您想改进您的联系表单页面设计吗?良好的联系表单页面设计会鼓励更多用户与您联系,从而提高您的转化率。在本文中,我们将向您展示良好的联系表单页面设计的最佳实践以及它们如此有用的原因。

为什么一个好的联系表单页面如此重要?
联系表格页面是所有网站的必备品。无论您是运行个人博客还是商业网站,联系表单页面都可以帮助用户在访问您的网站时随时与您联系。
与社交媒体不同,联系表格允许用户私下与您交流,从而建立信心并完成销售。
许多网站所有者通常不太关注他们的联系页面。大多数人只是添加一个联系表格,然后忘记它。
如果您没有从网站上的联系页面获得足够的潜在客户,请继续阅读,因为我们将向您展示如何优化您的联系页面以进行转化。
如何在 WordPress 中创建联系表单页面?
WordPress 没有内置的联系表单页面。您将需要一个联系表单插件来创建一个表单,然后将其添加到您的联系页面。
我们建议使用WPForms。我们的团队将其创建为最适合初学者的 WordPress 联系表单插件。WPForms的免费版本可在 WordPress.org 官方插件目录中找到。
有关完整的分步说明,请参阅我们关于如何在 WordPress 中创建联系表单的指南。
现在您已经创建了一个联系表单,让我们来看看可以帮助您提高转化率的联系表单页面设计的最佳实践。
1. 确保您的联系表有效
通常WordPress 托管服务提供商的邮件功能配置不当,这会阻止您的联系表单插件发送电子邮件通知。
如果您使用的是专业版WPForms,那么您仍然可以在 WordPress 管理区域内看到表单条目。但是,如果您使用的是免费的联系表格插件,那么您甚至不会注意到您的表格不起作用。
向您的 WordPress 站点添加联系表单后,重要的是通过发送测试提交来确保它正常工作。
如果您没有收到电子邮件通知,请按照我们指南中有关如何修复 WordPress 不发送电子邮件问题的说明进行操作。

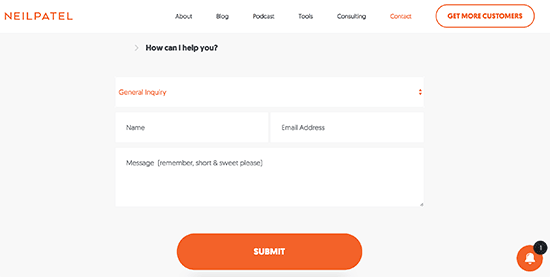
2.避免联系表中不必要的字段
您可以根据需要在联系表单中添加任意数量的字段。但是,您添加到联系表单中的每个附加字段都会使您的用户填写它们更加耗时。
这就是为什么我们建议将您的联系表单字段保持在最低级别,并且只添加真正帮助您更好地理解用户问题的字段。
现在,如果您必须创建更长的表单,那么您需要查看本文末尾的奖励提示,这将帮助您减少表单放弃。

(来源:尼尔帕特尔)
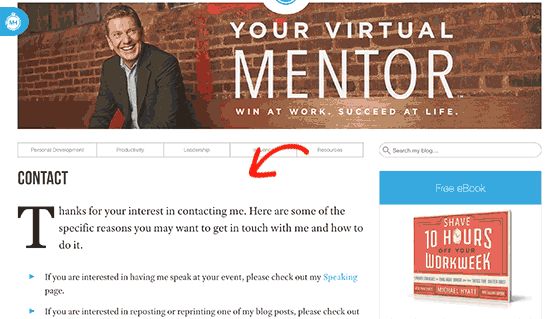
3. 解释为什么用户应该联系你
您的联系表单页面应该是对用户的邀请和欢迎。问候,然后是欢迎信息可以使它看起来更有礼貌和乐于助人。让用户知道您可以帮助他们解决什么样的问题。

(来源:迈克尔·凯悦)
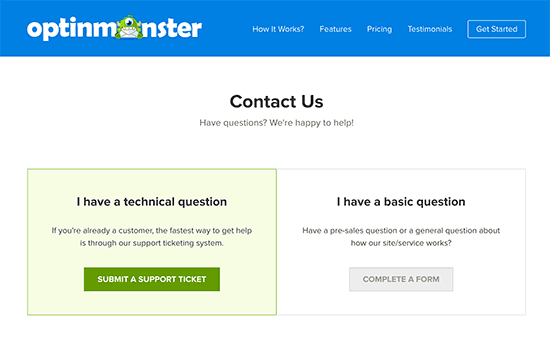
如果您为不同的部门提供不同的页面,请为用户指明正确的方向。例如,您可以指示现有客户支持或来宾博主为我们写表格。

(来源:OptinMonster)
4. 提供其他联系方式
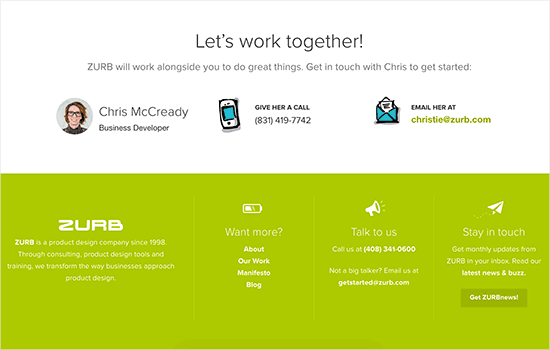
将表单添加到您的联系页面是用户向您发送消息的最便捷方式。但是,添加替代联系方式可以帮助用户确定最适合他们的方式。
您可以添加电子邮件地址、WhatsApp 或电话号码作为替代联系方式。

(来源:ZURB)
5. 添加社交媒体资料
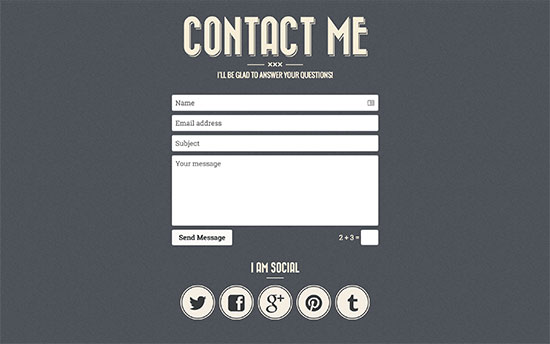
虽然大多数用户希望私下与您联系,但有些用户可能更喜欢在 Facebook 或 Twitter 上与您联系。您可以将社交媒体按钮添加到您的联系表单页面,作为用户与您联系的另一种方式。

(来源:复古组合)
6.添加地址和地图
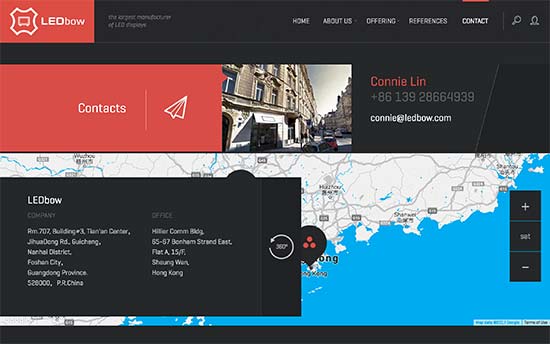
在地图上添加地址和位置有助于提高用户对在线业务的信心。即使您没有实体店或办公室,用户也可以在知道您所在的位置时感到安心。

(来源:LEDbow)
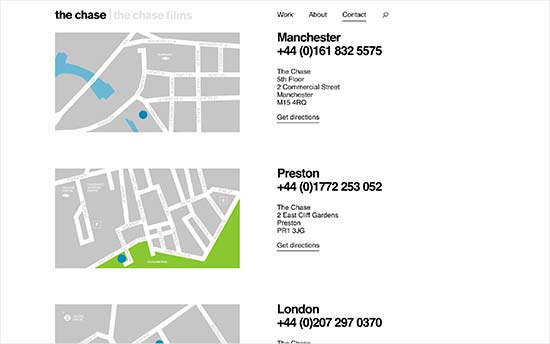
如果您在不同的城市或国家有多个地点,那么添加所有地点会使您的联系表单页面更加有用。

(来源:大通)
7. 添加常见问题和资源链接
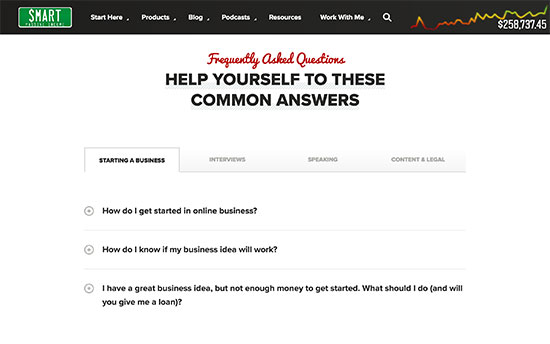
一段时间后,您会意识到您的许多用户都会提出类似的问题。您可以通过添加常见问题解答部分来帮助他们节省一些时间并直接在您的联系页面上回答这些问题。

(来源:Smart Passive Income)
8.优化您的表单确认页面
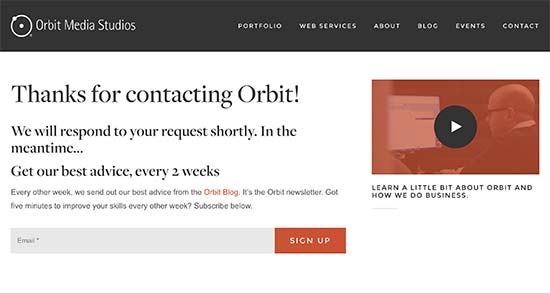
提交表单后,大多数联系表单插件允许您向用户显示确认消息或将他们重定向到不同的页面。
重定向用户让您有机会向他们展示您最有用的资源,例如您最受欢迎的内容或提供折扣代码。

(来源:轨道传媒)
9. 要求用户加入您的电子邮件列表
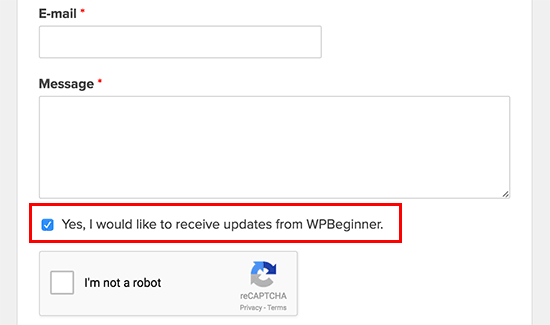
您的用户在填写表格时需要添加他们的电子邮件地址。您也可以添加一个复选框以要求他们也加入您的电子邮件列表。
如果您还没有建立电子邮件列表,请参阅我们的指南,了解为什么建立电子邮件列表如此重要。

(来源:WPBeginner)
10. 添加团队照片
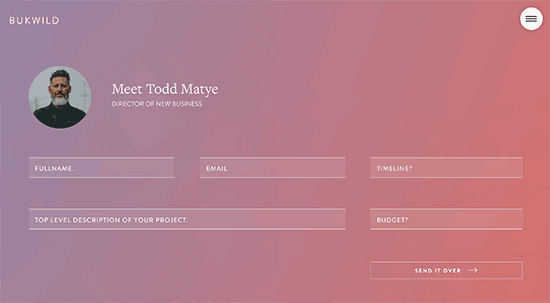
在联系页面上添加您的团队成员和员工的照片,使其更加风度翩翩和热情好客。它可以确保他们在您的联系表单页面后面有真实的人来回答他们的问题。

(来源:Bukwild)
11.让您的联系表页面引人入胜
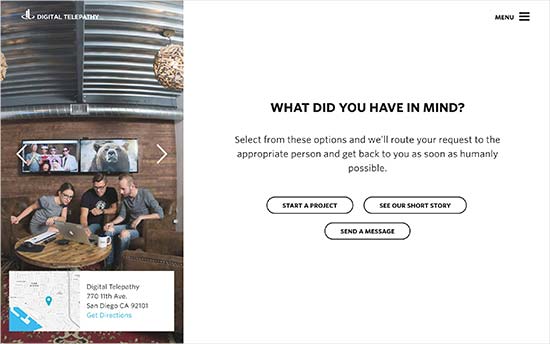
您的联系表格页面不需要很简单。您可以添加办公室、商店或支持团队的照片,以反映您公司的文化和价值观。

(来源:数字心灵感应)
12. 创意联系页面设计
您可能已经注意到,不同网站上的许多联系页面都遵循简单且非常可预测的布局。虽然它可以达到目的,但您可以将其用作脱颖而出的机会。
许多高级 WordPress 主题都带有内置的表单样式。您可以通过添加自定义 CSS或使用CSS Hero之类的插件来自定义这些样式。
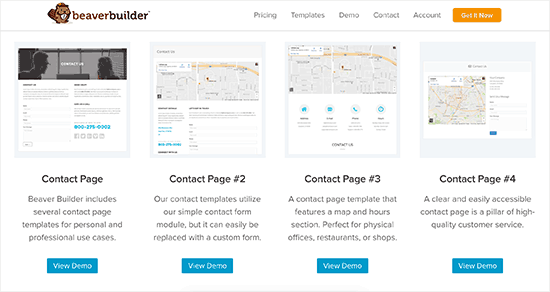
我们建议使用拖放页面构建器插件来创建您的联系表单页面布局。这将使您无需编写任何代码即可灵活地发挥创造力。

(来源:Beaver Builder)
奖励:减少表单放弃
当您创建多页表单或包含大量字段的表单时,您可能会降低转换率。用户通常会在完成整个表单之前感到表格疲劳并离开。
为了对抗表单疲劳,许多高级表单构建器(如 Wufoo 和 WPForms)都带有表单放弃插件。这有助于您从表单中捕获部分条目。
简而言之,它可以帮助您在不增加流量的情况下获得更多潜在客户。
我们希望本文能帮助您了解出色的联系表单页面设计的最佳实践。您可能还想查看我们的分步WordPress SEO 指南以提高您的排名。