您是否正在寻找默认的 WordPress 生成的 CSS 备忘单?
WordPress 会自动为大多数主题中的不同元素添加一些 CSS 类。这些默认的 CSS 类可用于为 WordPress 主题中的这些元素设置样式。
在本文中,我们将向您展示默认的 WordPress 生成的 CSS 备忘单。我们还将讨论如何轻松找到 CSS 类以及如何在需要时添加自定义 CSS 类。

为什么要了解默认的 WordPress 生成的 CSS?
WordPress 会自动生成默认 CSS 类并将其添加到WordPress 网站上的不同元素。
然后,WordPress 主题开发人员可以使用这些 CSS 类来设置所有 WordPress 网站的公共区域的样式。这可以包括内容区域、侧边栏、小部件、导航菜单等。
如果您正在学习WordPress 主题开发或只是尝试为自己的网站创建子主题,那么了解这些 CSS 类会派上用场。
它还可以通过添加自定义 CSS来帮助您快速设置 WordPress 主题中的某些元素,而无需创建自己的主题。
注意:您不必为了更改主题样式或创建自定义主题而学习 CSS。如果您不想学习编码,那么您可以使用像SeedProd这样的拖放构建器。我们将在本文后面详细讨论它。
话虽如此,让我们看一下默认的 WordPress 生成的 CSS 类。
默认正文类样式
HTML 中的 body 标签
包含任何网页的整个布局结构,这使得它在任何 WordPress 主题设计中都非常重要。WordPress 向正文区域添加了几个 CSS 类,主题设计者可以使用这些类来设置正文容器的样式。
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew .rtl {} // Added when home page is being displayed.home {} // Added when blog page is being displayed.blog {} // Added when an Archive page is being displayed.archive {} // Added when a date based archive is displayed.date {} // Added on search pages.search {} // Added when pagination is enabled.paged {} // Added when an attachment page is displayed.attachment {} // Added when a 404 error page is displayed.error404 {} // Added when a single post is dispayed includes post ID.single postid-(id) {} // Added when a single attachment is displayed. Includes attachment ID.attachmentid-(id) {} // Added when a single attachment is displayed. Includes attachment mime-type.attachment-(mime-type) {} // Added when an author page is displayed.author {} // Added when an author page is displayed. Includes author name. .author-(user_nicename) {} // Added when a category page is displayed.category {} //Added when a category page is displayed. Includes category slug..category-(slug) {} // Added when a tag page is displayed. .tag {} // Added when a tag page is displayed. Includes tag slug..tag-(slug) {} // Added when a parent page is displayed. .page-parent {} // Added when a child page is displayed. Includes parent page ID. .page-child parent-pageid-(id) {} // Added when a page is displayed using page template. Includes page template file name. .page-template page-template-(template file name) {} // Added when search results are displayed. .search-results {} // Added when search returns no results. .search-no-results {} // Added when a logged in user is detected. .logged-in {} // Added when a paginated page is displayed. Includes page number. .paged-(page number) {} // Added when a paginated single item is displayed. Includes page number. .single-paged-(page number) {} // Added when a paged page type is displayed. Includes page number. .page-paged-(page number) {} // Added when a paged category page is displayed. Includes page number. .category-paged-(page number) {} // Added when a paged tag page is displayed. Includes page number. .tag-paged-(page number) {} //Added when a paged date based archive page is displayed. Includes page number. .date-paged-(page number) {} // Added when a paged author page is displayed. Includes page number. .author-paged-(page number) {} // Added when a paaged search page is displayed. Includes page number. .search-paged-(page number) {}
如您所见,这些类包括您可以在 CSS 样式中定位的各种条件。
例如,如果您希望“新闻”类别页面具有不同的背景颜色,则可以添加以下自定义 CSS。
.category-news { background-color:#f7f7f7; }
需要一种在 WordPress 中添加 CSS 和代码片段的简单方法?试用免费的 WPCode 插件,让您的代码片段面向未来。
默认帖子样式类
就像 body 元素一样,WordPress 也为 post 元素添加了动态类。
该元素通常是
如果您在 WordPress 仪表板中没有看到 CSS 编辑器,请按照我们的教程了解如何修复缺少的 WordPress 主题定制器。
默认导航菜单类
WordPress 还将 CSS 类添加到您的导航菜单中。以下是默认添加到导航菜单的默认类。
// Class for Current Page.current_page_item{} // Class for Current Category.current-cat{} // Class for any other current Menu Item.current-menu-item{} // Class for a taxonomies.menu-item-type-(taxonomy){} // class to distinguish post types. .menu-item-type-(post_type){} // Class for any custom item that you added.menu-item-type-custom{} // Class for the Home Link.menu-item-home{}
您的 WordPress 主题还将向每个导航菜单位置添加一个 CSS 类。
假设您的主题将主菜单类分配给标题区域内的菜单位置,然后您可以使用以下 CSS 类在您的 CSS 中定位它。
// container class#header .primary-menu{} // container class first unordered list#header .primary-menu ul {} //unordered list within an unordered list#header .primary-menu ul ul {} // each navigation item#header .primary-menu li {} // each navigation item anchor#header .primary-menu li a {} // unordered list if there is drop down items#header .primary-menu li ul {} // each drop down navigation item#header .primary-menu li li {} // each drap down navigation item anchor#header .primary-menu li li a {}
有关更多详细信息,请参阅我们关于如何在 WordPress 中设置导航菜单样式的指南。
默认的 WordPress 小部件类
小部件是在 WordPress 主题中显示非内容块的简单方法。它们通常显示在 WordPress 主题的专用小部件就绪区域或侧边栏中。
WordPress 将以下类添加到旧版小部件中。
.widget {} #searchform {}.widget_search {}.screen-reader-text {} .widget_meta {}.widget_meta ul {}.widget_meta ul li {}.widget_meta ul li a {} .widget_links {}.widget_links ul {}.widget_links ul li {}.widget_links ul li a {} .widget_archive {}.widget_archive ul {}.widget_archive ul li {} .widget_archive ul li a {}.widget_archive select {}.widget_archive option {} .widget_pages {}.widget_pages ul {}.widget_pages ul li {}.widget_pages ul li a {} .widget_links {}.widget_links li:after {}.widget_links li:before {}.widget_tag_cloud {}.widget_tag_cloud a {}.widget_tag_cloud a:after {}.widget_tag_cloud a:before {} .widget_calendar {}#calendar_wrap {}#calendar_wrap th {}#calendar_wrap td {}#wp-calendar tr td {}#wp-calendar caption {}#wp-calendar a {}#wp-calendar #today {}#wp-calendar #prev {}#wp-calendar #next {}#wp-calendar #next a {}#wp-calendar #prev a {} .widget_categories {}.widget_categories ul {}.widget_categories ul li {} .widget_categories ul ul.children {}.widget_categories a {}.widget_categories select{}.widget_categories select#cat {}.widget_categories select.postform {}.widget_categories option {}.widget_categories .level-0 {}.widget_categories .level-1 {}.widget_categories .level-2 {}.widget_categories .level-3 {} .recentcomments {}#recentcomments {}#recentcomments li {}#recentcomments li a {}.widget_recent_comments {} .widget_recent_entries {}.widget_recent_entries ul {}.widget_recent_entries ul li {}.widget_recent_entries ul li a {} .textwidget {}.widget_text {}.textwidget p {}
然而,随着 WordPress 转向基于块的小部件区域,您现在可以向小部件区域添加不同的块,并且每个块都动态生成 CSS 类。
我们将在本文后面向您展示如何找到这些 CSS 类。
默认评论表单类
评论是许多 WordPress 网站的参与中心。对它们进行样式设置可以帮助您为用户提供更简洁、更具吸引力的体验。
WordPress 添加了以下默认 CSS 类来帮助主题开发人员设置评论区域的样式。
/*Comment Output*/ .commentlist .reply {}.commentlist .reply a {} .commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {} .commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {} .commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {} .commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {} .commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {} #cancel-comment-reply {}#cancel-comment-reply a {} /*Comment Form */ #respond { } #reply-title { } #cancel-comment-reply-link { }#commentform { } #author { } #email { } #url { } #comment #submit.comment-notes { } .required { }.comment-form-author { }.comment-form-email { } .comment-form-url { }.comment-form-comment { } .form-allowed-tags { } .form-submit
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中设置评论样式。
查找 WordPress 块类
WordPress 块编辑器为块动态生成 CSS 类。
要找到这些 CSS 类,您需要将该特定块添加到帖子或页面。之后,您需要单击“预览”按钮以查看正在运行的块。
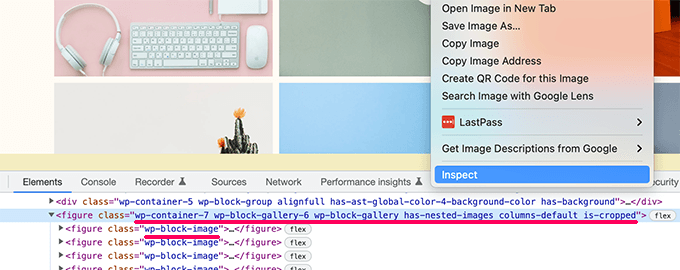
在预览选项卡中,将鼠标移至刚刚添加的块,然后右键单击选择检查工具。

在开发者控制台中,您将看到该块生成的 HTML。从这里,您可以看到块添加的 CSS 类。
在上面的屏幕截图中,我们正在查看 Gallery 块的 CSS 类。然后,您可以使用这些 CSS 类为您的 WordPress 主题中的图库块设置样式。
在 WordPress 中添加您自己的自定义 CSS 类
现在,默认的 WordPress CSS 类非常全面。但是,它们的目的主要是为主题开发人员提供一个标准化的框架来构建。
对于您的个人网站,您可能需要为可能无法找到要定位的默认 CSS 类的区域添加自定义 CSS。
同样,有时您可能只想对特定帖子或页面进行小幅更改,而不将其应用于整个主题。
幸运的是,WordPress 为您提供了几种在不同区域添加 CSS 类的简单方法。
将自定义 CSS 类添加到块编辑器中的块
如果您想快速将自定义 CSS 类添加到特定帖子或页面,那么最简单的方法是使用块编辑器。
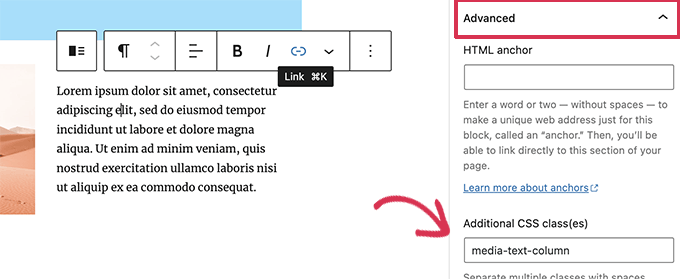
只需编辑帖子或页面,然后选择要添加自定义 CSS 类的块。在块设置下,单击高级面板并添加 CSS 类的名称。

不要忘记通过单击更新按钮来保存您的更改。
您现在可以使用此类添加自定义 CSS 代码,这些代码只会影响此特定帖子或页面中的此特定块。
在 WordPress 导航菜单中
您还可以将自定义 CSS 添加到 WordPress 导航菜单项。假设你想将一个菜单项转换成按钮,那么这个方法就派上用场了。
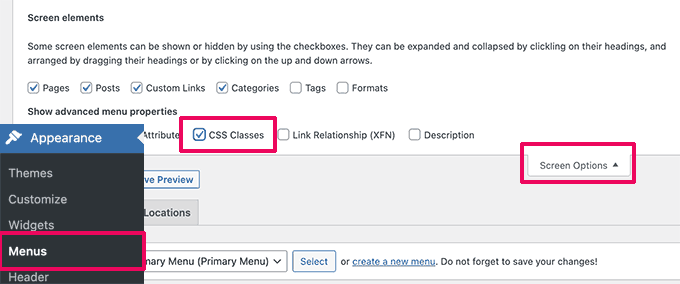
只需转到外观»菜单页面,然后单击屏幕右上角的屏幕选项按钮。
从这里,您需要选中 CSS classes 选项旁边的框。

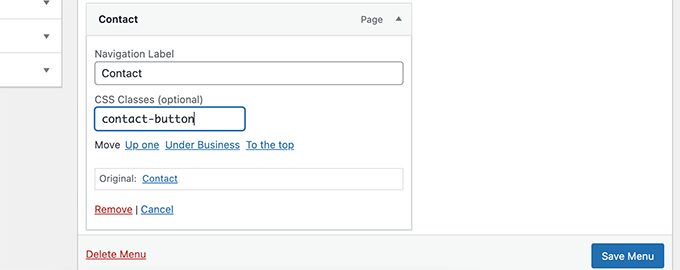
接下来,您需要向下滚动并单击以展开要添加自定义 CSS 类的菜单项。
您会注意到一个标记为 CSS 类的字段。继续在此处添加您的自定义 CSS 类。

不要忘记单击“保存菜单”按钮来存储您的更改。
您现在可以使用这个自定义 CSS 类来为特定的菜单项设置不同的样式。
奖励:无需编写 CSS 代码即可轻松设计 WordPress 主题
学习使用自定义 CSS 设置 WordPress 主题的样式是一项非常有用的技能。然而,一些用户可能只是想要一个解决方案来设计他们的 WordPress 主题,而无需编写 CSS 代码。
为此,您需要SeedProd。它是市场上最好的 WordPress 页面构建工具,让您无需编写任何代码即可轻松创建自定义主题。

SeedProd 带有即用型主题,您可以将其用作起点。
您还可以通过手动创建模板从头开始创建主题。

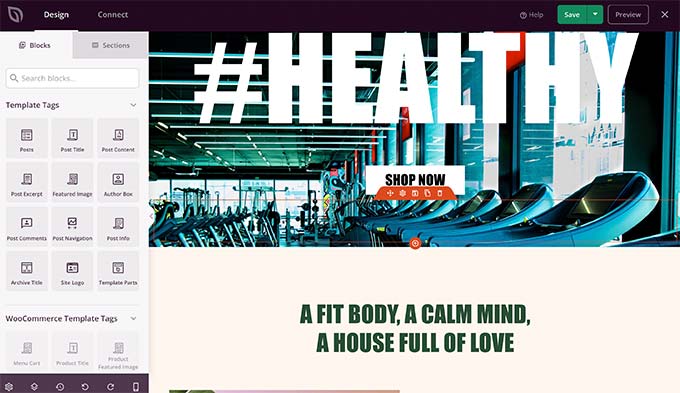
然后,您可以使用直观的拖放站点构建界面来编辑您的自定义主题。
只需将块拖放到您的设计中即可创建自己的布局。

您还可以通过简单的点击轻松更改任何项目。您可以使用自己的颜色、背景、字体等。
有关更多详细信息,请参阅我们的分步教程,了解如何在不编写任何代码的情况下轻松创建自定义 WordPress 主题。
我们希望这篇文章能帮助您找到默认的 WordPress 生成的 CSS 备忘单。您可能还想查看我们修复最常见 WordPress 错误的指南,或查看我们对小型企业最佳实时聊天软件的专家比较。