您想知道什么是 WordPress 子主题以及您是否应该使用一个?
WordPress 子主题让用户和开发人员可以更快地自定义他们的 WordPress 网站。但是,它们具有您可能需要考虑的优点和缺点。
在本文中,我们将解释 WordPress 子主题是什么,并帮助您决定是否应该使用它。

什么是 WordPress 中的儿童主题?
子主题是一个 WordPress 主题,它继承了另一个 WordPress 主题(父主题)的功能、特性和样式。然后,您可以自定义子主题,而无需对父主题进行任何更改。
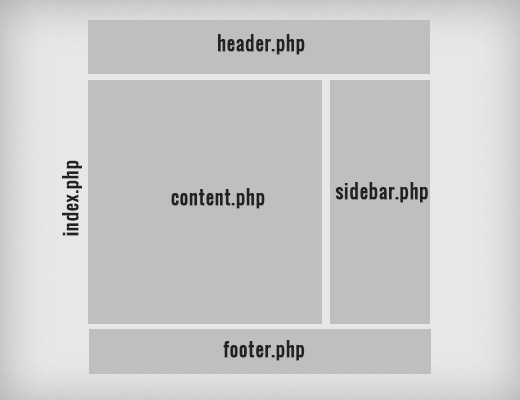
创建子主题可以像创建一个包含两个文件 style.css 和 functions.php 的新文件夹一样简单。它们也可能变得非常复杂,并且具有与父主题一样多的模板文件,甚至更多。
创建子主题的第一步是选择一个好的父主题。您的目标应该是选择一个在外观和功能上与您的目标相近的产品,这样您只需要进行一些更改。
您可以使用任何 WordPress 主题作为父主题,但有些主题比其他主题更合适。例如,主题框架是优秀的父主题。它们包括主题的核心功能,但不包括样式。
这些主题框架允许设计人员和开发人员轻松创建许多不同样式的子主题,而无需重写许多相同的功能。

为什么使用 WordPress 子主题?
使用子主题是自定义WordPress 网站的一种快速有效的方式。设计师和开发人员使用它们来加速他们的开发。
如果您选择了一个好的父主题,那么您可以大大减少创建 WordPress 网站所需的时间。主题框架是一个很好的起点,因为它们提供了很多功能并且易于定制。
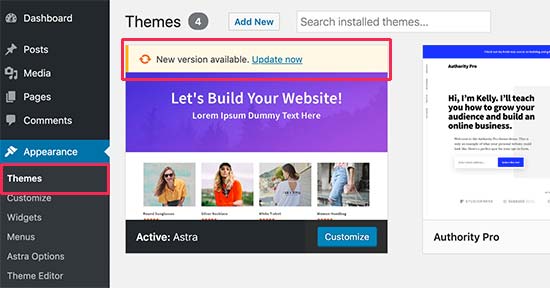
子主题还可以轻松让您的主题保持最新。这是 WordPress 早期的一个严重问题。
通常,当您更新 WordPress 主题时,您会丢失所有自定义设置。但是当您使用子主题时,您的自定义设置会存储在子主题中,并且不会在您更新父主题时丢失。

使用 WordPress 子主题的利弊
像大多数事情一样,使用 WordPress 子主题也有优点和缺点。我们先来看看优点。
优点
安全更新:因为您从不修改父主题,所以当新版本到来时您可以安全地更新它。您的所有自定义设置都保存在子主题中。
易于扩展:建立在强大主题框架上的子主题允许很大的灵活性,而无需编写大量代码。您只需要修改您希望自定义的模板文件和功能。
Fallback Safe:当你创建一个完整的主题时,你需要考虑每一个可能的场景。当您不为子主题中的某些内容编写代码时,父主题的功能可用作后备选项。
缺点
学习曲线:您需要花时间学习父主题,尤其是当您选择了一个具有自己的钩子和过滤器的健壮框架时。然而,这个缺点是暂时的。一旦您知道父主题,您就可以在很短的时间内创建自定义网站。
对父主题的依赖:父主题的开发者可能会放弃主题或放弃您需要的功能。但是,像 Genesis 这样的知名主题框架背后有稳定的业务,并且大多数 WordPress 主题都是开源的,因此即使它们被废弃,您也可以继续使用它们。
使用子主题的优缺点也取决于您用作父主题的主题,所以接下来让我们看一下。
选择一个好的家长主题的重要性
我们经常听到初学者错误地选择了不提供太多功能的父主题。他们最终不得不覆盖大多数父主题文件。
这就是为什么从一开始就选择正确的主题很重要。
假设您选择了一个父主题并决定您不喜欢页脚的外观。因此,您创建了一个新的 footer.php 文件。然后您决定不喜欢标头的外观并创建一个新的 header.php 文件。

不久之后,很明显您不应该将该主题用作父主题。相反,您可以将其用作您自己的自定义主题的入门主题。
另一种选择是选择另一个更接近您需要的主题,因此您不必对您的子主题进行太多更改。
您应该使用 WordPress 子主题吗?
如果您是一名正在学习创建自己的 WordPress 主题的开发人员,那么您可以使用子主题来减少您的开发时间。
开发人员需要在创建高质量主题的同时简化他们的工作流程。创建子主题通常会帮助您实现这一目标。
我们构建的许多网站都是Genesis Theme Framework的子主题。但在某些情况下,我们会构建一个独立的自定义 WordPress 主题,例如当项目非常复杂或非常简单时。
如果您是用户,那么只有当您发现自己不断向主题的 functions.php 文件添加新功能或不断修改其 style.css 文件时,我们才会推荐子主题。
在一次 WordPress 聚会谈话中,其中一位成员向我们询问了添加自定义样式的最佳解决方案。他们想知道是使用子主题还是自定义 CSS 插件更好。
答案取决于您对技术的了解和舒适程度。这还取决于您进行了多少自定义。
如果您只修改几个元素的样式,自定义 CSS 插件就可以正常工作。但是,例如,如果您发现自己更改了整个配色方案,那么您绝对应该考虑使用子主题。

我们希望本教程能帮助您了解 WordPress 子主题是什么,以及创建子主题是否适合您。
您可能还想学习如何选择最好的网页设计软件,或者查看我们的插件列表来扩展您的 WordPress 网站。