您是否正在为您的 WordPress 网站寻找维护页面的想法?虽然没有人喜欢建立维护页面,但有时添加维护页面变得不可避免。在本文中,我们将分享一些不同类型的维护页面的创意示例。我们还将向您展示如何轻松地将一个添加到您的 WordPress 网站。

为什么以及何时需要 WordPress 中的维护页面?
通常你可以在你的 WordPress 网站上做大部分事情而无需关闭它。但是,在某些情况下,您需要将站点置于维护模式以避免任何冲突。
如果您要将 WordPress 从本地服务器移动到实时站点,或者从一个托管服务器切换到另一个,那么您将需要一个维护页面。
如果您经营在线商店或会员网站,您还需要一个维护页面,以确保客户订单不会丢失并且用户会话不会突然结束。
如何在 WordPress 中创建维护页面?
您需要做的第一件事是安装并激活WP 维护模式插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
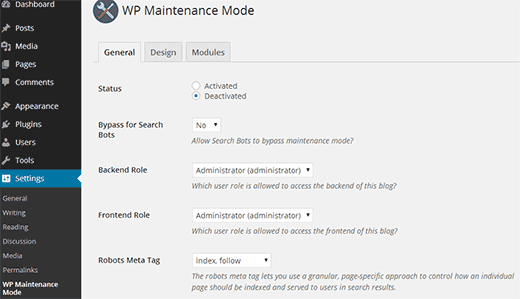
激活后,您需要访问设置»WP维护模式页面来配置插件设置。

您可以在此处添加背景图像、选择设计选项并将自定义消息添加到维护模式页面。
有关详细说明,请参阅我们的分步指南,了解如何将您的 WordPress 网站置于维护模式。
现在您已经知道如何在 WordPress 中创建维护页面,让我们来看看您可以创建的不同类型的维护页面。
Web 上的维护页面示例
维护页面在很长一段时间内对您的用户不可见,但它们肯定会影响用户如何看待您的品牌。
服务器生成的丑陋错误页面会对您的品牌形象产生不利影响。另一方面,创意维护页面可以令人难忘,并在用户心中强化您的品牌形象。
以下是一些流行品牌如何使用其维护模式页面来实现此目的的示例。
1.短而甜
与其向用户详细解释正在发生的事情,不如保持简短和简单。这种方法避免了用户之间的混淆并有效地传递信息。
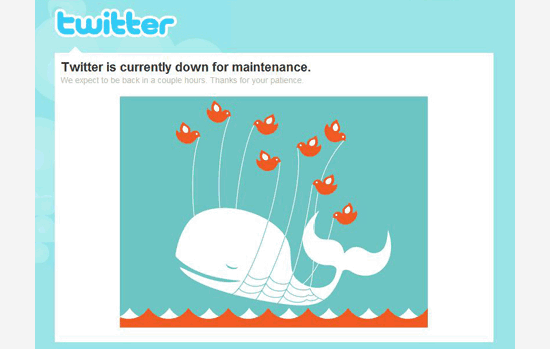
最好的例子之一可能是 Twitter 著名的“失败鲸鱼”。

这个著名的插图有很多变体。一段时间以来,Twitter 还使用 Fail Whale 作为他们的产能过剩页面和404 错误页面。
这让他们的用户感到困惑,因为错误消息没有正确传达问题。您应该始终使用不同的页面作为 404 错误模板。以下是一些出色的404 页面示例。
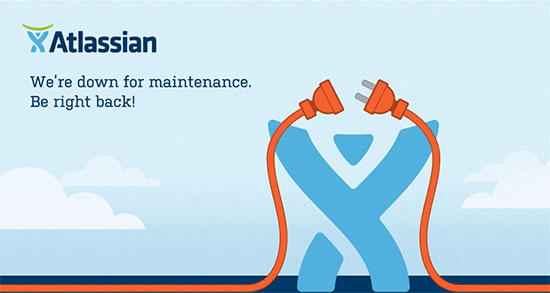
另一个简短的例子是 Atlassian 的维护页面。

2. 富有同情心
当用户想要访问他们最喜欢的网站而他们不能访问时,这令人沮丧。您需要承认维护带来的不便,对给您带来的麻烦表示歉意,并承诺您正在努力尽快恢复网站。
从 GitHub 查看此维护页面。它以道歉开始,然后为用户提供检查状态的方法。

3. 幽默风趣
停机时间很烦人,您的用户可能会对此感到愤怒。一点幽默可以大有帮助。
以下是 Product Hunt 在其维护页面上使用猫双关语的方式。

Patreon 使用了他们的吉祥物,如果你仔细观察,你会发现小狐狸出了点小意外。

Tumblr 使用了从国际空间站看到的地球照片及其维护模式信息。

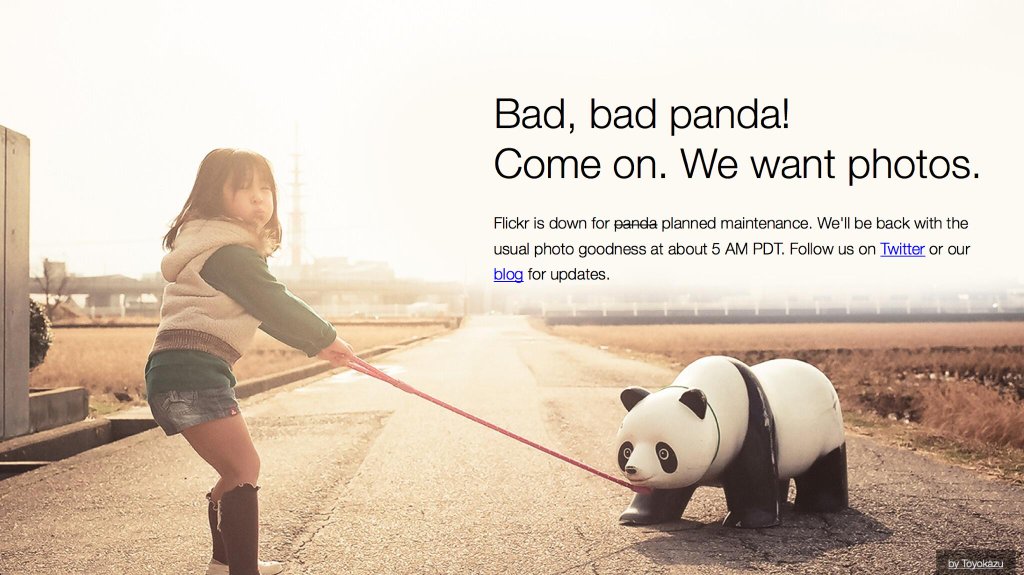
Flickr 将这张图片用于他们的维护页面。

4. 熟悉的外观和感觉
使用您品牌的徽标、颜色和样式可以使维护页面更加有效。与您的实时网站不同,用户的注意力更集中在信息上,这是建立品牌认知度的好机会。
苹果在这方面做得很好。

5.回归倒计时
在您的维护页面中添加倒数计时器使其看起来更加生动。它还可以在您的用户中建立预期。
但是,如果您不想添加计时器,您仍然可以添加您的网站预计重新上线的时间。
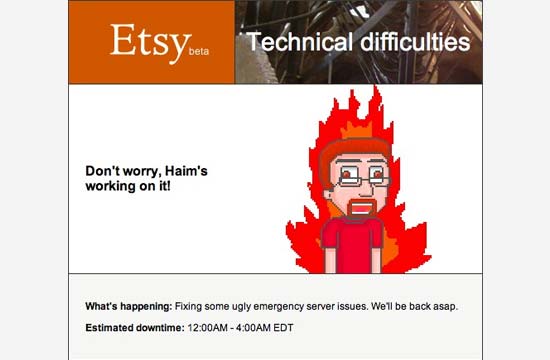
这是 Etsy 如何在其维护页面上执行此操作的示例。

6. 进展和更新
大多数流行的网站在定期维护期间使用 Twitter 来保持用户更新。其中一些还在维护页面上添加了状态更新。
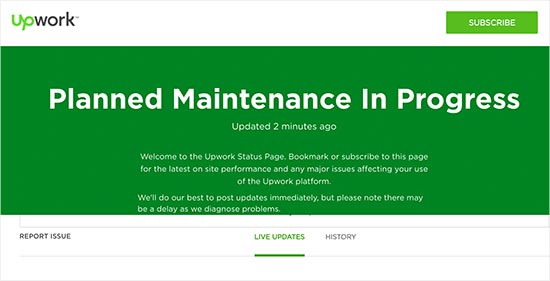
这是 Upwork 如何将实时更新添加到其维护页面的示例。

WordPress 网站的定期维护提示
在实时网站上工作时,您的网站每关闭一分钟就会失去访问者和潜在客户。这里有一些技巧可以帮助您更有效地做到这一点。
1. 查看您的Google Analytics(分析)报告以找出您网站上最不忙的时间,然后将其用于维护。
2. 提前向您的电子邮件列表发送有关维护计划的电子邮件。这样您的普通用户就不会感到意外。
3. 确保您的维护页面为用户提供使用 Twitter、Facebook 等更快捷的联系方式。
4. 最重要的是,确保您的网站尽快重新上线。
我们希望本文能帮助您找到维护页面的灵感。您可能还想查看我们的指南,了解如何在 WordPress 中创建漂亮的即将推出的页面。