您是一位有抱负的 WordPress 主题设计师,正在寻找将 CSS 用于您的主题的新方法吗?
幸运的是,WordPress会自动添加您可以在主题中使用的CSS 类。其中一些 CSS 类会自动添加到
WordPress 网站上每个页面的部分。在本文中,我们将解释 WordPress body 类以及有抱负的主题设计师在项目中使用它们的提示和技巧。

以下是您将在本文中学到的内容的快速概述。
什么是 WordPress 正文类?
何时使用 body 类
如何添加自定义正文类
如何使用插件添加正文类
使用条件标签添加自定义正文类
更多动态添加自定义body类的例子
检测用户浏览器并添加浏览器特定的正文类
什么是 WordPress 正文类?
正文类 (body_class) 是一个 WordPress 函数,可让您将 CSS 类分配给正文元素。
HTML body 标记通常从主题的 header.php 文件开始,该文件加载到每个页面上。这使您可以动态确定用户正在查看的页面,然后相应地添加 CSS 类。
通常大多数入门主题和框架已经在 HTML body 标签中包含了 body 类函数。但是,如果您的主题没有它,那么您可以通过修改 body 标签来添加它,如下所示:
>根据显示的页面类型,WordPress 会自动添加适当的类。
例如,如果您在存档页面上,WordPress 会自动将存档类添加到正文元素。它几乎对每一页都这样做。
相关:了解WordPress 如何在幕后工作(信息图)
以下是 WordPress 可能添加的常见类的一些示例,具体取决于显示的页面:
.rtl {}.home {}.blog {}.archive {}.date {}.search {}.paged {}.attachment {}.error404 {}.single postid-(id) {}.attachmentid-(id) {}.attachment-(mime-type) {}.author {}.author-(user_nicename) {}.category {}.category-(slug) {}.tag {}.tag-(slug) {}.page-parent {}.page-child parent-pageid-(id) {}.page-template page-template-(template file name) {}.search-results {}.search-no-results {}.logged-in {}.paged-(page number) {}.single-paged-(page number) {}.page-paged-(page number) {}.category-paged-(page number) {}.tag-paged-(page number) {}.date-paged-(page number) {}.author-paged-(page number) {}.search-paged-(page number) {}
如您所见,通过手头拥有如此强大的资源,您可以仅使用 CSS 完全自定义您的 WordPress 页面。您可以自定义特定的作者简介页面、基于日期的档案等。
话虽如此,现在让我们看看如何以及何时使用 body 类。
何时使用 WordPress 正文类
首先,您需要确保主题的 body 元素包含如上所示的 body 类函数。如果是这样,那么它将自动包含上面提到的所有 WordPress 生成的 CSS 类。
之后,您还可以将自己的自定义 CSS 类添加到 body 元素。您可以在需要时添加这些类。
例如,如果您想更改在特定类别下提交的特定作者的文章的外观。
如何添加自定义正文类
WordPress 有一个过滤器,您可以在需要时使用它来添加自定义正文类。在向您展示特定用例场景之前,我们将向您展示如何使用过滤器添加主体类,以便每个人都可以在同一页面上。
因为主体类是特定于主题的,所以您需要将以下代码添加到主题的functions.php文件中。
function my_class_names($classes) { // add ‘class-name’ to the $classes array $classes[] = ‘wpb-class’; // return the $classes array return $classes;} //Now add test class to the filteradd_filter(‘body_class’,’my_class_names’);
上面的代码将在您网站的每个页面上的 body 标签中添加一个类“wpb-class”。这不是那么糟糕,对吧?
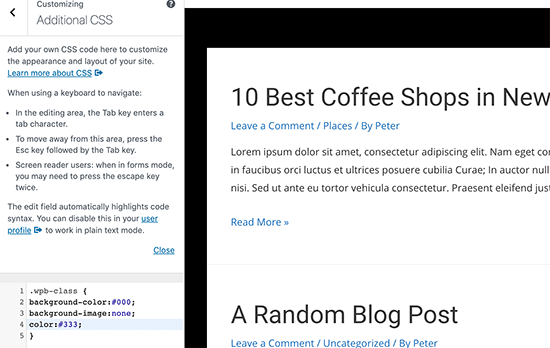
现在您可以直接在主题的样式表中使用这个 CSS 类。如果您在自己的网站上工作,那么您还可以使用主题定制器中的自定义 CSS 功能添加 CSS。

使用 WordPress 插件添加正文类
如果您不从事客户项目并且不想编写代码,那么这种方法对您来说会更容易。
您需要做的第一件事是安装并激活Custom Body Class插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
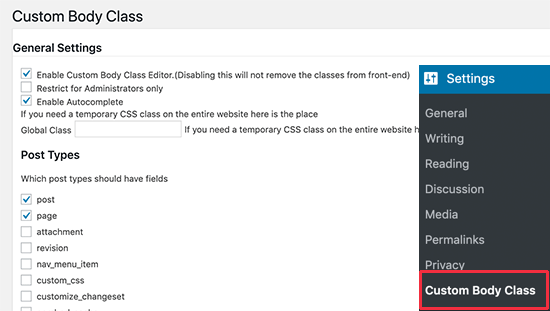
激活后,您需要访问Settings » Custom Body Class页面。从这里您可以配置插件设置。

您可以选择要启用身体类别功能的帖子类型以及可以访问它的人。不要忘记单击保存更改按钮来存储您的设置。
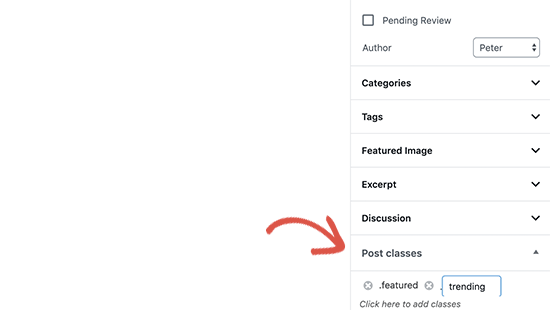
接下来,您可以前往编辑WordPress 网站上的任何帖子或页面。在帖子编辑屏幕上,您会在右侧列中找到一个新的元框,标记为“帖子课程”。

单击以添加您的自定义 CSS 类。您可以添加多个由空格分隔的类。
完成后,您可以简单地保存或发布您的帖子。该插件现在会将您的自定义 CSS 类添加到该特定帖子或页面的正文类中。
在 Body 类中使用条件标签
body_class 函数的真正强大之处在于它与条件标签一起使用。
这些条件标签是 true 或 false 数据类型,用于检查 WordPress 中的条件是 true 还是 false。例如,条件标签is_home检查当前显示的页面是否是主页。
这允许主题开发人员在将自定义 CSS 类添加到 body_class 函数之前检查条件是真还是假。
下面我们来看一些使用条件标签将自定义类添加到body类的例子。
假设您想为具有 author user 角色的登录用户设置不同的主页样式。虽然 WordPress 会自动生成一个.home和.logged-in类,但它不会检测用户角色或将其添加为一个类。
现在,这是一个场景,您可以使用带有一些自定义代码的条件标签来动态地将自定义类添加到主体类。
为此,您需要将以下代码添加到主题的 functions.php 文件中。
function wpb_loggedin_user_role_class($classes) { // let’s check if it is homepageif ( is_home() ) { // Now let’s check if the logged in user has author user role. $user = wp_get_current_user();if ( in_array( ‘author’, (array) $user->roles ) ) { //The user has the “author” role // Add user role to the body class $classes[] = ‘author’; // Return the classes array return $classes; } } else { // if it is not homepage, then just return default classesreturn $classes; }} add_filter(‘body_class’, ‘wpb_loggedin_user_role_class’);
现在,让我们看另一个有用的例子。这次我们要检查显示的页面是否是 WordPress 草稿的预览。
为此,我们将使用条件标签 is_preview,然后添加我们的自定义 CSS 类。
function add_preview_class($classes) { if ( is_preview() ) {$classes[] = ‘preview-mode’;return $classes;}return $classes; }add_filter(‘body_class’,’add_preview_class’);
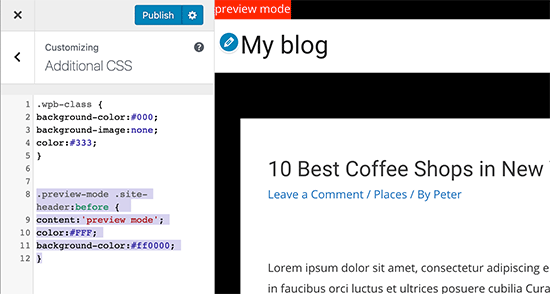
现在,我们将以下 CSS 添加到我们主题的样式表中,以利用我们刚刚添加的新自定义 CSS 类。
.preview-mode .site-header:before { content:’preview mode’;color:#FFF;background-color:#ff0000;}
这是它在我们的演示网站上的样子:

您可能想查看可在 WordPress 中使用的条件标签的完整列表。这将为您的代码提供一组方便的即用型标签。
动态添加自定义正文类的其他示例
除了条件标签,您还可以使用其他技术从 WordPress 数据库中获取信息并为 body 类创建自定义 CSS 类。
将类别名称添加到单个帖子页面的正文类
假设您想根据提交的类别自定义单个帖子的外观。您可以使用 body 类来实现这一点
首先,您需要在单个帖子页面上添加类别名称作为 CSS 类。为此,请将以下代码添加到主题的 functions.php 文件中:
// add category nicenames in body classfunction category_id_class($classes) { global $post; foreach((get_the_category($post->ID)) as $category) $classes[] = $category->category_nicename; return $classes;} add_filter(‘body_class’, ‘category_id_class’);
上面的代码将在您的正文类中为单个帖子页面添加类别类。然后,您可以根据需要使用 CSS 类对其进行样式设置。
将页面 slug 添加到 body 类
将以下代码粘贴到主题的 functions.php 文件中:
//Page Slug Body Classfunction add_slug_body_class( $classes ) {global $post;if ( isset( $post ) ) {$classes[] = $post->post_type . ‘-‘ . $post->post_name;}return $classes;}add_filter( ‘body_class’, ‘add_slug_body_class’ );
浏览器检测和浏览器特定的正文类
有时您可能会遇到主题可能需要针对特定浏览器的附加 CSS 的问题。
现在好消息是 WordPress 在加载时自动检测浏览器,然后将此信息临时存储为全局变量。
您只需要检查 WordPress 是否检测到特定浏览器,然后将其添加为自定义 CSS 类。
只需将以下代码复制并粘贴到主题的 functions.php 文件中:
function wpb_browser_body_class($classes) { global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge; if ($is_iphone) $classes[] =’iphone-safari’;elseif ($is_chrome) $classes[] =’google-chrome’;elseif ($is_safari) $classes[] =’safari’;elseif ($is_NS4) $classes[] =’netscape’;elseif ($is_opera) $classes[] =’opera’;elseif ($is_macIE) $classes[] =’mac-ie’;elseif ($is_winIE) $classes[] =’windows-ie’;elseif ($is_gecko) $classes[] =’firefox’;elseif ($is_lynx) $classes[] =’lynx’;elseif ($is_IE) $classes[] =’internet-explorer’;elseif ($is_edge) $classes[] =’ms-edge’;else $classes[] = ‘unknown’; return $classes;}add_filter(‘body_class’,’wpb_browser_body_class’);
然后,您可以使用以下类:
.ms-edge .navigation {some item goes here}
如果这是一个小的填充或边距问题,那么这是一种相当简单的修复方法。
肯定有更多的场景使用 body_class 函数可以让你免于编写冗长的代码行。例如,如果您正在使用像Genesis这样的主题框架,那么您可以使用它在您的子主题中添加自定义类。
您可以使用 body_class 函数为全宽页面布局、侧边栏内容、页眉和页脚等添加 CSS 类。
我们希望这篇文章能帮助您了解如何在您的主题中使用 WordPress body 类。您可能还想查看我们关于如何为每个 WordPress 帖子设置不同样式的文章,以及我们对最佳 WordPress 页面构建器插件的比较。