您是否需要自定义 WordPress 档案在侧边栏中的显示方式?
默认的 WordPress 档案小部件提供有限的自定义。您可能希望您的帖子档案使用更少的空间、显示更多信息或具有更吸引人的外观。
在本文中,我们将向您展示如何在侧边栏中自定义 WordPress 档案的显示。

为什么要在侧边栏中自定义 WordPress 档案的显示?
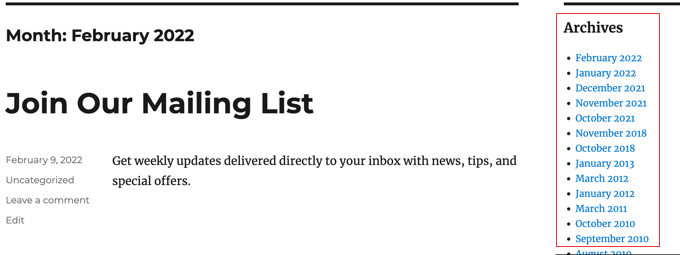
您的WordPress 网站带有一个存档小部件,可让您在侧边栏中显示每月的博客文章存档链接。
该小部件有两个自定义选项:您可以将存档列表显示为下拉菜单,并且您可以显示每个月的帖子计数。

但是,您可能希望以不同的方式显示您的侧边栏存档列表。例如,随着您网站的增长,默认列表可能会变得太长,或者您可能希望让访问者更容易浏览。
让我们看看一些在侧边栏中自定义 WordPress 档案显示的方法:
创建压缩档案
在可折叠的大纲中显示档案
限制显示的存档月数
每日、每周、每月或每年列出档案
显示按年份排列的每月档案
创建压缩档案
如果您的档案列表变得太长,那么您可以创建一个紧凑的档案,以使用更少的空间来显示您的帖子。
您需要安装并激活由 WPBeginner 团队开发和维护的Compact Archives插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
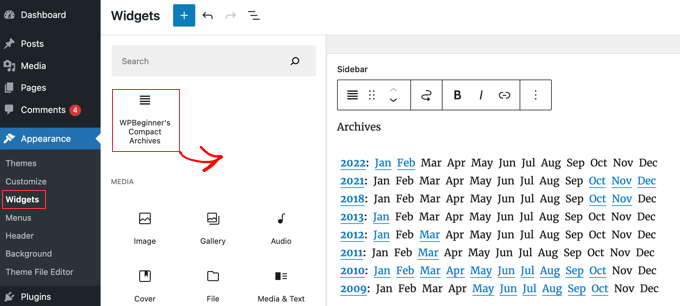
激活后,您可以使用“WPBeginner 的紧凑档案”块将紧凑档案添加到帖子、页面或小部件。

紧凑的档案列表通过稍微宽一些来节省垂直空间。这意味着它可能更适合页脚或档案页面而不是侧边栏。
但是,该插件非常可配置,您可以通过仅显示每个月的第一个首字母或数字来缩小范围。您可以在我们的指南中了解有关如何在 WordPress 中创建紧凑档案的更多信息。
在可折叠的大纲中显示档案
处理长档案列表的另一种方法是在发布博客文章时显示可折叠的年月大纲。
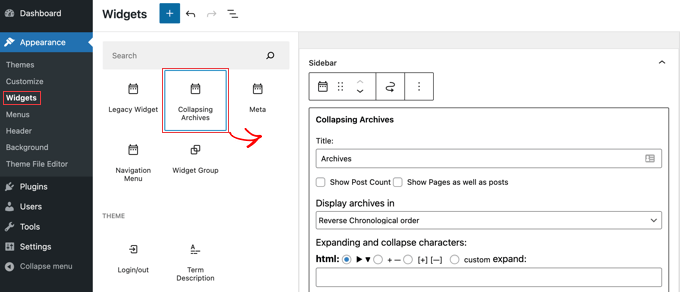
为此,您需要安装并激活Collapsing Archives插件。激活后,您需要访问外观»小部件页面并将“压缩档案”小部件添加到您的侧边栏。

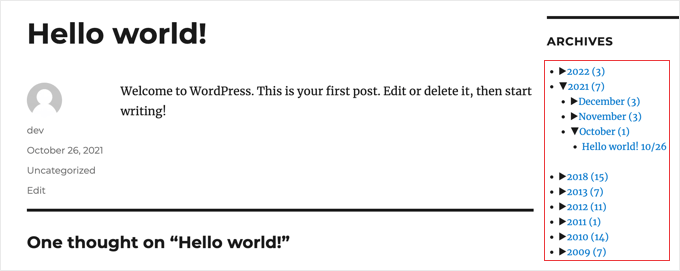
折叠档案小部件使用 JavaScript 按年份折叠您的档案。您的用户可以单击年份来展开它们以查看每月档案。您甚至可以使每月档案可折叠,并允许用户查看下方的帖子标题。
您可以参考我们指南中关于如何限制 WordPress 中显示的存档月数的方法 1 了解更多信息。
这是它在我们的演示网站上的外观。

限制显示的存档月数
阻止存档列表变得过长的第三种方法是将显示的月数限制为最近六个月。
为此,您必须将代码添加到 WordPress 主题的文件中。如果您以前没有这样做过,请参阅我们的指南,了解如何在 WordPress 中复制和粘贴代码。
第一步是将以下代码片段添加到您的functions.php文件中,在特定于站点的插件中,或通过使用代码片段插件。
// Function to get archives list with limited monthsfunction wpb_limit_archives() { $my_archives = wp_get_archives(array( ‘type’=>’monthly’, ‘limit’=>6, ‘echo’=>0)); return $my_archives; } // Create a shortcodeadd_shortcode(‘wpb_custom_archives’, ‘wpb_limit_archives’); // Enable shortcode execution in text widgetadd_filter(‘widget_text’, ‘do_shortcode’);
您可以通过编辑第 6 行的数字来更改显示的月数。例如,如果您将数字更改为“12”,那么它将显示 12 个月的档案。
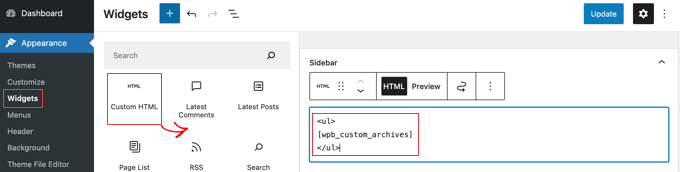
您现在可以转到外观 » 小部件页面并将“自定义 HTML”小部件添加到您的侧边栏。之后,您应该将以下代码粘贴到小部件框中:
- [wpb_custom_archives]

单击“更新”按钮后,您的侧边栏将仅显示六个月的存档。
有关更多详细信息,请参阅我们指南中的方法 3,了解如何限制 WordPress 中显示的存档月数。
每日、每周、每月或每年列出档案
如果您想更好地控制档案的列出方式,那么年度档案插件会有所帮助。它可以让您每天、每周、每月、每年或按字母顺序列出您的档案,并且可以按十年对列表进行分组。
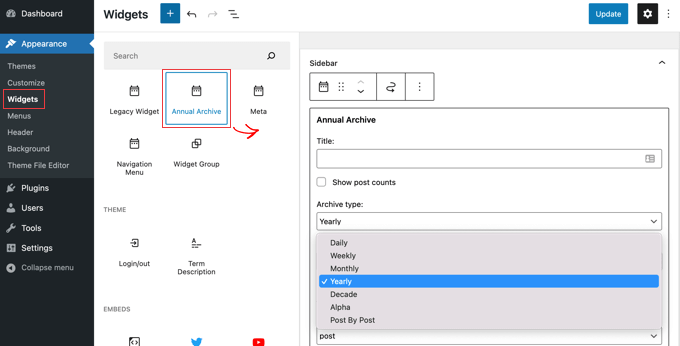
通过安装和激活年度档案插件开始。之后,您可以前往外观»小部件页面并将年度存档小部件拖动到您的侧边栏。

您可以给小部件一个标题,然后选择是否显示天、周、月、年、十年或帖子的列表。您可以向下滚动到其他选项以限制显示的档案数量、选择排序选项并添加其他文本。
如果您导航到设置»年度存档,则可以使用自定义 CSS进一步自定义存档列表。
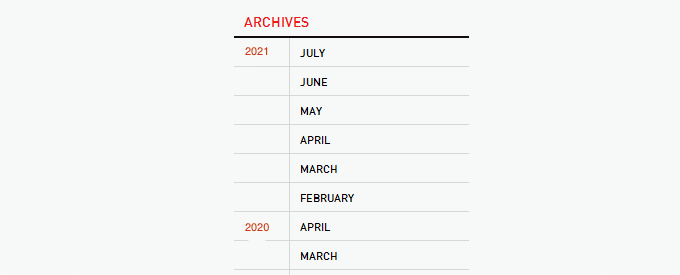
显示按年份排列的每月档案
有一次,我们正在处理客户的网站设计,该网站需要在侧边栏中按年份排列的月度档案。这很难编码,因为这个客户只想在左边显示一次年份。

我们能够修改Andrew Appleton的一些代码。Andrew 的代码没有档案的限制参数,因此列表将显示所有档案月份。我们添加了一个限制参数,允许我们在任何给定时间仅显示 18 个月。
您需要做的是将以下代码粘贴到您的主题sidebar.php文件或您想要显示自定义 WordPress 档案的任何其他文件中:
get_results(“SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");foreach($months as $month) : $year_current = $month->year; if ($year_current != $year_prev){ if ($year_prev != null){?>
= 18) { break; } endforeach; ?>
如果要更改显示的月数,则需要编辑第 19 行,将当前 $limit 值设置为 18。
您还可以通过在上述代码的第 12-16 行之间的任何位置添加这段代码来显示每个月的帖子数:
post_count; ?>
您将需要使用自定义 CSS在您的网站上正确显示存档列表。我们在客户网站上使用的 CSS 看起来像这样:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}.widget-archive ul {margin: 0;}.widget-archive li {margin: 0; padding: 0;}.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
我们希望本教程能帮助您了解如何在侧边栏中自定义 WordPress 档案的显示。您可能还想了解如何在 WordPress 中安装 Google Analytics,或者查看我们的列表,列出使用 WordPress 写博客的行之有效的方法。