您想在 WordPress 中创建一个全宽页面,以便在屏幕上拉伸您的内容吗?
大多数 WordPress 主题已经带有一个可以使用的内置全角页面模板。但是,如果您的主题没有,那么添加它很容易。
在本文中,我们将向您展示如何在 WordPress 中轻松创建全宽页面,甚至无需任何代码即可创建完全自定义的页面布局。

以下是本指南中方法的快速概述:
方法 1. 使用主题的全宽模板
方法 2. 使用插件创建全宽页面模板
方法 3. 使用页面构建器插件在 WordPress 中设计全宽页面
方法 4. 使用 SeedProd 创建完全自定义的全宽页面
方法 5. 手动创建全宽 WordPress 页面模板
方法 1. 使用主题的全宽模板
如果您的主题已经带有全宽页面模板,那么最好简单地使用它。几乎所有好的 WordPress 主题都可以。
即使是最好的免费 WordPress 主题通常也带有全宽模板,因此您很有可能已经拥有一个。
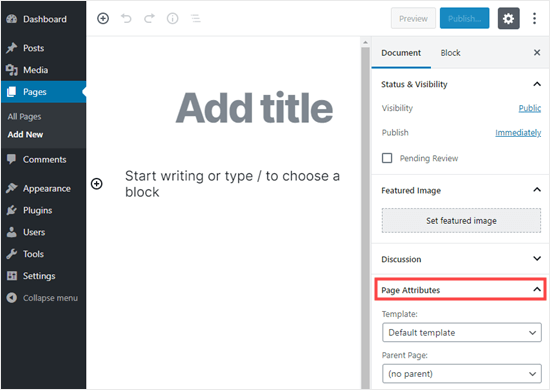
首先,您需要在 WordPress 仪表板中转到 Pages » Add New来编辑页面或创建新页面。
在内容编辑器的右侧“文档”窗格中,您需要通过单击旁边的向下箭头来展开“页面属性”部分。然后,您应该会看到一个“模板”下拉菜单。

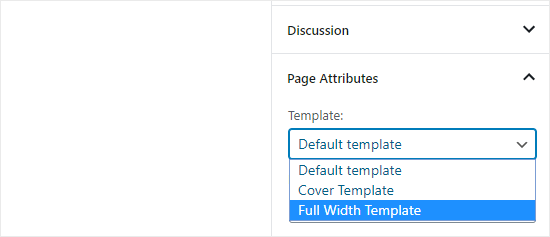
如果您的主题有全宽模板,则会在此处列出。它应该被称为“全宽模板”:

您在此处看到的选项会因您的主题而异。如果您的主题没有全宽页面模板,请不要担心。
您可以使用以下方法轻松添加一个。
方法 2. 使用插件创建全宽页面模板
此方法最简单,适用于所有 WordPress 主题和页面构建器插件。
首先,您需要安装并激活Fullwidth Templates插件。如果您不确定如何操作,请查看我们的 WordPress 插件安装初学者指南。
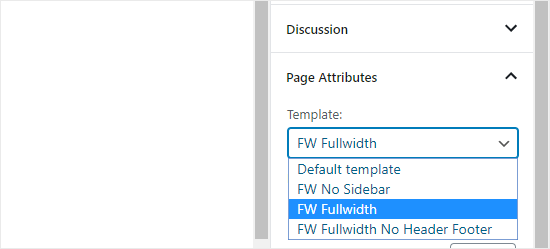
Fullwidth Templates 插件将为您的页面模板添加三个新选项:

这些选项是:
FW 无侧边栏:从页面中删除侧边栏,但保留其他所有内容
FW Fullwidth:删除侧边栏、标题和评论,并将布局拉伸到全宽
FW Fullwidth No Header Footer:删除 FW Fullwidth 所做的一切,加上页眉和页脚
如果您只想使用内置的 WordPress 编辑器,“FW No Sidebar”可能是最佳选择。
虽然此插件可让您创建全宽页面模板,但您的自定义选项有限。
如果您想在没有任何代码的情况下自定义全宽模板,那么您需要使用页面构建器。
方法 3:使用页面构建器插件在 WordPress 中设计全宽页面
如果您的主题没有全角模板,那么这是创建和自定义全角模板的最简单方法。
它允许您通过拖放界面轻松编辑全宽页面并为您的网站创建不同的页面布局。
对于这种方法,您将需要一个WordPress 页面构建器插件。在本教程中,我们将使用Beaver Builder。它是最好的拖放页面构建器插件之一,它允许您轻松创建页面布局而无需编写任何代码。
首先,安装并激活Beaver Builder插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,编辑现有页面或创建新页面。
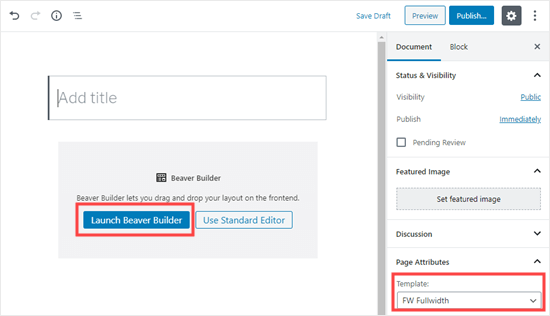
在屏幕右侧的“文档”窗格中,转到“页面属性”并从下拉列表中选择一个全宽模板。
接下来,单击屏幕中央的“启动Beaver Builder ”按钮。

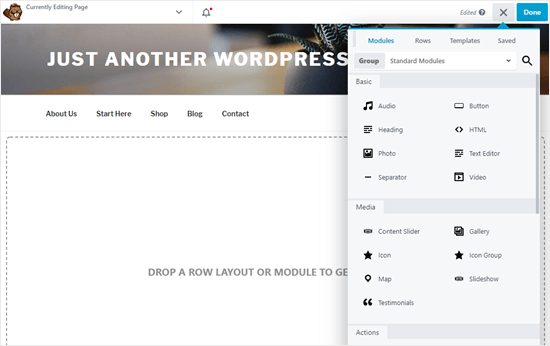
现在,使用 Beaver Builder 的拖放界面来创建您的页面。

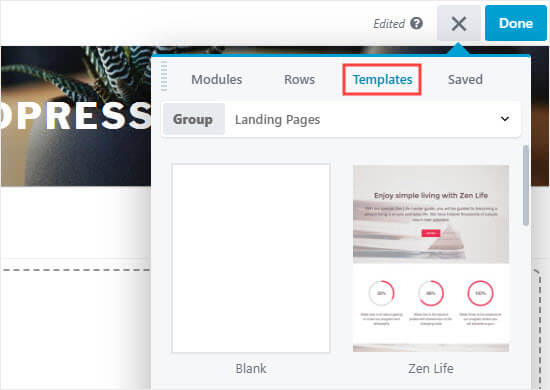
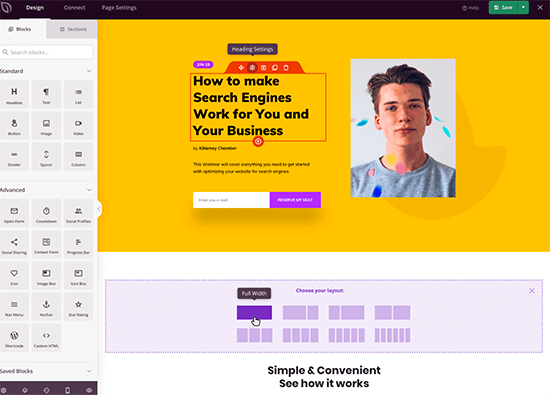
一个好的开始方法是单击顶部的“模板”选项卡。选择一个预制模板作为全宽页面的基础。

单击模板以选择它,页面构建器将加载它。然后,您可以编辑要更改的任何元素,例如图像。
Beaver Builder 布局是用行和模块构建的。每行可以有多个列,并且在每行内,您可以添加内容模块和小部件。
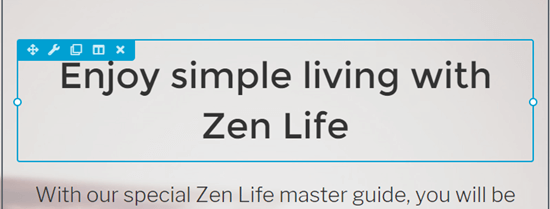
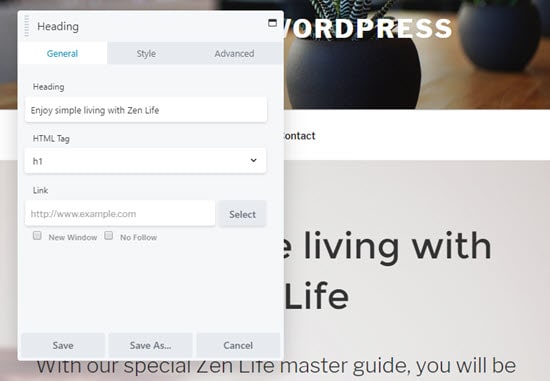
要编辑布局中的行或模块,您只需单击它即可。在这种情况下,我们正在编辑 Heading 模块:

Beaver Builder 将在弹出窗口中打开项目详细信息,您可以在其中编辑其设置。您可以更改文本、更改字体和颜色、添加或更改背景图像等。

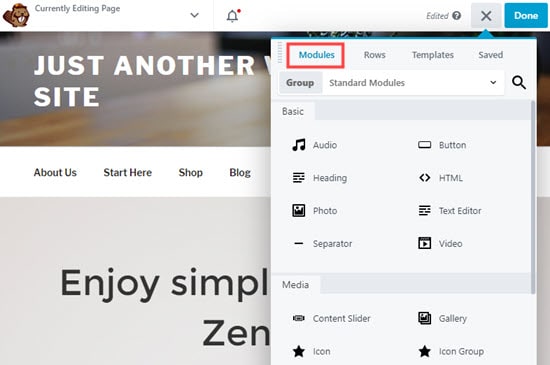
您可以随时将模块和小部件添加到布局中。Beaver Builder 带有许多基本和高级的内容模块,您可以将它们拖放到您的页面中。

完成编辑后,单击页面顶部的“完成”。然后,您可以保存草稿或发布它。
![]()
您现在可以访问您的页面以查看完成的全宽页面。
方法 4. 使用 SeedProd 创建完全自定义的全宽页面
虽然 Beaver Builder 是一个简洁的解决方案,但它确实有可能减慢您的WordPress 博客的速度。
如果您要创建一个完全自定义的登录页面,您希望在其中自定义页眉、页脚和页面的所有区域,那么我们建议使用SeedProd。
它是WordPress最好的登录页面插件,它带有一个非常易于使用的拖放页面构建器界面。

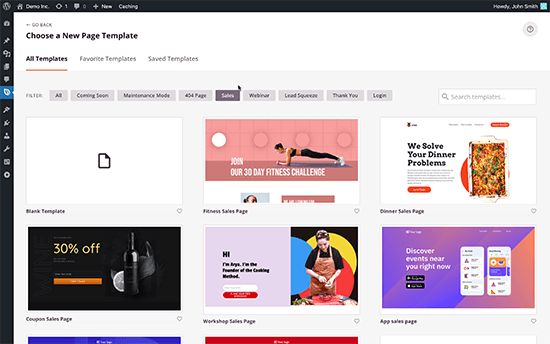
首先,您需要安装并激活SeedProd插件。激活后,只需转到SeedProd » Pages添加新的登录页面。
您可以从他们的许多预建模板中进行选择,其中包括许多全宽选项。或者,您可以从头开始创建自定义全宽登录页面。

SeedProd 最好的部分是它的速度非常快,并且它具有用于订阅者管理、电子邮件营销服务集成等的内置转换功能。
有关详细说明,请参阅我们关于如何在 WordPress 中创建登录页面的指南。
除了登录页面构建器,SeedProd 还具有拖放主题构建器功能。这意味着您无需编辑任何代码即可轻松创建自定义全宽 WordPress 主题。
只需转到SeedProd » Theme Builder即可创建一个新的 WordPress 主题。同样,您可以从 28 多个可自定义的主题模板中进行选择,也可以从头开始设计主题的每个部分。

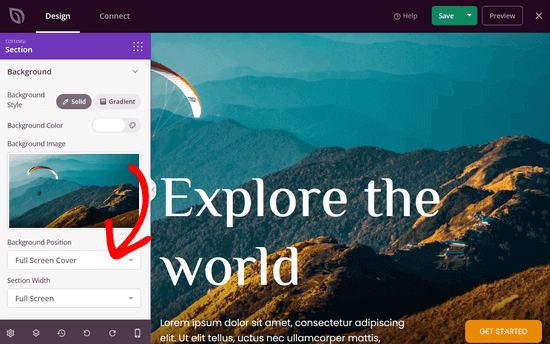
只需指向和单击,您就可以编辑主题的每个部分。例如,您可以添加新的背景图像并将位置和部分宽度设置为全屏。

有关分步说明,您可以按照我们关于如何轻松创建自定义 WordPress 主题的教程进行操作。
方法 5:手动创建全宽 WordPress 页面模板
如果上述方法都不适合您,则此方法是最后的手段。它要求您编辑 WordPress 主题文件。您需要对PHP、CSS和 HTML 有一些基本的了解。
如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制/粘贴代码。
在继续之前,我们建议您创建WordPress 备份或至少创建当前主题的备份。如果出现问题,这将帮助您轻松恢复您的网站。
接下来,打开像记事本这样的纯文本编辑器,并将以下代码粘贴到空白文件中:
将此文件另存为full-width.php您的计算机上。您可能需要将“保存类型”更改为“所有文件”以避免将其保存为 .txt 文件:

此代码仅定义模板文件的名称并要求 WordPress 获取标头模板。
接下来,您将需要代码的内容部分。使用FTP 客户端(或 cPanel 中的WordPress 托管文件管理器)连接到您的网站,然后转到 /wp-content/themes/your-theme-folder/。
现在您需要找到该文件page.php。这是您主题的默认页面模板文件。
打开该文件并复制该get_header()行之后的所有内容并将其粘贴到您计算机上的 full-width.php 文件中。
在full-width.php文件中,找到并删除这行代码:
此行获取侧边栏并将其显示在您的主题中。删除它将阻止您的主题在使用全宽模板时显示侧边栏。
您可能会在主题中多次看到此行。如果您的主题有多个侧边栏(页脚小部件区域也称为侧边栏),那么您将在代码中看到每个侧边栏被引用一次。决定要保留哪些侧边栏。
如果您的主题没有在页面上显示侧边栏,您可能在文件中找不到此代码。
这是整个 full-width.php 代码在进行更改后的样子。根据您的主题,您的代码可能看起来略有不同。
接下来,full-width.php使用您的 FTP 客户端将文件上传到您的主题文件夹。
您现在已成功创建自定义全宽页面模板并将其上传到您的主题。下一步是使用此模板创建全宽页面。
前往您的 WordPress 管理区域并在WordPress 块编辑器中编辑或创建新页面。
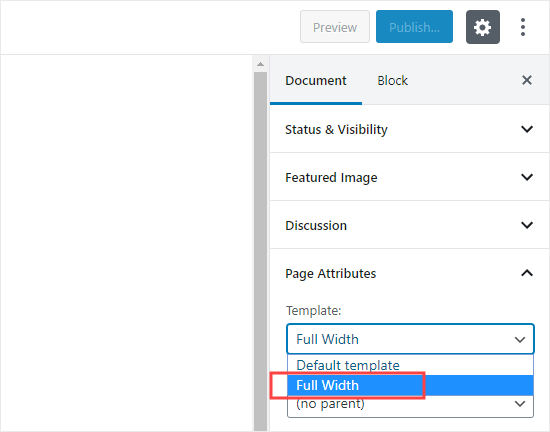
在右侧的“文档”窗格中,查找“页面属性”并在必要时单击向下箭头以展开该部分。您应该会看到一个“模板”下拉菜单,您可以在其中选择新的“全宽”模板:

选择该模板后,发布或更新页面。
查看页面时,您会看到侧边栏消失了,您的页面显示为单列。它可能还不是全宽的,但您现在可以设置不同的样式了。
您将需要使用 Inspect 工具找出主题使用的 CSS 类来定义内容区域。
之后,您可以使用 CSS 将其宽度调整为 100%。您可以通过转到外观»自定义并单击屏幕底部的“附加 CSS”来添加 CSS 代码。

我们在测试站点中使用了以下 CSS 代码:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;} .page-template-full-width .site {margin:0px;}
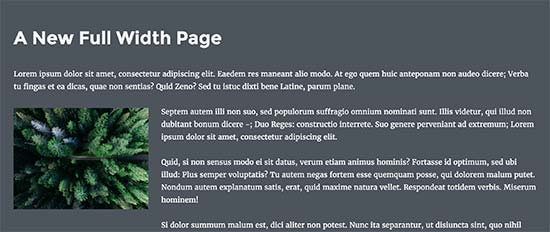
以下是它在我们的演示网站上使用 26 岁主题的外观。

如果您想使用手动方法并想要进行进一步的自定义,那么您还可以使用CSS Hero 插件,该插件可让您使用点击式编辑器修改 CSS 样式。
但是,对于大多数用户,我们建议使用您自己的主题的全宽模板,或使用插件创建一个。
我们希望本文能帮助您了解如何在 WordPress 中轻松创建全宽页面。您可能还想查看我们关于最佳 WordPress 插件以发展您的网站的指南,以及我们对创建和销售课程的最佳 WordPress LMS 插件的比较。