您想在 WordPress 中添加换行符,还是调整块之间的行距?在大多数文字处理器中,您可以通过按几次回车键轻松添加额外的空白行空间。您还可以在格式选项的段落之后创建双倍行距。但是,WordPress 块编辑器没有这些按钮。在本文中,我们将向您展示如何在 WordPress 中轻松添加换行符。

在我们开始之前,重要的是要知道行距是由您使用的 WordPress 主题控制的。我们将向您展示如何在块编辑器中添加块之间的空间,然后如果您对结果不满意,我们将介绍如何更改主题中的行距。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在块之间添加双行间距
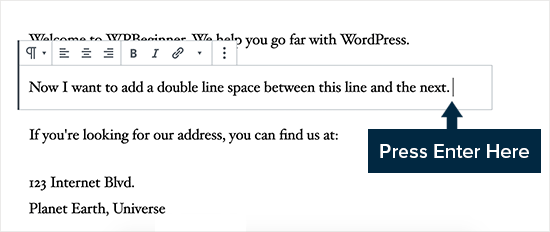
当您按键盘上的“Enter”键添加换行符时,WordPress可视化编辑器会将其视为新段落。这意味着它会自动添加双行空间,前提是您的主题具有它的样式(所有好的 WordPress 主题都这样做)。
因此,只需进入并在该行之后按 Enter,然后在下一行中键入其他内容。

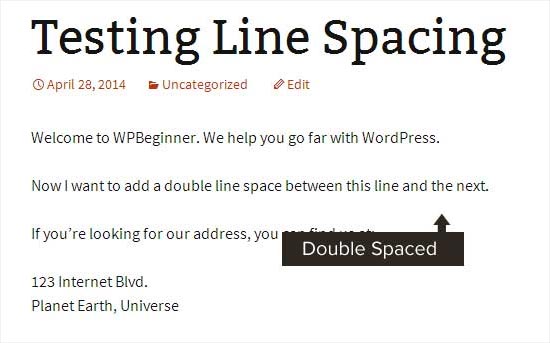
通过简单地这样做,根据您的主题样式,您应该会看到段落之间的明显区别(即双行间距)。

添加单行间距
现在,如果您正在编写类似地址的内容,那么您可能希望它是单行距而不是双行距。

在这种情况下,您需要按 SHIFT + ENTER 键。
这将告诉 WordPress 您想在现有段落中开始新行,因此它需要单行距和双行距。
修改行高和间距
有时即使您在编辑器中添加了正确的行距,它也不会以您希望的方式在主题中显示。
有两种方法可以修复它:
使用插件(简单的方法)
手动使用 CSS 代码(更高级)
我们先来看看简单的方法。
使用插件添加行距
如果您想在不学习代码的情况下对主题进行样式更改,那么使用CSS Hero之类的插件是最好的方法。
CSS Hero可以让您在不知道任何代码的情况下轻松更改 WordPress 网站的设计。

您可以在我们完整的CSS Hero 评论中查看更多详细信息。
如果您想对主题进行更大的更改,例如移动侧边栏或添加页脚,那么拖放页面构建器插件将是一个更好的选择。页面构建器插件还可以让您进行一些小的调整,例如更改字体颜色或在 WordPress 中添加换行符。
不想使用插件,还是只需要进行这一更改?那么手动 CSS 代码选项可能最适合您。
使用 CSS 代码手动更改段落间距
要在没有插件的情况下手动添加换行符,您需要在主题中添加一些CSS。
CSS 基本上类似于 Microsoft Word 中的格式化功能。您将编写一些纯 CSS 代码,而不是单击按钮。它并不像一些初学者想象的那么可怕。如果您只是按照说明进行操作,那么 CSS 很容易理解。
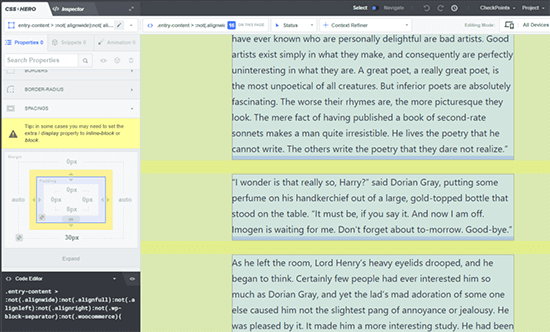
要将自定义 CSS 添加到您的主题中,您需要访问外观 » 自定义页面。这将启动 WordPress 主题定制器,您需要在其中单击左栏中的“其他 CSS”选项卡。

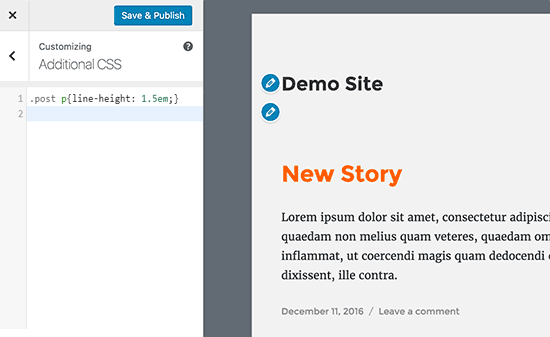
在自定义 CSS 框中,您需要添加以下 CSS 代码:
.post p{line-height: 1.5em;}

上面显示的 CSS 规则会将段落内容的行距更改为 1.5em。Em 是排版的宽度单位。我们正在使用.postWordPress 自动添加到所有帖子内容区域的类,以确保它只影响帖子而不影响其他地方使用的段落。
现在这只改变了单个间距的间距。如果您想更改 WordPress 中的段落间距(即双倍间距),那么您需要添加填充。
.post p { line-height: 1.5em;padding-bottom: 15px;}
随意调整数字以满足您的需求。
我们希望本文能帮助您在 WordPress 中添加换行符。您可能还想查看我们关于掌握 WordPress 可视化编辑器以在 WordPress 中更有效地编写内容的技巧。