Do you want to create a custom page in WordPress?
A custom page lets you use a different layout from your regular pages in WordPress. Many WordPress sites have custom page layouts for their sales pages, landing pages, webinar pages, and more.
In this article, we will show you how to easily create a custom page in WordPress, step by step.

Understanding Custom Pages in WordPress
By default WordPress allows you to create posts and pages.
Your WordPress theme controls the appearance of your pages using a template file called page.php.
This template file affects all single pages that you create in WordPress.
However, as you already know that not all pages are the same. For instance, you may want to create a landing page that looks quite different from your regular website pages.
In the past, creating a custom page in WordPress meant coding your own custom template using HTML, CSS, and PHP. We will cover that method, but we do not recommend it for beginners.
Instead, we suggest using SeedProd or another page builder plugin to create your custom page. Simply use these quick links to jump straight to the different methods.
Using SeedProd to Create a Custom Page in WordPress (Recommended)
Using Beaver Builder to Create a Custom Page in WordPress
Manually Creating a Custom Page Template in WordPress
Video Tutorial
Subscribe to WPBeginner
If you’d prefer written instructions, just keep reading.
Using SeedProd to Create a Custom Page in WordPress
SeedProd is the best drag and drop page builder for WordPress. It comes with 100+ professionally designed templates that you can use as the basis for your page.
Alternatively, you can create a completely custom WordPress page without writing any code using their drag & drop builder.
SeedProd is designed to be easy to use, even for total beginners. However, it also has advanced options that let you build visually stunning pages to engage your visitors and increase conversions.
First, you need to install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: there’s a free version of SeedProd plugin available as well. However for our example, we’ll be using the Pro version since it has many powerful features.
Upon activation, you should see the welcome page. You need to enter your license key here and click the ‘Verify key’ button. You will find your license key in your account area on the SeedProd website.

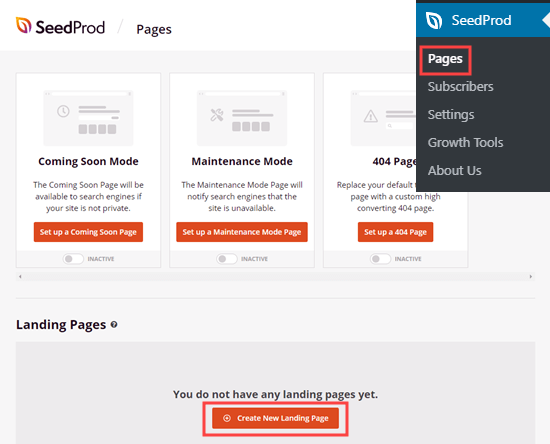
Next, go to SeedProd » Pages in your WordPress admin. Then, simply click the ‘Create New Landing Page’ button.

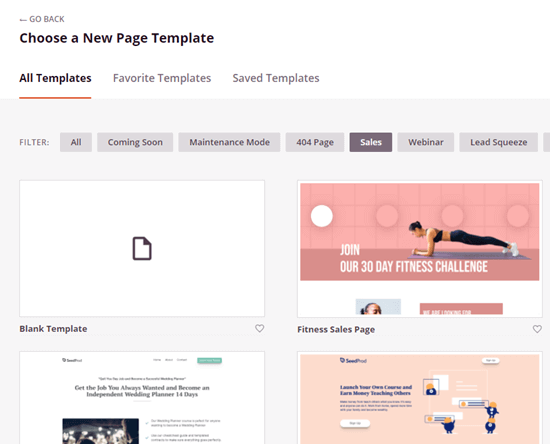
Next, you will be prompted to choose a template. You can filter these to find templates for the type of page you are creating. If you prefer to start from scratch, then simply use the blank template.

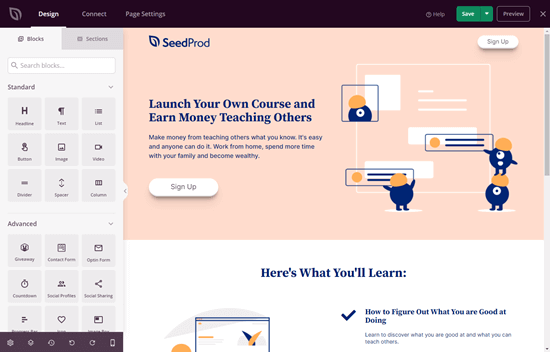
For the sake of this tutorial, we’re going to use a ‘Course Sales Page’ template.
You will be prompted to give your page a name and set the URL. After doing so, go ahead and click the ‘Save and Start Editing the Page’ button.

The template you chose will now load up in the SeedProd page builder.

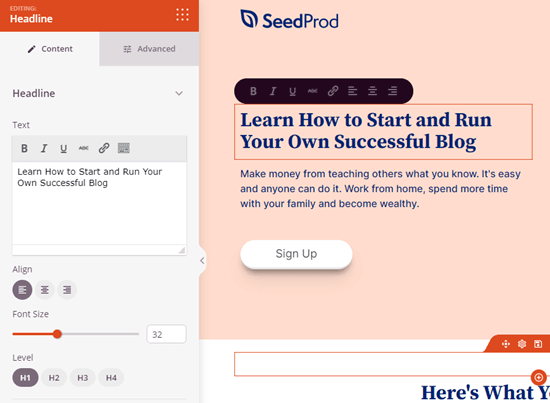
To change anything in the template, simply click on it. It’s easy to change text directly in the page builder itself. For instance, here we are editing the page headline.

You can format your text, change the alignment, add links, and more.
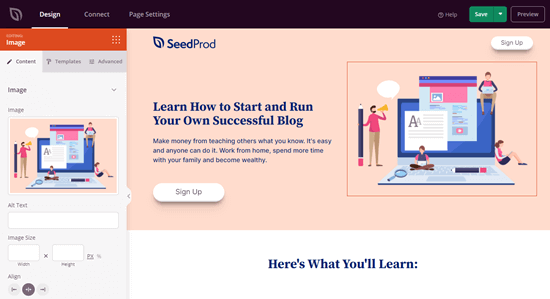
It’s also easy to edit images using the SeedProd page builder. Simply click on the image that you want to change.
In this example, we have replaced the default image at the top of the page with our own image.

Go ahead and change anything you want by simply clicking on it. This will open the editing pane on the left hand side of the page.
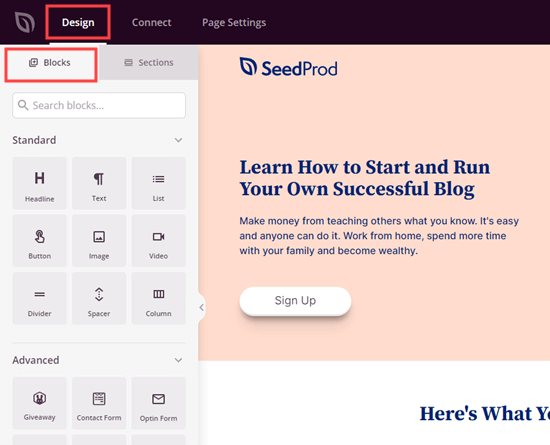
To add new blocks (elements) to your page, simply click on the Design tab at the top of the page. Just choose any Standard or Advanced block and simply drag and drop it into place on your page.

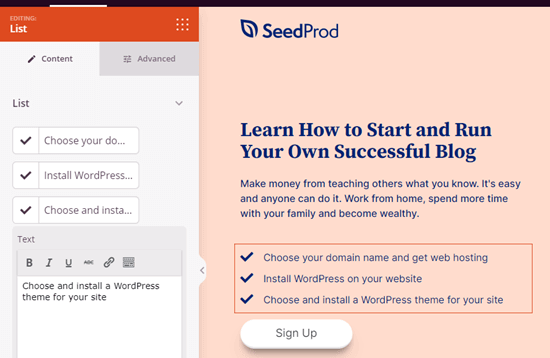
After adding a block, you just need to click on it to edit it. Here, we’ve added a list block to our page.

If you make a mistake at any point or change your mind, don’t worry. Simply click the ‘Undo’ button at the bottom of the page to reverse what you did.

You will also find the redo button, revision history, layout navigation, mobile preview, and global settings for your page here.
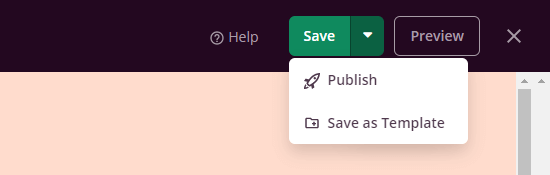
Once you are happy with your custom page, it’s time to preview or publish it. To publish the page, first click the dropdown arrow next to the Save button at the top of the screen. Then, select the Publish option.

You will see a message letting you know that your page has been published. To check it out straight away, simply click the ‘See Live Page’ button.

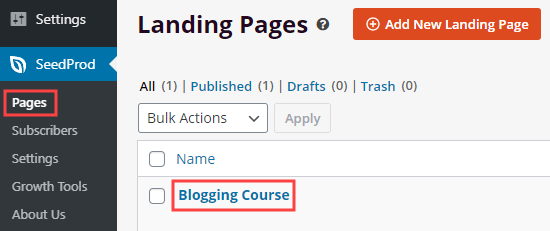
To edit your custom page at any point in the future, simply go to SeedProd » Pages in your WordPress admin.
You should see your saved page in the list of landing pages. Simply click on the title to edit it.

The benefit of using SeedProd over any other page builder in WordPress is that it will not slow down your site. SeedProd is the fastest page builder, and it lets you create completely custom page layouts that are independent of your theme design, so you can have custom header, footer, etc.
Using Beaver Builder to Create a Custom Page in WordPress
Beaver Builder is a popular and well-established drag and drop page builder for WordPress.
You can use it to easily create custom pages on your website or blog. We recommend using the full version of Beaver Builder. There’s also a free version of Beaver Builder available with limited features.
First, you need to install and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
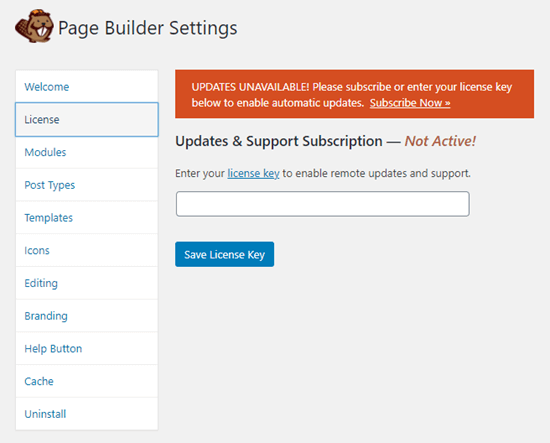
Upon activation, you will see the Beaver Builder welcome screen. Simply click on the License tab to enter your license key. You will find this in your account area on the Beaver Builder website.
Don’t forget to click the ‘Save License Key’ button to save your license key.

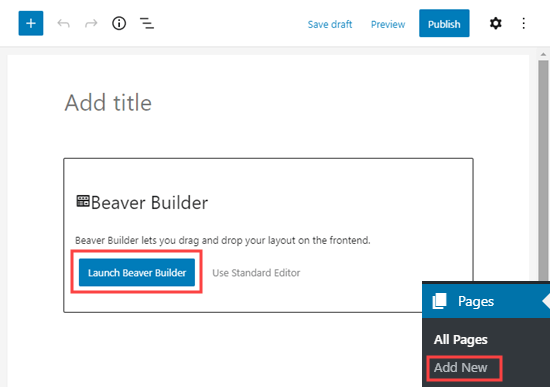
To use Beaver Builder, simply go to Pages » Add New in your WordPress admin to create a new page. Then, click the ‘Launch Beaver Builder’ button.

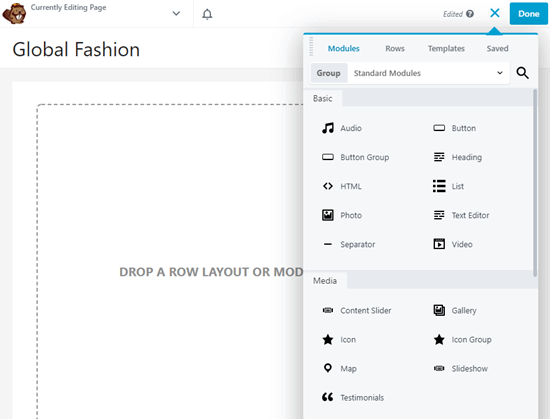
The Beaver Builder editor will then open up. You need to add rows and modules to create your page. Simply click on the element you want to use, and drag it onto your page.

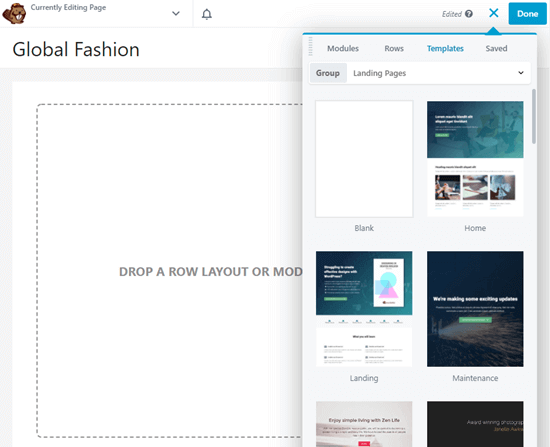
Alternatively, you can start with a template. Go ahead and click the Templates tab, then choose a template to use.

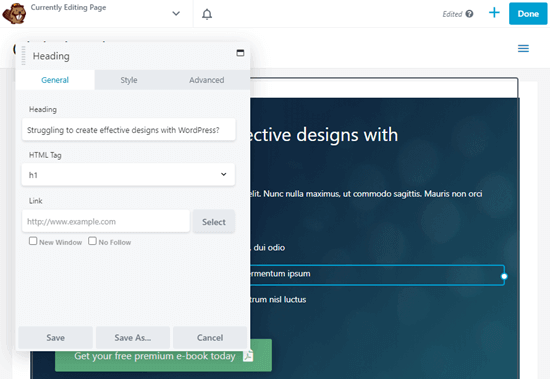
You can then click on any part of the template to change it. For instance, you can change the text, images, colors, and more.
Here, we’re editing the heading of the page. Beaver Builder’s editing process isn’t quite so smooth as SeedProd’s, as you need to type the text into a separate popup box.

Once you’ve finished making changes to your page, simply click the Done button on the top right. You will then be able to save or publish your post.
![]()
Creating a Custom Page Template Manually
If you prefer not to use a plugin, you can create a custom page template manually in WordPress.
Editor’s note: It’s completely fine to have many plugins running on your WordPress site. Take a look at our post on how many WordPress plugins you should install if you are worried about having too many plugins.
First, you need to open a plain text editor like Notepad on your computer. In the blank file, add this line of code at the top:
This code simply tells WordPress that this is a template file, and it should be recognized as CustomPageT1. You can name your template anything you want as long as it makes sense to you.
Once you have added the code, save the file to your desktop as, custompaget1.php.
Go ahead and save the file with any name, just make sure that it ends with the .php extension.
For this next step, you will need to connect to your WordPress hosting account using an FTP client.
Once connected, go to your current theme or child theme folder. You will find it in the /wp-content/themes/ directory. Next, upload your custom page template file to your theme.
Now you need to login to your WordPress admin area to create a new page or edit an existing one.
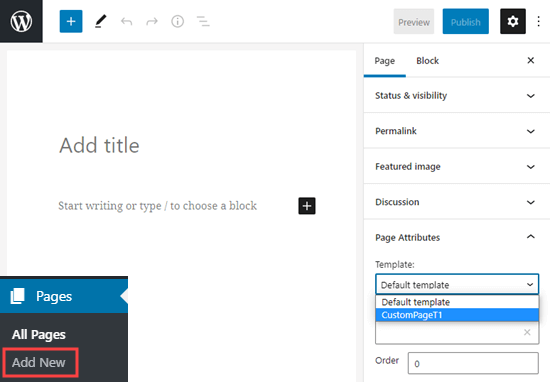
On the page editing screen, scroll down to the ‘Page Attributes’ section. You will see a Template dropdown menu. Clicking on it will allow you to select the template you just created.

If you select your new template and visit this page on your site right now, then you will see a blank page. That’s because your template is empty and does not tell WordPress what to display.
Don’t worry, we will show you how to easily edit your custom page template.
Editing Your Custom Page Template
Your custom page template is like any other theme file in WordPress. You can add any HTML, template tags, or PHP code in this file.
The easiest way to get started with your custom page is by copying the existing page template provided by your theme.
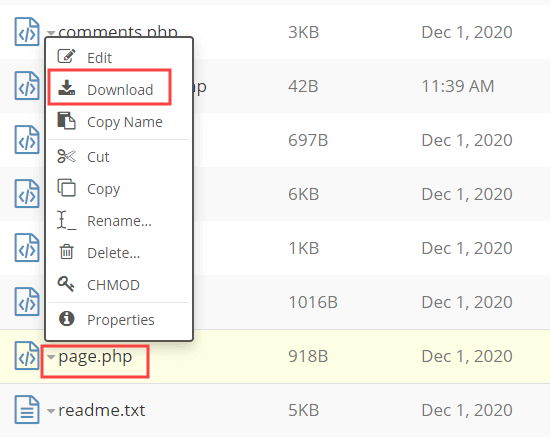
Open your FTP client and go to your theme folder. There you will find a file called page.php. You need to download this file to your computer.

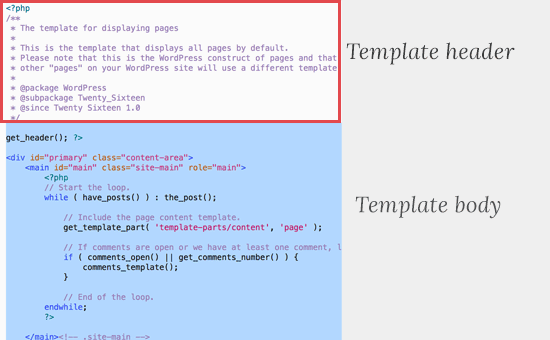
Open the page.php file in a plain text editor like Notepad, and copy all its content except the header part.

The header part is the commented out part at the top of the file. We are not copying it, because our custom page template already has one.
Now you need to open your custom page template file and paste all the code you have copied at the end.
Your custom page file would now look something like this:
Simply save your custom page template file and upload it back to your theme folder using FTP.
You can now visit the page you created using the custom page template. It should look exactly like your other pages in WordPress.
Next, continue editing your custom page template file. You can customize it in any way you want. For example, you can remove the sidebar by removing the line that starts
You can also add custom PHP code or add any other HTML you want.
To add the actual content for your page, just edit the page as normal in WordPress.
You could also leave the content area in the page editor completely empty, and add custom content directly to your page template. That way, the content you add will appear on all pages using the custom template.
We hope this article helped you add a custom page in WordPress. You may also want to see our guide on the most important types of WordPress pages that every website should have, and our list of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.