您是否希望在 WordPress 中设置 Google Tag Manager?不确定您的 WordPress 网站上是否需要 Google Tag Manager?不用担心。在本文中,我们将向您展示如何在 WordPress 中正确安装和设置 Google Tag Manager 并解释其好处。
什么是谷歌标签管理器?

通常,网站所有者需要添加多个代码片段来跟踪他们的转化、流量并收集其他分析数据。
使用 Google 标记管理器,您可以从一个仪表板轻松添加和管理所有这些脚本。
有用于 Google Analytics、Adwords、DoubleClick 等的内置标签模板。标签管理器还适用于多个第三方分析和跟踪平台。
除此之外,您可以使用自定义 HTML 来添加您自己的跟踪或您想要添加的任何其他代码。
这可以节省您在代码中添加和删除标签的时间,而是从一个简单的仪表板进行管理。更不用说,所有这些脚本都加载在一个脚本中。
话虽如此,让我们开始使用 Google Tag Manager。
为了本文的目的,我们将向您展示如何使用 Google 跟踪代码管理器将 Google Analytics 添加到您的网站。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
入门
请务必注意,本指南适用于自托管的 WordPress.org 网站(请参阅WordPress.com 和 WordPress.org 之间的区别)。如果您没有 WordPress 网站,请参阅我们的WordPress 安装指南来创建一个。
首先,您需要为您的网站创建一个 Google Analytics(分析)帐户(如果您还没有这样做的话)。您可以按照我们如何在 WordPress 中安装 Google Analytics教程中的说明进行操作。
按照“如何注册 Google Analytics”部分中提到的步骤进行操作。当您获得跟踪代码时停止。我们不会直接在 WordPress 中添加跟踪代码,而是使用标签管理器来做到这一点。
设置谷歌标签管理器
现在我们已准备好添加 Google Analytics,下一步是设置 Google Tag Manager。
访问Google Tag Manager网站并使用您在 Google Analytics 中使用的同一 Google 帐户进行注册。
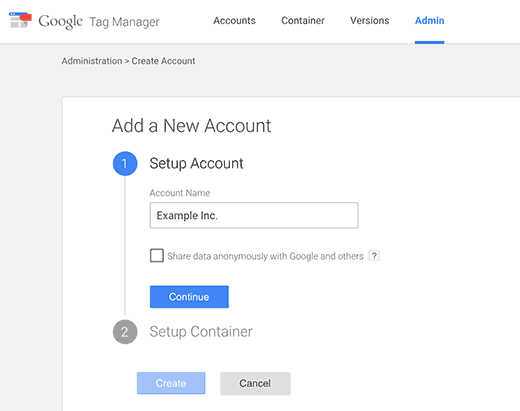
登录后,您将进入添加新帐户页面。只需为您的帐户提供一个名称,然后单击继续按钮。

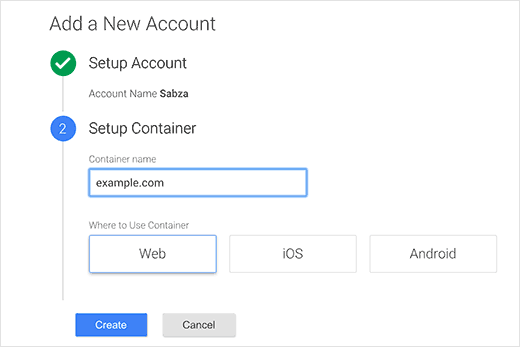
现在您需要向您的帐户添加一个容器。容器可以是 iOS 或 Android 平台上的网站或应用程序。在这种情况下,我们将使用网络。
您可以使用站点的域作为容器名称。您可以为每个帐户添加多个容器。完成后单击创建按钮继续。

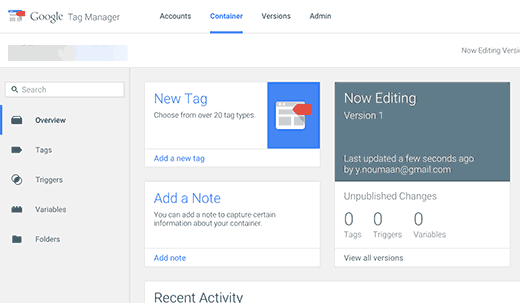
Google 跟踪代码管理器现在将使用容器创建您的帐户,您将看到您的容器仪表板。它看起来像这样:

现在您的 Google 跟踪代码管理器帐户已准备就绪,下一步是添加新代码。您可以通过单击创建新标签来执行此操作。
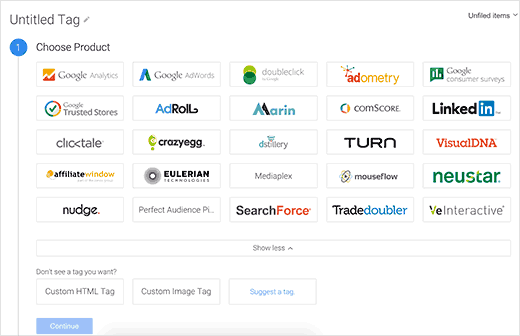
首先,您必须选择一个标签产品。目前有 20 多个集成模板可用。
我们现在会选择 Google Analytics,但您可以随时添加更多标签并根据需要选择不同的产品。您甚至可以单击自定义 HTML 来添加任何其他自定义代码片段。

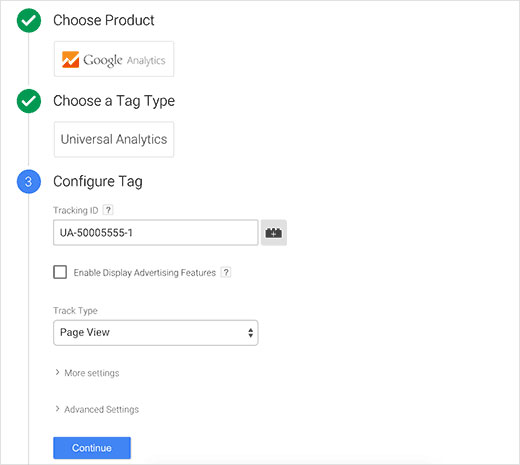
选择 Google Analytics 后,系统会要求您在 Universal Analytics 或 Classic Analytics 之间进行选择。选择通用分析,您将被要求提供您的分析跟踪 ID。
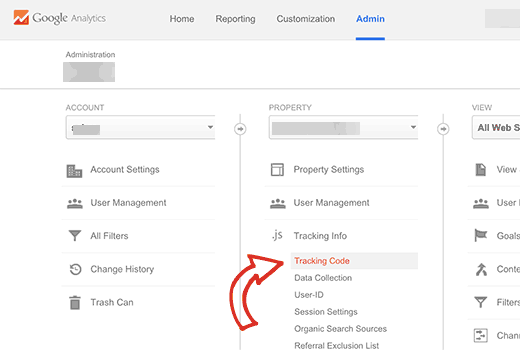
此跟踪 ID 是一个特殊代码,可让 Google 识别您的网站。您可以通过登录您的 Google Analytics(分析)帐户并访问“管理”选项卡来获取此 ID。
为您的站点选择帐户和属性,然后单击跟踪信息将其展开。您将看到跟踪代码链接。

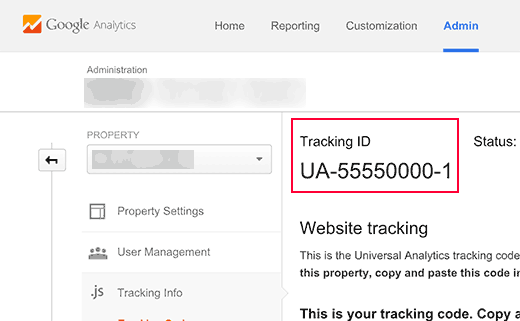
单击跟踪代码将带您进入跟踪代码页面,还会显示您的 UA 跟踪 ID。

复制您的 UA 跟踪 ID 并将其粘贴到 Google 跟踪代码管理器中。在轨道类型下选择页面视图,然后单击继续按钮。

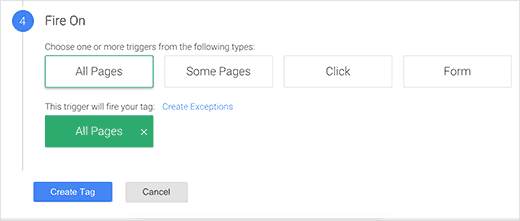
标签配置向导现在将询问您何时触发此标签。选择所有页面,然后单击创建按钮。

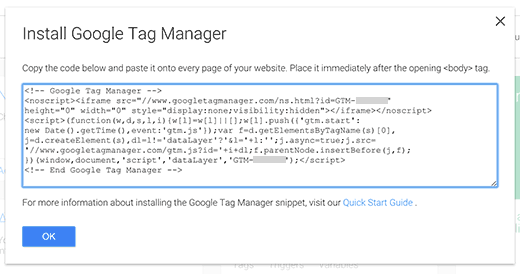
Google 跟踪代码管理器现在将显示您需要添加到 WordPress 网站的跟踪代码。您需要复制此代码。

在 WordPress 中添加标签管理器代码
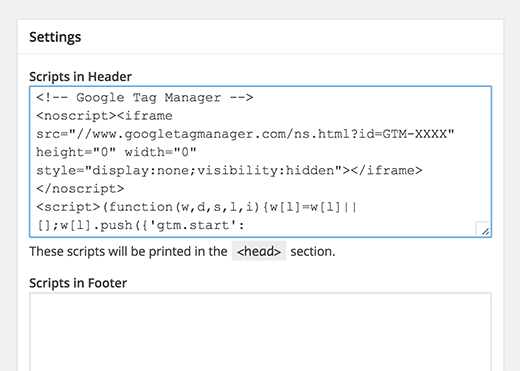
您需要做的第一件事是安装并激活插入页眉和页脚插件。激活后,您需要访问设置»插入页眉和页脚。

将您的标签管理器代码粘贴到标题部分,然后单击保存按钮以存储您的设置。
如果您不想安装插件,您也可以在您的 WordPress 主题或子主题中添加 Google Tag Manager 代码。只需编辑 header.php 模板并将代码粘贴到
标记之后。发布您的容器
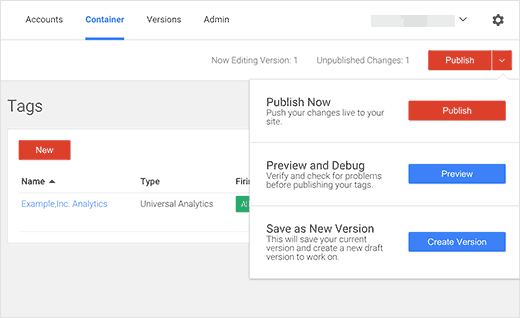
在您发布容器之前,Google 标签管理器中的标签不会生效。访问 Google Tag Manager 仪表板,然后单击发布按钮。

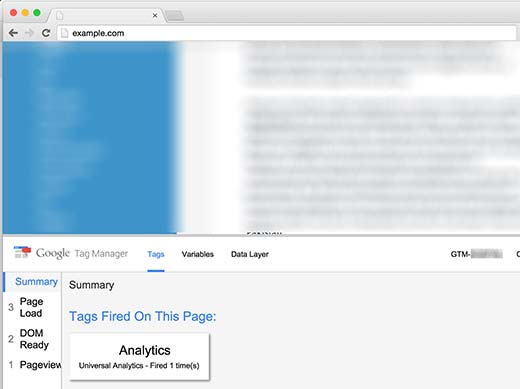
您还可以预览您的网站,Google 跟踪代码管理器会向您显示每次页面浏览时触发的代码。

就是这样,您已经成功地为您的 WordPress 网站安装和设置了 Google Tag Manager。您可能还想查看我们关于WordPress 的 7 种最佳分析解决方案的指南。