您想将自定义项目添加到特定的 WordPress 菜单吗?
WordPress 菜单是显示在大多数网站顶部的导航菜单。有时您可能希望在导航菜单中显示除普通链接之外的自定义项。
在本文中,我们将向您展示如何轻松地将自定义项目添加到特定的 WordPress 菜单。

为什么将自定义项目添加到 WordPress 菜单
WordPress 菜单是通常显示在网站顶部的导航链接。在移动设备上,它们通常在您点击菜单图标时显示。

由于这是典型WordPress 网站布局中的显眼位置,因此通过在菜单中放置普通链接以外的自定义项目来利用它是明智的。
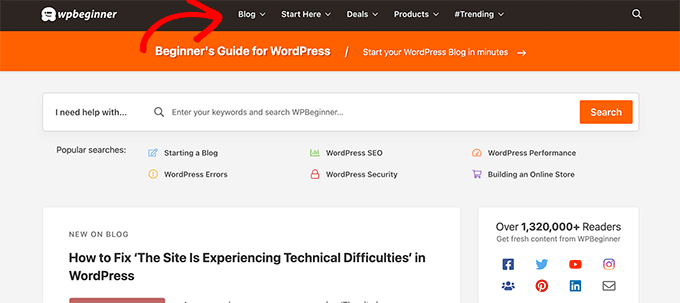
例如,一些用户可能希望像我们在 WPBeginner 那样显示搜索表单。会员网站可能想要显示登录和注销链接,或者您可能想要在菜单中添加图标或图像。
默认情况下,导航菜单旨在显示纯文本链接。但是,您仍然可以在 WordPress 菜单中放置自定义项目。
话虽如此,让我们来看看如何将自定义项目添加到 WordPress 中的特定菜单,同时保持导航菜单的其余部分完好无损。
将自定义项目添加到 WordPress 中的特定导航菜单
有多种方法可以将自定义项目添加到 WordPress 的导航菜单中。这取决于您尝试添加的自定义项目类型。
我们将向您展示一些最常见的示例。您需要为其中一些使用插件,而另一些则需要您添加一些代码。
如果你想跳到某个部分,你可以使用这个目录:
将搜索弹出窗口添加到您的 WordPress 菜单
将图标或图像添加到您的菜单
将登录/注销链接添加到您的菜单
将自定义文本添加到 WordPress 菜单
将当前日期添加到菜单
在菜单中显示用户名
在不同的页面上显示不同的菜单
让我们开始吧。
1. 在 WordPress 菜单中添加搜索弹出窗口
通常,您可以使用默认的搜索小部件或块将搜索表单添加到 WordPress 侧边栏。但是,默认情况下无法将搜索添加到导航菜单。
一些WordPress 主题可以选择将搜索框添加到您的主菜单区域。但是如果你没有,你可以使用下面的方法。
为此,您需要安装并激活 SearchWP 模态搜索表单 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南 。
这个插件是SearchWP的一个插件,它是市场上最好的 WordPress 搜索插件。
该插件是免费的,也可以与默认的 WordPress 搜索一起使用。但是,如果您想改进 WordPress 搜索,我们建议您将其与 SearchWP 一起使用。
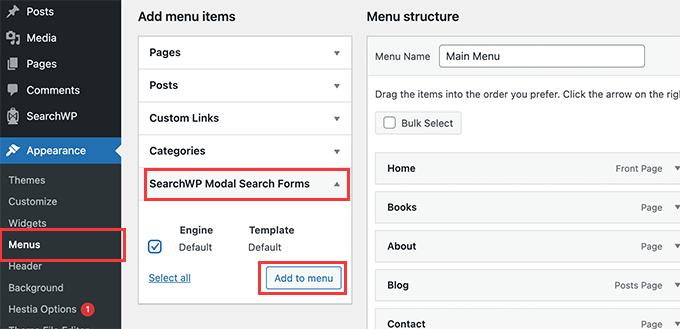
安装插件后,只需转到外观»菜单页面。在“添加菜单项”列下,单击“SearchWP 模态搜索表单”选项卡将其展开。

选择您的搜索引擎,然后单击添加到菜单按钮。
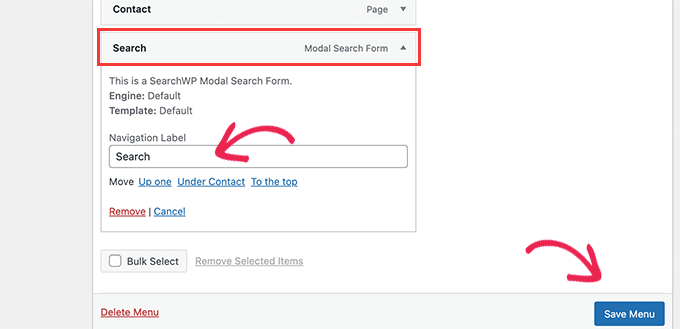
该插件会将搜索添加到您的导航菜单中。单击菜单项下的“模式搜索表单”以将其展开并将标签更改为“搜索”或您想要的任何其他内容。

不要忘记单击“保存菜单”按钮来存储您的更改。
您现在可以访问您的网站以查看添加到导航菜单中的搜索。单击它将在灯箱弹出窗口中打开搜索表单。

有关更多详细信息,请参阅我们的指南,了解如何将搜索按钮添加到 WordPress 菜单。
2. 将图标和自定义图像添加到特定菜单
用户经常想要添加到特定菜单的另一个流行的自定义项目是图像或图标。
为此,您需要安装并激活Menu Image Icon插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
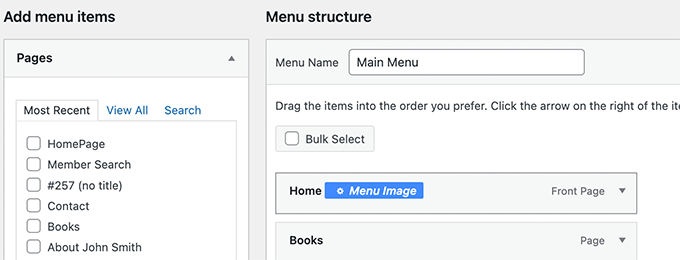
激活后,转到外观»菜单页面并将鼠标移到要显示图标或图像的菜单项上。

单击蓝色菜单图像按钮继续。
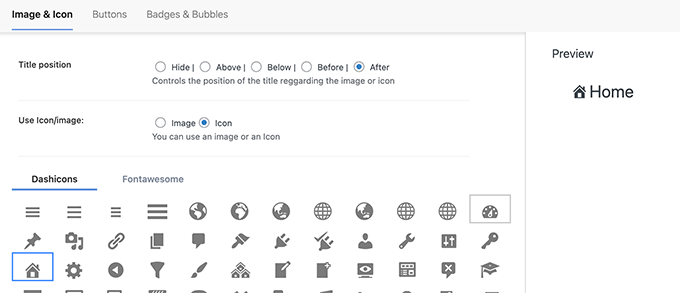
这将弹出一个弹出窗口。从这里,您可以选择与该菜单项一起显示的图像或图标。

您还可以选择图像或图标相对于菜单项的位置。例如,您可以像下面的示例一样在菜单项之前显示图标,甚至可以隐藏菜单标题以便仅显示图标。
不要忘记单击“保存更改”按钮来存储您的设置。如果您需要将图标或图像添加到其他菜单项,请重复此过程。
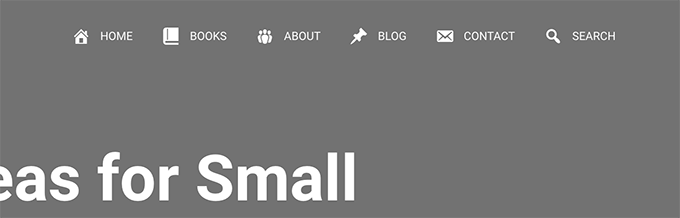
之后,您可以访问您的网站以查看特定菜单项中的自定义图像或图标。

有关更详细的说明,请参阅我们关于如何在 WordPress 菜单中添加图像的教程。
3.添加登录/注销链接到特定的WordPress菜单
如果您正在使用WordPress 会员插件或运行在线商店,那么您可能希望允许用户轻松登录到他们的帐户。
默认情况下,WordPress 没有提供在导航菜单中显示登录和注销链接的简单方法。
我们将向您展示如何使用插件或代码片段来添加它们。
1. 使用插件将登录/注销链接添加到菜单
这种方法更简单,推荐给所有用户。
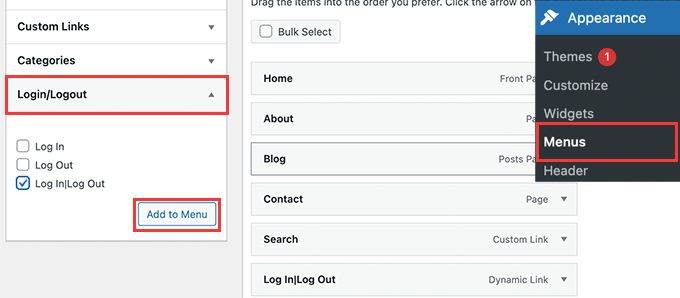
首先,您需要安装并激活登录或注销菜单项插件。之后,您需要访问外观»菜单页面并单击登录/注销选项卡将其展开。

从这里,您需要选择“登录|注销”项目,然后单击“添加到菜单”按钮。
不要忘记单击“保存菜单”按钮来存储您的更改。您现在可以访问您的网站以查看您的自定义登录注销链接。

该链接将根据用户的登录状态动态更改为登录或注销。
在我们的教程中了解有关如何在 WordPress 菜单中添加登录和注销链接的更多信息。
2.使用自定义代码添加登录/注销链接
此方法需要您向 WordPress 网站添加代码。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中添加自定义代码。
首先,您需要找出您的 WordPress 主题用于特定导航菜单位置的名称。
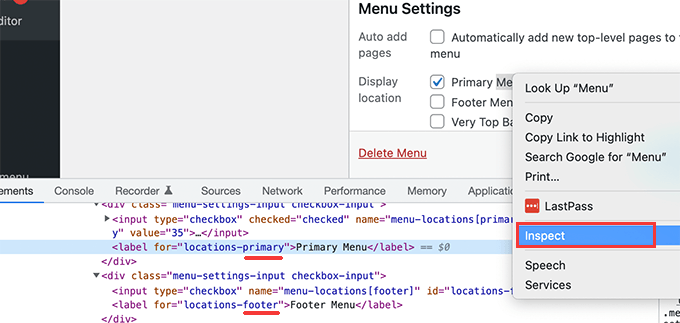
找到它的最简单方法是访问外观»菜单页面并将鼠标移到菜单位置区域。

右键选择Inspect tool,然后你会在下面的源代码中看到位置名称。例如,我们的演示主题使用主菜单、页脚和顶栏菜单。
请注意用于显示登录/注销链接的目标位置的名称。
接下来,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( ‘wp_nav_menu_items’, ‘add_loginout_link’, 10, 2 );function add_loginout_link( $items, $args ) { if (is_user_logged_in() && $args->theme_location == ‘primary’) { $items .= ‘
‘; } elseif (!is_user_logged_in() && $args->theme_location == ‘primary’) { $items .= ‘
‘; } return $items;}
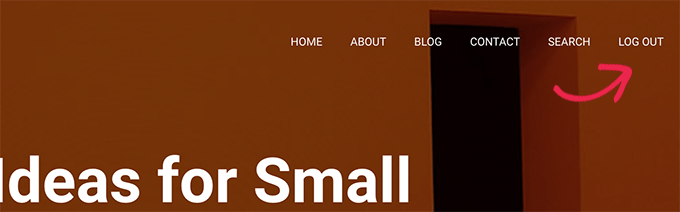
之后,您可以访问您的网站,您会在导航菜单中看到登录我们的注销链接。

此动态链接将根据用户的登录状态自动切换到登录或注销。
4. 将自定义文本添加到您的 WordPress 导航菜单
如果您只想添加文本而不是导航菜单的链接怎么办?
有两种方法可以做到这一点。
1.将自定义文本添加到特定菜单(简单方法)
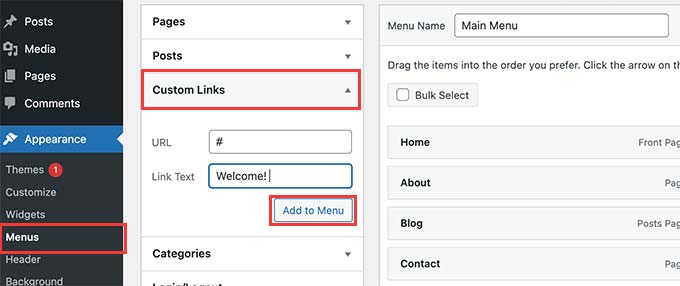
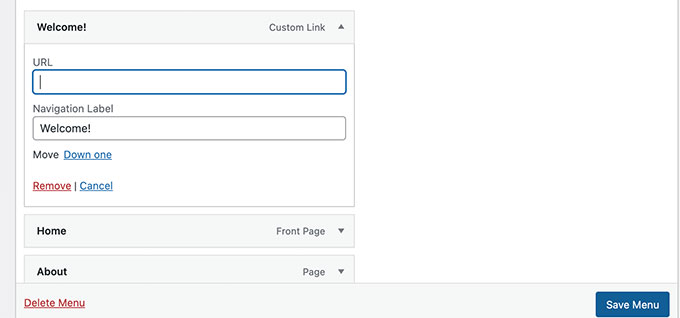
只需转到外观 » 菜单页面并添加带有 # 符号作为 URL 的自定义链接,以及要显示为链接文本的文本。

单击添加到菜单按钮继续。
WordPress 会将您的自定义文本添加为左栏中的菜单项。现在,单击以展开它并删除# 符号。

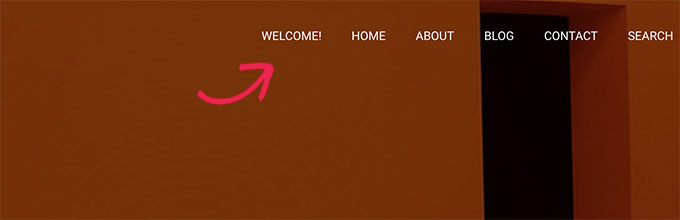
不要忘记单击“保存菜单”按钮并预览您的网站。您会注意到您的自定义文本出现在导航菜单中。
它仍然是一个链接,但点击它不会为用户做任何事情。

2.使用代码将自定义文本添加到导航菜单
对于此方法,您将向您的网站添加一个代码段。首先,您需要在登录/注销链接部分中找到您的主题位置的名称,如上文所述。
之后,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( ‘wp_nav_menu_items’, ‘your_custom_menu_item’, 10, 2 );function your_custom_menu_item ( $items, $args ) { if ( $args->theme_location == ‘primary’) { $items .= ‘
‘; } return $items;}
只需用您自己的文本替换“自定义文本”的位置。
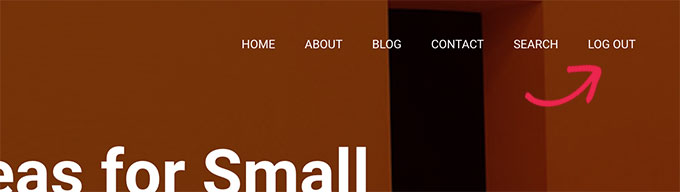
您现在可以保存更改并访问您的网站,以查看在导航菜单末尾添加的自定义文本。
如果您想以编程方式将动态元素添加到特定的 WordPress 菜单,此代码方法可能会派上用场。
5.在WordPress菜单中添加当前日期
您想在 WordPress 的导航菜单中显示当前日期吗?如果您运行一个经常更新的博客或新闻网站,这个技巧会派上用场。
只需将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter(‘wp_nav_menu_items’,’add_todaysdate_in_menu’, 10, 2);function add_todaysdate_in_menu( $items, $args ) { if( $args->theme_location == ‘primary’) { $todaysdate = date(‘l jS F Y’); $items .= ‘
‘; } return $items;}
不要忘记将“主要”替换为您的菜单位置。
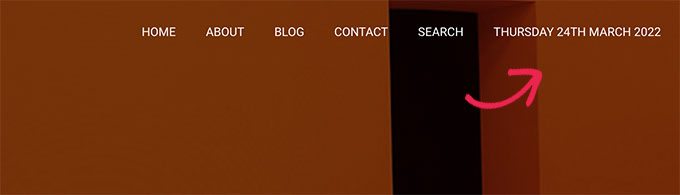
您现在可以访问您的网站以查看 WordPress 菜单中的当前日期。

您还可以根据自己的喜好更改日期格式。请参阅我们的教程,了解如何在 WordPress 中更改日期和时间格式。
6.在WordPress菜单中显示用户名
想要为您的导航菜单添加更多个性化设置?您可以在导航菜单中按登录用户的名字问候他们。
首先,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter( ‘wp_nav_menu_objects’, ‘username_in_menu_items’ );function username_in_menu_items( $menu_items ) { foreach ( $menu_items as $menu_item ) { if ( strpos($menu_item->title, ‘#profile_name#’) !== false) { if ( is_user_logged_in() ) { $current_user = wp_get_current_user(); $user_public_name = $current_user->display_name; $menu_item->title = str_replace(“#profile_name#”, ” Hey, “. $user_public_name, $menu_item->title . “!”); } else { $menu_item->title = str_replace(“#profile_name#”, ” Welcome!”, $menu_item->title . “!”); } } } return $menu_items;}
此代码首先检查您是否添加了带有#profile_name# 作为链接文本的菜单项。之后,它将该菜单项替换为登录用户的名称或未登录用户的通用问候语。
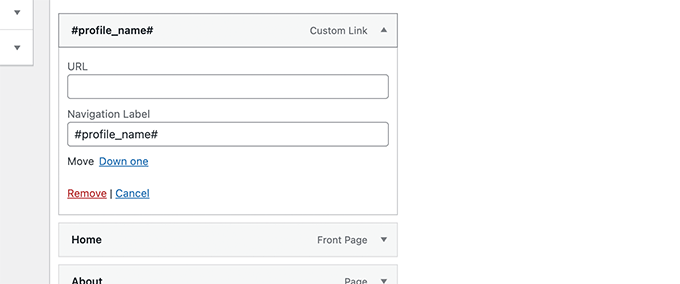
接下来,您需要转到外观»菜单页面并添加一个带有#profile_name# 链接文本的新自定义链接。

不要忘记单击保存菜单按钮来存储您的更改。之后,您可以访问您的网站,在 WordPress 菜单中查看登录用户的名称。

7.在WordPress中动态显示条件菜单
到目前为止,我们已经向您展示了如何将不同类型的自定义项目添加到特定的 WordPress 菜单。但是,有时您可能需要动态地向用户显示不同的菜单项。
例如,您可能希望仅向登录用户显示菜单。另一种情况是当您希望菜单根据用户正在查看的页面进行更改时。
此方法允许您创建多个菜单并仅在满足某些条件时显示它们。
首先,您需要安装并激活条件菜单插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问外观»菜单页面。从这里您需要创建一个要显示的新菜单。例如,在此示例中,我们仅为登录用户创建了一个新菜单。

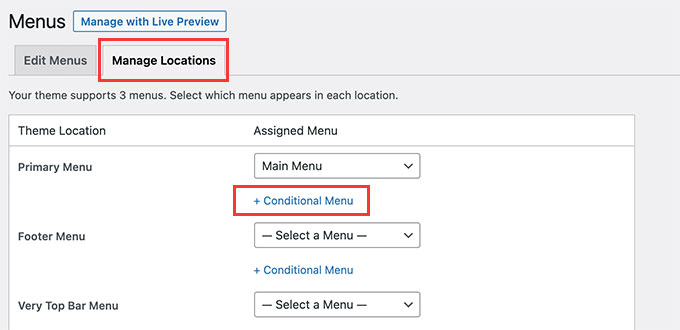
创建菜单后,切换到“管理位置”选项卡。
从这里,您需要单击菜单位置旁边的条件菜单链接。

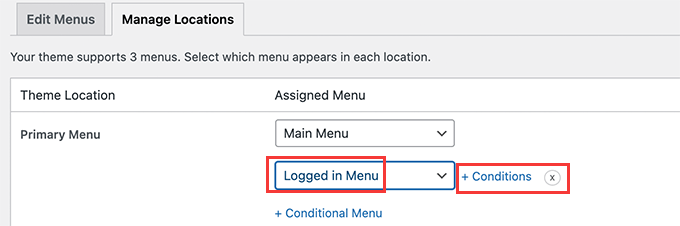
之后,您需要从下拉菜单中选择您之前创建的菜单。
然后,单击“+ 条件”按钮继续。

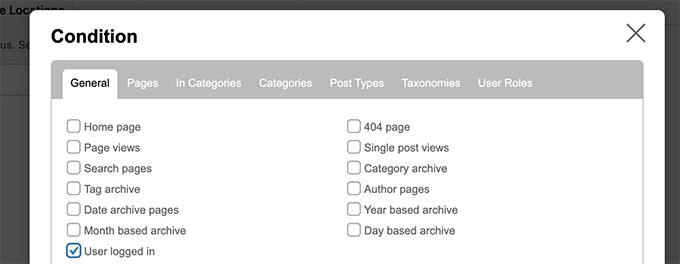
这将弹出一个弹出窗口。
从这里,您可以选择显示此菜单需要满足的条件。

该插件提供了许多可供选择的条件。例如,您可以根据特定页面、类别、帖子类型、分类等显示菜单。
您还可以根据用户角色和登录状态显示不同的菜单。例如,您可以在会员网站上向现有会员显示不同的菜单。
我们希望本文能帮助您了解如何将自定义项目添加到特定的 WordPress 菜单。您可能还想查看我们关于如何选择最佳网页设计软件的指南,或我们对小型企业最佳实时聊天软件的专家比较。