最近,我们的一位用户问我们如何为他们的网站创建一个粘性导航菜单?
当用户向下滚动页面时,粘性导航菜单会留在屏幕上。这使得顶部菜单始终可见,这有利于用户体验,因为它包含指向您网站最重要部分的链接。
在本文中,我们将向您展示如何在 WordPress 中轻松创建粘性浮动导航菜单。

什么是粘性浮动导航菜单?
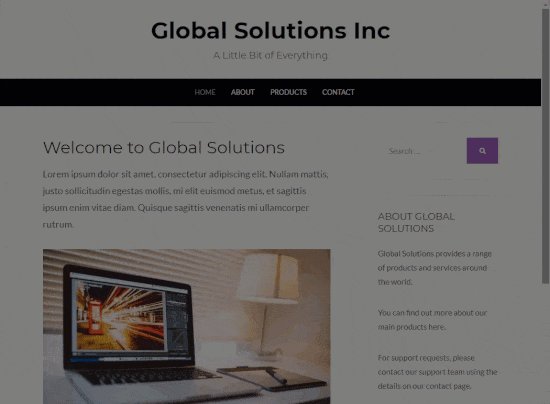
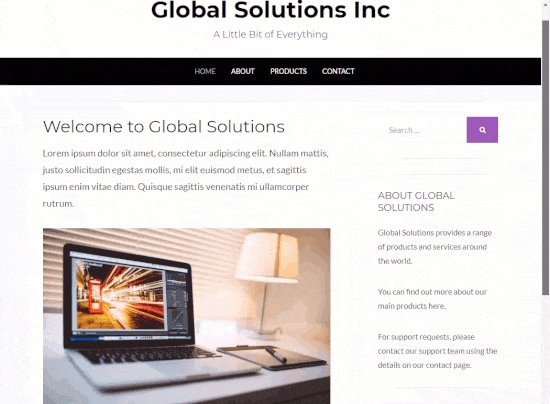
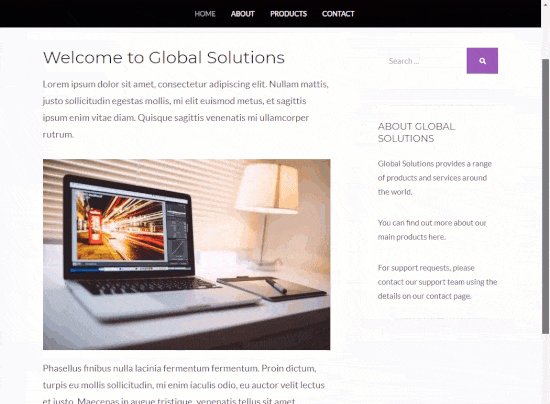
粘性或浮动导航菜单是在用户向下滚动时“粘贴”到屏幕顶部的菜单。这使您的菜单始终对用户可见。
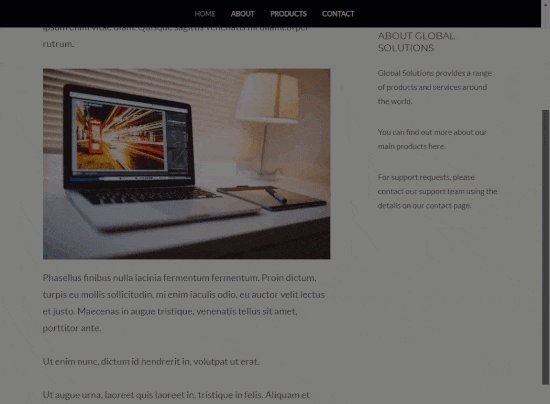
这是一个正在使用的粘性菜单。我们将向您展示如何为您自己的网站创建与此完全相同的菜单:

粘性菜单为何以及何时有用?
通常,顶部导航菜单包含指向网站最重要部分的链接。浮动菜单使这些链接始终可见,从而避免用户滚动回顶部。它也被证明可以增加转化率。
如果您经营一家在线商店,那么您的顶部导航菜单可能包括指向购物车、产品类别和产品搜索的链接。使此菜单具有粘性,可以帮助您减少购物车放弃并增加销售额。
一些最好的 WordPress 主题内置了对粘性导航菜单的支持。只需在主题»自定义下查看您的主题设置以启用此功能。
如果您的主题没有此选项,请继续阅读,我们将向您展示如何在任何 WordPress 主题或WooCommerce商店中轻松创建粘性浮动导航菜单。
方法 1:使用插件添加粘性浮动导航菜单
这是最简单的方法。我们向所有 WordPress 用户推荐它,尤其是初学者。
如果您还没有设置导航菜单,请继续按照我们关于如何在 WordPress 中添加导航菜单的说明进行操作。
之后,您需要安装并激活Scroll插件上的 Sticky Menu(或任何东西!)。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
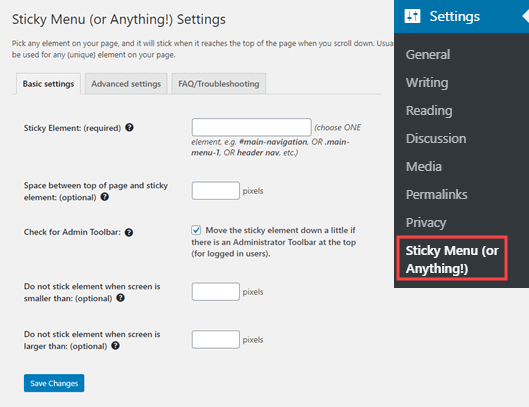
激活后,您需要访问设置»粘滞菜单(或任何东西!)页面来配置插件设置。

首先,您需要输入您想要粘贴的导航菜单的CSS ID。
您将需要使用浏览器的检查工具来查找导航菜单使用的 CSS ID。
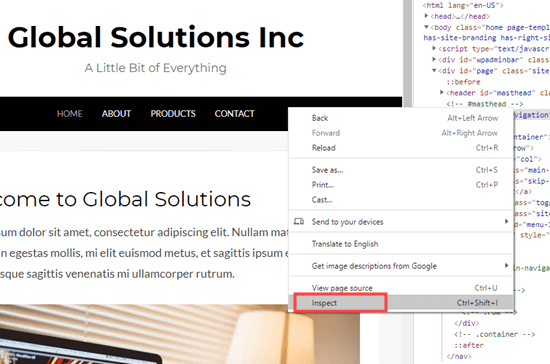
只需访问您的网站,然后将鼠标移至导航菜单。之后,您需要右键单击并从浏览器的菜单中选择检查。

这将拆分您的浏览器屏幕,您将能够看到导航菜单的源代码。
您需要找到与您的导航或网站标题相关的代码行。它看起来像这样: