您想将 WordPress 小部件添加到您的网站标题区域吗?
小部件允许您轻松地将内容块添加到主题的特定部分,但并非每个主题都包含标题小部件区域。
在本文中,我们将向您展示如何轻松地将 WordPress 小部件添加到您的网站标题中。

为什么要向您的 WordPress 网站添加标题小部件?
您的网站标题是访问者在访问您的WordPress 网站时首先看到的内容之一。通过在标题中添加 WordPress 小部件,您可以优化此区域以帮助吸引读者的注意力。
大多数网站标题将包含自定义徽标和导航菜单,以帮助访问者浏览您的网站。
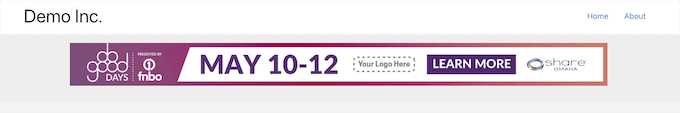
您还可以在此区域上方或下方添加标题小部件,以展示有用的内容、横幅广告、限时优惠、单行表格等。
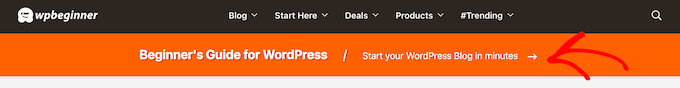
在 WPBeginner,我们在导航菜单正下方有一个标题号召性用语。

大多数 WordPress 主题在站点的侧边栏和页脚区域都有小部件就绪区域,但并非每个主题都在页眉中添加小部件就绪区域。
编者注:如果您的主题没有小部件就绪的标题区域,那么您现在可以从头开始创建完全自定义的 WordPress 主题(无需任何编码)。
但首先,让我们看看如何在现有主题中将 WordPress 小部件添加到您的网站标题。只需使用下面的快速链接直接跳转到您要使用的方法。
在 WordPress 主题设置中添加 WordPress 标题小部件
通过向 WordPress 添加代码来添加 WordPress 标题小部件
方法 1. 在 WordPress 主题设置中将 WordPress 小部件添加到您的网站标题
许多最好的 WordPress 主题都包含一个标题小部件区域,您可以根据自己的喜好进行自定义。
首先,您需要查看您当前的 WordPress 主题是否支持标题中的 WordPress 小部件区域。
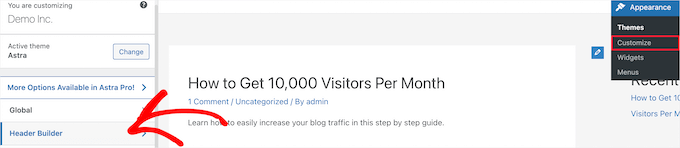
您可以通过转到WordPress 主题定制器或 WordPress 管理面板的小部件区域来找到它。为此,请导航至外观»自定义并查看是否有编辑标题的选项。
在这个例子中,免费的Astra主题有一个名为“Header Builder”的选项。我们将向您展示如何在 Astra 中使用此功能,但请记住,这会根据您使用的主题而有所不同。

如果您单击它,它会将您带到一个屏幕以编辑您的标题并添加小部件。
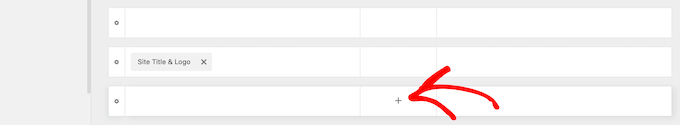
在屏幕底部,您可以完全自定义标题以及标题上方和下方的区域。只需将鼠标悬停在空白区域之一上,然后单击“加号”图标。

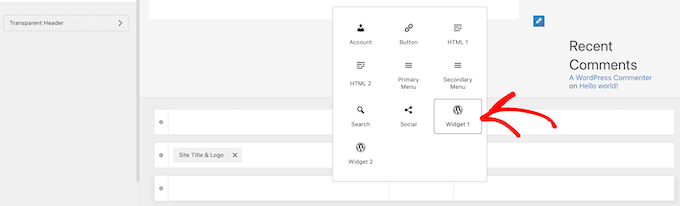
这会弹出一个弹出菜单,您可以在其中选择“小部件 1”。
还有其他选项可供选择,但您需要选择“小部件”选项之一以使标题小部件准备就绪。

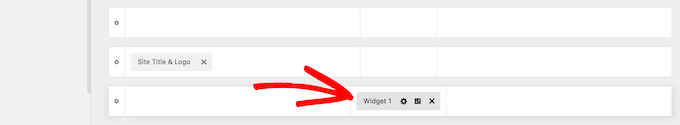
要将小部件区域添加到您的标题,请单击标题定制器部分中的“小部件 1”框。
这会显示添加小部件的选项。

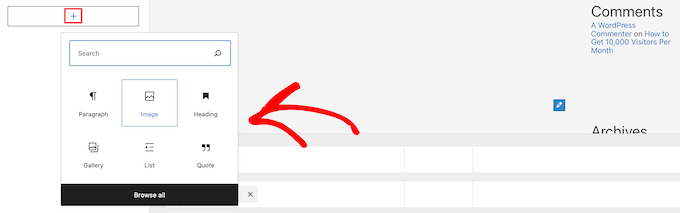
接下来,单击左侧菜单中的“加号”添加块图标。
这会弹出一个弹出窗口,您可以在其中选择要添加到标题的小部件。

您可以继续自定义标题并添加任意数量的小部件。
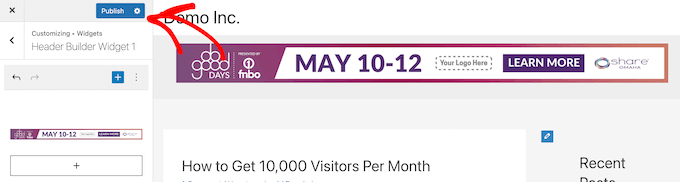
完成后,请务必单击“发布”按钮以保存更改。

现在您可以使用您添加的一个或多个小部件查看您的标题区域。

不使用阿斯特拉?
查看您的主题是否已经有 WordPress 标题小部件的另一种方法是导航到WordPress 管理面板中的外观»小部件。
然后,查看是否有标记为“标题”或类似内容的小部件部分。

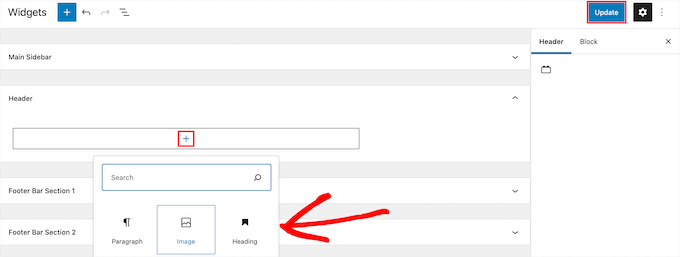
如果有,则只需单击“加号”添加块图标即可调出小部件菜单。
然后,您可以通过单击添加任何您喜欢的小部件。

确保单击“更新”按钮以将更改保存到标题小部件区域。
方法 2. 通过将代码添加到 WordPress,将 WordPress 小部件添加到您的网站标题
如果您的 WordPress 主题当前在标题中没有 WordPress 小部件区域,那么您需要通过向 WordPress 添加代码来手动添加它。
如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
然后,您可以将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或使用代码片段插件。
function wpb_widgets_init() { register_sidebar( array( ‘name’ => ‘Custom Header Widget Area’, ‘id’ => ‘custom-header-widget’, ‘before_widget’ => ‘
‘, ‘before_title’ => ‘
‘, ‘after_title’ => ‘
‘, ) ); }add_action( ‘widgets_init’, ‘wpb_widgets_init’ );
此代码为您的主题注册一个新的侧边栏或小部件就绪区域。
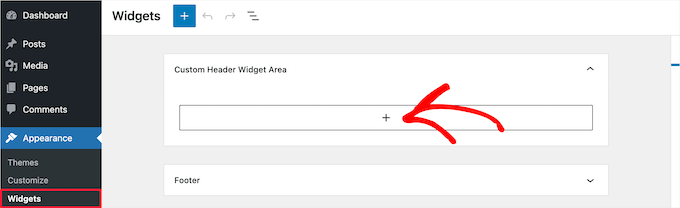
如果你去Appearance » Widgets,那么你会看到一个标有“Custom Header Widget Area”的新小部件区域。

现在,您可以将小部件添加到这个新区域。有关更多详细信息,请参阅我们关于如何在 WordPress 中添加和使用小部件的指南。
但是,您的标题小部件还不会在您的网站上实时显示。接下来,我们将向您展示如何做到这一点。
在 WordPress 中显示您的自定义标题小部件
现在您已经创建了标题小部件区域,您需要告诉 WordPress 在您的网站上显示它的位置。
为此,您需要编辑主题的 header.php 文件。然后,您需要在希望小部件显示的位置添加以下代码。
此代码会将您之前创建的小部件区域添加到您的网站标题区域。
现在,您可以访问您的WordPress 博客以实时查看您的标题小部件区域。

使用 CSS 为您的 WordPress 标题小部件区域设置样式
根据您的主题,您可能还需要向 WordPress 添加 CSS 以控制标题小部件区域和其中的每个小部件的显示方式。如果你不懂 CSS,你可以使用CSS Hero之类的插件。
要了解更多信息,请参阅我们的指南,了解如何轻松将自定义 CSS 添加到您的 WordPress 网站。
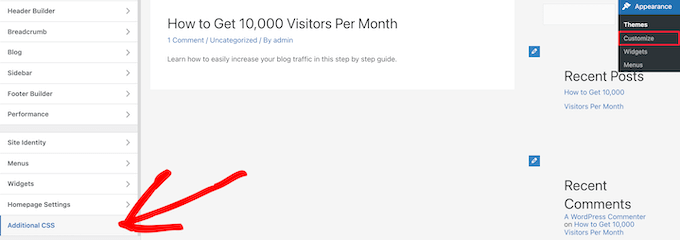
接下来,导航到WordPress 管理面板中的 外观 » 自定义。
这将打开 WordPress 主题定制器面板。您需要单击“其他 CSS”选项卡。

这使您可以直接向主题添加额外的 CSS 并实时查看更改。
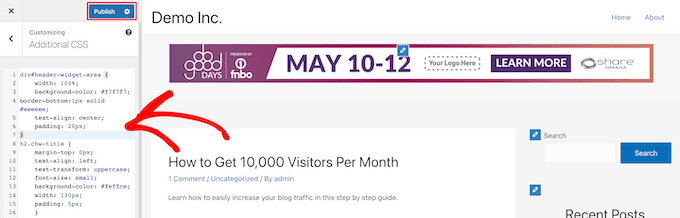
下面是一些示例 CSS 代码,可帮助您入门:
div#header-widget-area { width: 100%; background-color: #f7f7f7;border-bottom:1px solid #eeeeee; text-align: center; padding: 20px;}h2.chw-title { margin-top: 0px; text-align: left; text-transform: uppercase; font-size: small; background-color: #feffce; width: 130px; padding: 5px; }
只需将 CSS 代码添加到“附加 CSS”框中。

添加完 CSS 后,请务必单击“发布”按钮以保存更改。
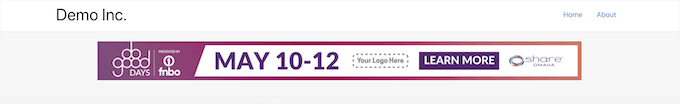
这是自定义标题小部件在 CSS 更改时的外观。

我们希望本文能帮助您了解如何将 WordPress 小部件添加到您的网站标题。您可能还想查看我们关于如何选择最佳 WordPress 主机的指南以及我们为小型企业挑选的最佳实时聊天软件的专家。