordPress 管理员中添加一些菜单项。
这将允许我们继续下一步,即在您的主题中显示菜单。
在 WordPress 主题中显示自定义导航菜单
接下来,我们需要在您的 WordPress 主题中显示新的导航菜单。通常放置导航菜单的最常见位置是网站标题或徽标之后的网站标题部分。
但是,您可以在任何地方添加导航菜单。
您需要将此代码添加到要显示菜单的主题模板文件中。
‘my-custom-menu’, ‘container_class’ => ‘custom-menu-class’ ) ); ?>
主题位置是我们在上一步中选择的名称。
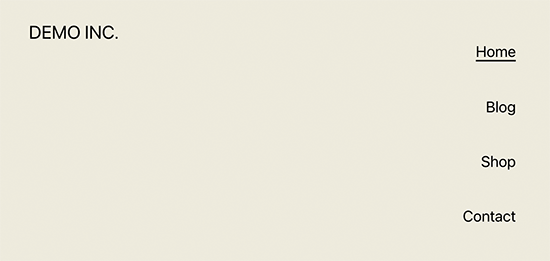
容器类是将添加到导航菜单的CSS类。您的菜单将在您的网站上显示为一个简单的项目符号列表。

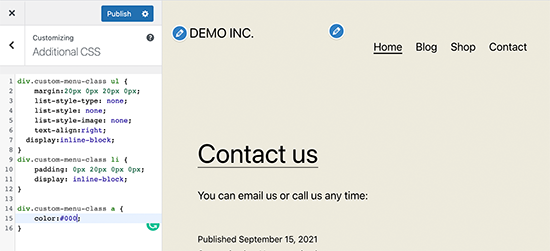
您可以使用 CSS 类.custom_menu_class通过添加自定义 CSS 代码来设置菜单样式。这是一个示例 CSS,可帮助您入门:
div.custom-menu-class ul { margin:20px 0px 20px 0px; list-style-type: none; list-style: none; list-style-image: none; text-align:right; display:inline-block; }div.custom-menu-class li { padding: 0px 20px 0px 0px; display: inline-block;} div.custom-menu-class a { color:#000;}

要了解有关设置导航菜单样式的更多信息,请参阅我们关于如何设置 WordPress 导航菜单样式的详细教程
使用 SeedProd 在 WordPress 中添加自定义导航菜单
这种方法要容易得多,推荐给所有用户。您可以使用拖放构建器添加自定义导航菜单,而不是编写代码。
为此,我们将使用SeedProd。它是市场上最好的 WordPress 页面构建器插件,可让您轻松为您的网站创建自定义页面。
它带有漂亮的模板,您可以将其用作起点。之后,您只需拖放元素即可将设计编辑为您自己的风格。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要输入插件许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

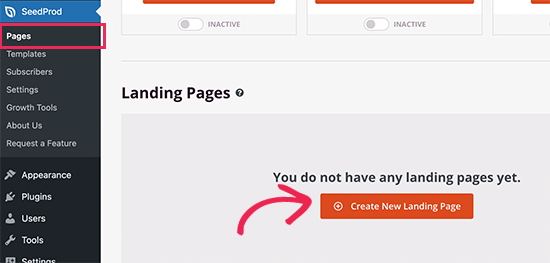
接下来,您需要前往SeedProd » Pages页面并单击 Add New Landing Page 按钮。

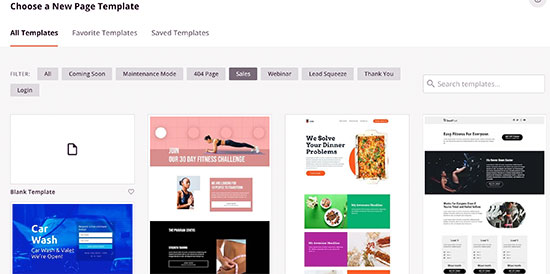
然后,您将被要求选择一个模板以使用您的设计起点。只需单击模板即可将其选中。

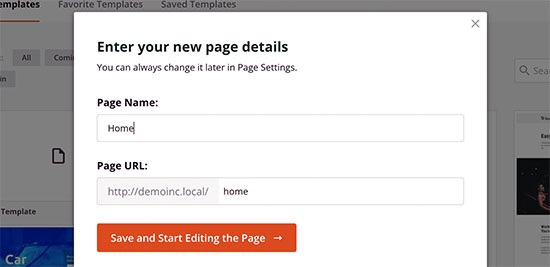
系统会要求您为页面提供标题,然后单击“保存并开始编辑页面”按钮继续。

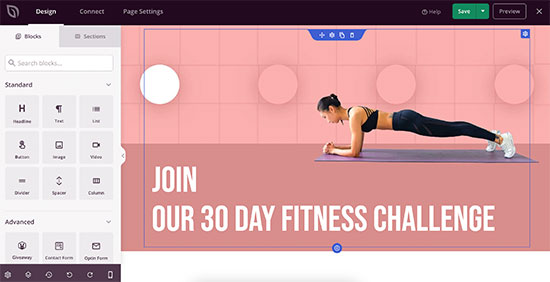
这将启动页面构建器界面,并实时预览您的页面。您只需指向并单击任何项目即可进行编辑和更改。

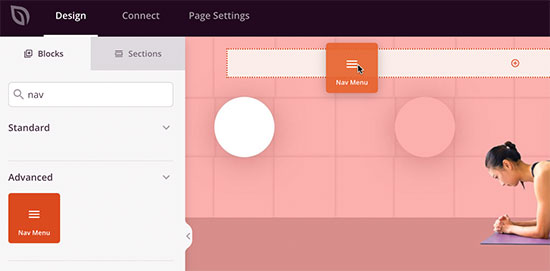
要添加自定义导航菜单,只需将导航菜单块从左列拖放到您的页面。

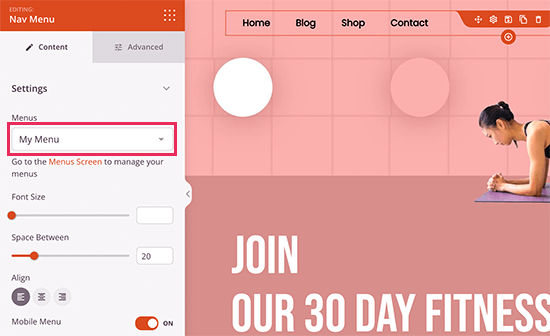
之后,您需要选择要在此处显示的菜单。您还可以调整字体大小、对齐方式以及打开移动菜单。

提示:如果需要,您可以转到外观 » 菜单页面来创建新菜单。
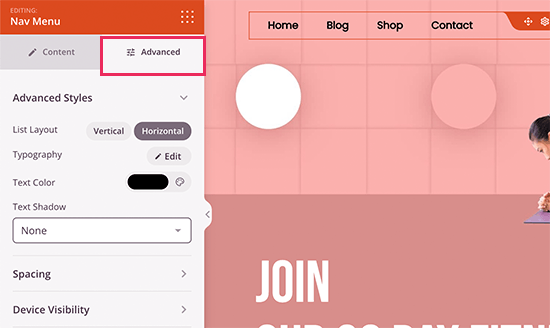
接下来,您需要切换到“高级”选项卡。从这里,您可以自定义菜单颜色、版式和其他高级选项。

对导航菜单感到满意后,您可以保存更改或发布页面。然后,您可以预览页面以查看它的运行情况。
使用 Beaver Builder 在 WordPress 中添加自定义导航菜单
此方法对于为其网站创建自定义页面并需要无代码解决方案的用户也很有帮助。
首先,您需要安装并激活Beaver Builder插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
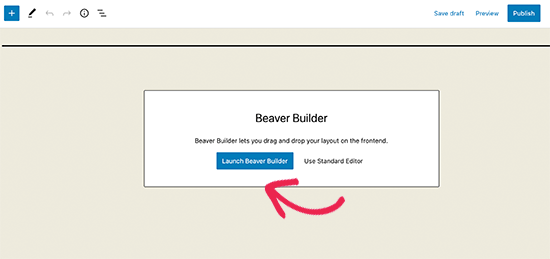
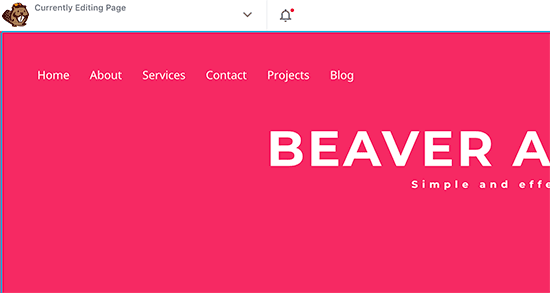
激活后,您需要创建一个新页面或编辑您想要添加导航菜单的现有页面。在帖子编辑器屏幕上,单击“启动Beaver Builder ”按钮。

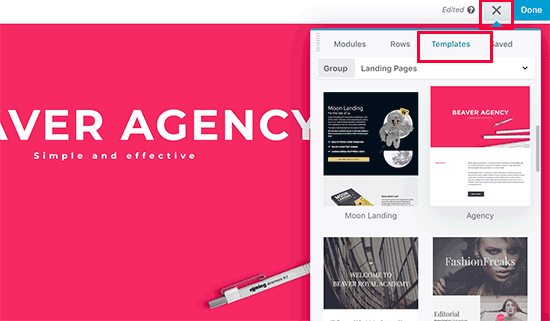
如果它是一个新页面,那么您可以使用 Beaver Builder 附带的现成模板之一。您也可以立即编辑退出页面。

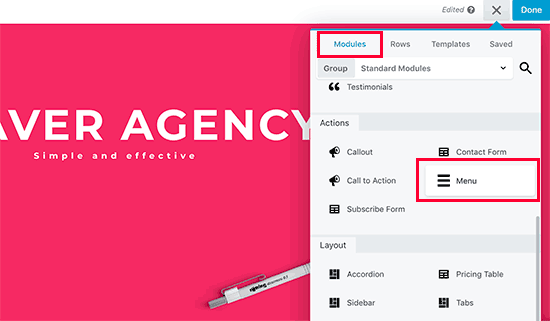
接下来,您需要添加 Menus 模块并将其拖放到您的页面上到您想要显示菜单的位置。

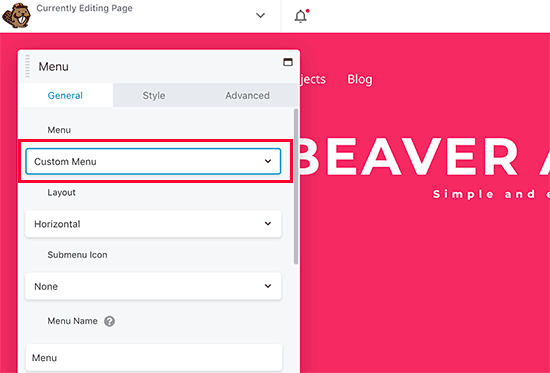
这将在弹出窗口中显示菜单模块设置。首先,您需要选择要使用的导航菜单。您始终可以通过访问WordPress 管理区域中的外观 » 菜单页面来创建新菜单或编辑现有菜单。

您也可以查看其他设置。Beaver Builder 允许您为菜单选择自定义颜色、背景和其他样式属性。
完成后,您可以单击“保存”按钮并预览菜单。

在 WordPress 中创建适合移动设备的响应式菜单
随着移动设备使用量的增加,您可能希望通过添加许多流行效果中的一种来使您的菜单适合移动设备。

您可以为移动菜单添加滑出效果(上图)、下拉效果,甚至是切换效果。
我们有一个详细的分步指南,介绍如何制作移动就绪的响应式 WordPress 菜单。
使用 WordPress 导航菜单做更多事情
导航菜单是一个强大的网页设计工具。它们允许您将用户指向您网站中最重要的部分。
WordPress 允许您做的不仅仅是在菜单中显示链接。尝试这些有用的教程来扩展 WordPress 网站上导航菜单的功能。
如何在 WordPress 中添加带有导航菜单的图像图标
如何在 WordPress 中向菜单添加条件逻辑
如何在您的 WordPress 主题中添加菜单描述
如何在 WordPress 中添加全屏响应菜单
如何向您的 WordPress 网站添加大型菜单
就是这样,我们希望这份终极指南能帮助您了解如何在 WordPress 中添加导航菜单。您可能还想查看我们列出的25 个最有用的 WordPress 小部件列表,以及我们的必备 WordPress 插件列表。