如果您今天正在加载 WPBeginner,那么您可能已经注意到我们有一个新的网站设计。考虑到我们的上一个设计是从 2012 年开始的,你们中的很多人会说是时候让 WPBeginner 焕然一新了。我想与您分享我们重新设计过程中的一些见解,我们学到了什么,为什么花了这么长时间,最重要的是新设计中的新功能。
一点背景
我在 2009 年创立了 WPBeginner。在前 3 年,WPBeginner 经历了 4 次重新设计。这占用了大量本可以更好地用于我们的核心任务的资源:
通过我们的工具、团队和培训帮助小型企业成长并与大企业竞争。
在 WPBv4 之后,我把重点放在我们的核心使命上,结果令人惊讶。
在过去的四年中:
我们在WPBeginner 博客上创建了超过一千个免费的 WordPress 教程。
我们在YouTube 频道上添加了 500 多个新视频教程。
我们在WordPress 词汇表中添加了 100 多个术语。
我们推出了OptinMonster——一种将放弃的网站访问者转化为订阅者的工具。我们的 optin 表格每月被查看数十亿次。
我们推出了最强大的 WordPress 画廊解决方案Envira Gallery,以帮助我们的用户轻松创建照片和视频画廊,而不会降低他们的网站速度。
我们推出了Soliloquy一个易于使用的响应式 WordPress 滑块插件,它使性能和用户体验成为第一要务。
我们根据您的反馈和建议推出了WPForms ,这是对初学者最友好的 WordPress 表单插件。
今年早些时候,我们收购了 Yoast Analytics 并将其更名为MonsterInsights。我们正在重写整个插件,以使 Google Analytics 对初学者更容易。
总的来说,我们的插件已被下载超过 1300 万次,并被超过 200 万个网站积极使用。
虽然所有这些都是伟大的成就,但如果我们想继续改进和服务于我们的使命,我们还有一系列新的挑战需要解决。
这让我想到了 WPBeginner v5。
数据设计
在过去的几年中,大多数网站的移动设备使用量都显着增加。这就是为什么我们总是建议大家在开始博客时选择适合移动设备的响应式 WordPress 主题。
这有点讽刺,因为我们自己的网站没有响应。我们在社交媒体上收到了社区中其他 WordPress 设计师和开发人员的很多批评。
有时我们会收到读者的评论,询问为什么 WPBeginner 没有响应。
虽然我了解响应式设计的重要性,但在确定业务任务的优先级时,做出数据驱动的决策更为重要。
2012 年我们推出 WPBv4 设计时,只有不到 2%的观众使用移动设备。
2016 年的今天,这一数字已增至 7% 左右。
与我的其他网站(如List25)相比,这仍然非常低,其中超过 50% 的用户使用移动设备。
但这是有道理的,因为大多数人不会通过移动设备在他们的 WordPress 网站上安装插件。大多数人不会在移动设备上更改代码。大多数人不会尝试在移动设备上修复常见的 WordPress 错误。
这就是为什么让 WPBeginner 响应式不是我们的首要任务。然而,一旦移动使用率超过 5%,我们就开始计划重新设计以解决其他挑战。

我们面临的另一个挑战是现场可用性。随着我们添加更多内容,用户更难找到他们正在寻找的内容。例如,我们有 8 篇文章谈论加速 WordPress,但没有全面的逐步解决方案。
我们查看了 WPBeginner 搜索表单中最常见的搜索查询,以创建全面的分步教程,这些教程现在在设计中迅速突出显示。

我们还通过标题中的全屏搜索覆盖和侧边栏中的附加搜索栏使搜索 WPBeginner 变得更加容易。
展望未来,我们将通过创建创造性地利用 WordPress 标签的内容门户,让用户更容易找到他们正在寻找的内容。
WPBv5 中的新功能
该网站的核心功能保持不变。以下是网站上的一些显着变化:
新的从这里开始页面
如果您是 WPBeginner 的新手,那么您会喜欢新的Start Here 页面
响应式网站设计
WPBeginner 网站现在 100% 响应,因此在所有设备上看起来都很棒。
我们选择坚持使用流行的Genesis 框架来构建我们的自定义子主题。
综合指南
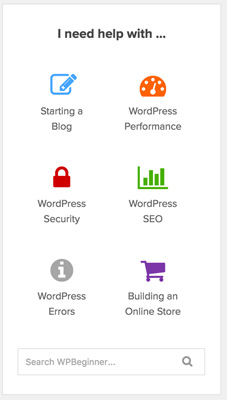
如果您查看每个页面的侧边栏,您会看到一个新部分“我需要帮助…”,其中突出显示了全面的指南,例如如何加速 WordPress、如何提高 WordPress 安全性、如何优化 WordPress SEO等等。
更好地了解我们的产品
在 WPBeginner 人口普查中,我提出的问题之一是命名我们拥有的产品。令人惊讶的是,有多少人不了解我们的产品。在新设计中,我们将更好地突出我们拥有的产品。
这从一个新的高级 WordPress 插件页面开始。
我们还将在侧边栏和时事通讯广告中轮换产品。
FontAwesome 和新字体
您可能会注意到新设计器中使用了图标字体。它叫做FontAwesome,我是 Dave Gandy 作品的忠实粉丝。
我们将他的作品用于我们所有的产品,并且是 FontAwesome 的自豪支持者。
有趣的是,如果您使用 FontAwesome 以及我们的其他属性,您实际上可以将WPBeginner 徽标添加为字体。
在新设计中,我们现在通过 Typekit 使用 Proxima Nova 字体。
新的分享插件
过去,我们使用了浮动社交栏插件的变体。
在 Twitter、Facebook 和其他网站发生变化之后——我觉得是时候为 WPBeginner 创建一个新的共享插件了。
它准确地拉动了 Twitter 的数量,但更重要的是它现在有一个总股数。

我选择停止浮动行为,而是在每个帖子的开头和结尾添加共享按钮。这将有助于在较小的屏幕尺寸上获得更好的用户体验。
新的电子书和选择表格
在每篇文章的底部,您将看到一个新的选择表单来下载我的 WordPress 工具包。这本电子书分享了我们在网站上使用的确切工具。
它与WPBeginner 蓝图不同,因为它只向您展示了我们在 WPBeginner 上使用的内容。
工具包电子书更全面。
我还用MonsterLinks替换了侧边栏选择表单,这是一个两步选择过程。侧边栏 optin 表单的转换率不足以证明房地产的合理性。因此,现在如果您想通过电子邮件订阅,您可以通过单击侧边栏中的电子邮件图标来进行。

下一步是什么
除了前端更改之外,我们还进行了许多后端更改,这将使 WPBeginner 团队在接下来的几个月中轻松创建更全面的指南。
WPBeginner视频会员网站将进行大修。目前它仍在使用旧主题。
我们将把它变成一个 LMS 系统,将初学者视频课程和我们的 500 多个 YouTube 视频集中在一个地方。
该网站的目标是提供更有条理的课程,让用户可以轻松快速地学习 WordPress。
我要感谢大家的支持和反馈。
此致,
Syed Balkhi
WPBeginner 创始人