您想向您的 WordPress 网站添加特定于站点的插件吗?
特定于站点的插件使您可以轻松地将代码片段添加到您的 WordPress 网站,而无需依赖您的主题。
在本文中,我们将解释如何创建特定于站点的 WordPress 插件以及它的重要性。

什么是特定于站点的 WordPress 插件
特定于站点的 WordPress 插件是一个独立的插件,您可以使用它来添加所有不依赖于主题的自定义片段。
在您的网站上工作时,您经常会发现WordPress 教程要求您将代码添加到主题的functions.php 文件或特定于站点的插件中。
WordPress 不附带特定于站点的插件。您需要创建自己的,然后安装并激活它。
为什么要创建特定于站点的 WordPress 插件?
正如我们之前提到的,您经常会遇到一些教程,其中显示了一些您可以添加到主题的functions.php 文件或特定于站点的插件中的代码。
这些自定义代码可用于添加新的帖子类型、分类法、简码和大量的 hack,以改善您的网站。
如果您将自定义代码添加到主题的函数文件中,那么如果您更新或切换主题,它将消失。您可以创建一个子主题并使用子主题的函数文件来保存您的代码。但是,如果您切换主题,您的代码仍然会消失。
特定于站点的 WordPress 插件允许您轻松地将自定义代码片段添加到您的 WordPress网站,并确保它们与主题无关。它是一个独立的 WordPress 插件,这意味着它不依赖于您的主题,您可以自由更新或切换您的主题。
话虽如此,让我们看看如何使用特定于站点的插件轻松添加自定义代码。我们将向您展示两种方法,您可以选择最适合您的方法(提示方法 #2 对初学者来说更容易)。
方法 1. 手动创建站点特定的 WordPress 插件
方法 2. 使用 WPCode 插件(更简单)
方法 1. 手动创建站点特定的 WordPress 插件
我们知道这对初学者来说可能听起来有点令人讨厌,但我们会尽量让您尽可能简单。
首先,您需要在桌面上创建一个新文件夹,并以您的网站命名,例如 mywebsite-plugin。

现在在您的计算机上打开一个纯文本编辑器,例如记事本或 TextEdit。您需要创建一个新文件并将其保存为 mywebsite-plugin.php 在您桌面上的插件文件夹中。

您的插件文件需要特定的标头代码,以便 WordPress 可以将其识别为插件。继续并将以下代码添加到您的 mywebsite-plugin.php 文件中:
您可以将 example.com 替换为您自己的域名。一旦你这样做了,你的特定于站点的插件就准备好了。
有两种方法可以将特定于站点的插件上传到您的网站。您可以通过 WordPress 管理面板上传或使用 FTP。
1. 从 WordPress 管理区域安装特定于站点的插件
这种方法更简单,推荐给所有用户。
首先,您需要创建站点特定插件文件夹的 zip 文件。
Windows 用户只需右键单击插件文件夹并选择发送到 » 压缩 (zip) 文件夹。

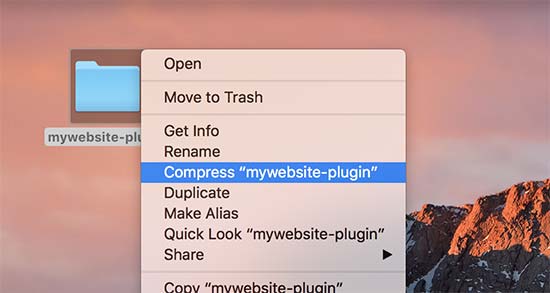
Mac 用户需要右键单击并选择“压缩 mywebsite-plugin”。

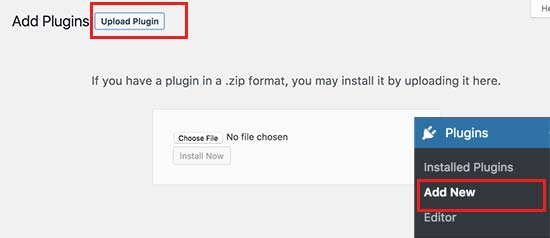
获得插件的 zip 文件后,转到 WordPress 管理区域中的插件 » 添加新页面。
然后单击顶部的“上传插件”按钮。

接下来,单击选择文件按钮以选择您之前创建的 zip 文件,然后单击“立即安装”按钮。
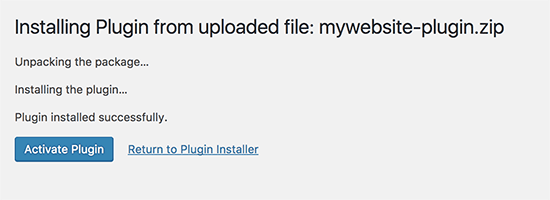
WordPress 现在将为您上传并安装插件。上传后,您需要单击激活按钮以开始使用特定于站点的插件。

2. 通过 FTP 上传您的站点特定的 WordPress 插件
对于此方法,您无需创建 zip 文件。您将通过 FTP 上传插件。
首先,您需要使用FTP 客户端连接到您的网站。
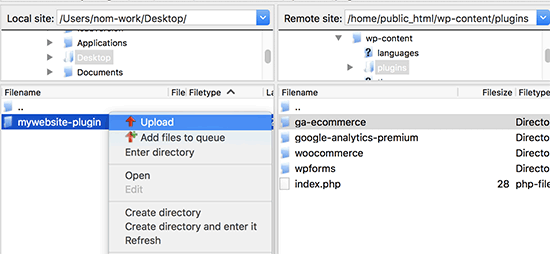
连接后,转到远程站点列下的 /wp-content/plugins/ 文件夹。接下来,您需要选择特定于站点的插件文件夹并将其上传到您的网站。

您的 FTP 客户端现在会将您的站点特定插件文件夹传输到您的 WordPress 网站。这将在您的网站上安装插件。
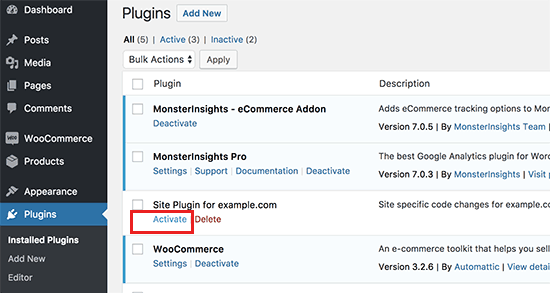
但是,您仍然需要激活插件才能开始使用它。您可以通过转到 WordPress 管理区域内的“插件”页面,然后单击站点特定插件下方的“激活”链接来执行此操作。

就这样。您的特定于站点的插件现在可以使用了。
将自定义代码片段添加到您的站点特定插件
有两种方法可以编辑您的插件并向其添加自定义代码片段。
第一种方法是通过 WordPress 管理区域进行。您可以转到插件»编辑器页面。
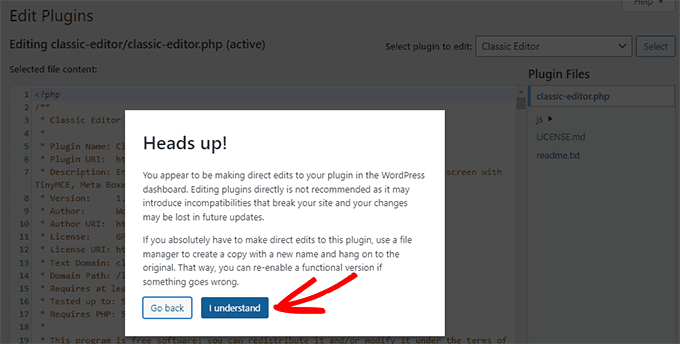
您将看到一条警告消息,您需要单击“我了解”按钮才能继续。或者,如果您想以更安全的方式编辑文件,请跳至下面的第二种方法。

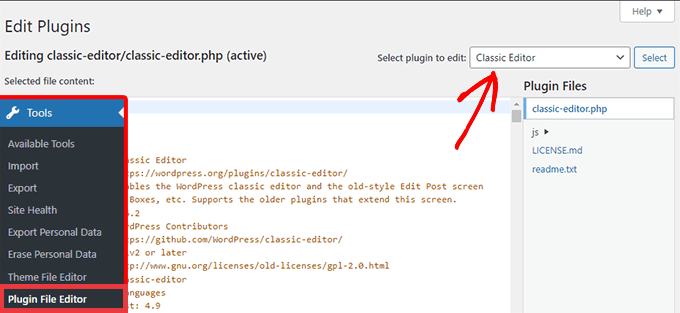
接下来,您需要从标有“选择要编辑的插件”的下拉菜单中选择您的站点特定插件。
编辑器将加载您的插件文件,您将能够在其中添加代码片段。

完成后,单击“更新文件”按钮保存更改。
如果您的代码中缺少某些内容或者它有可能破坏您的网站,那么插件编辑器将自动撤消您的更改。
但是,如果编辑器失败,并且您看到白屏死机,那么您可以使用 FTP 来编辑您的插件文件并撤消这些更改。
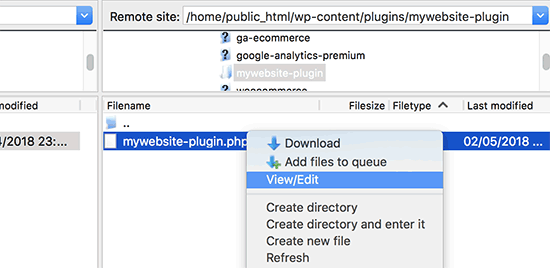
第二种方法是使用 FTP 直接编辑插件文件。只需使用您的 FTP 客户端转到插件文件夹。右键单击插件文件,然后选择查看/编辑文件。

您还可以将插件文件下载到您的计算机,对其进行编辑,然后将其上传回来。
方法 2. 使用 WPCode 插件
这种方法要简单得多,并为您提供了一种更好的方法来使用WPCode管理 WordPress 中的各个代码片段。
您需要做的第一件事是在您的网站上安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
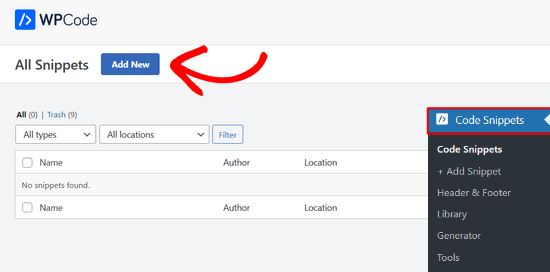
激活后,该插件会将标有“代码片段”的新菜单项添加到您的 WordPress 管理菜单中。单击它会将您带到一个页面,您将在其中管理所有自定义代码。
要添加您的第一个代码片段,请单击“添加新”按钮。

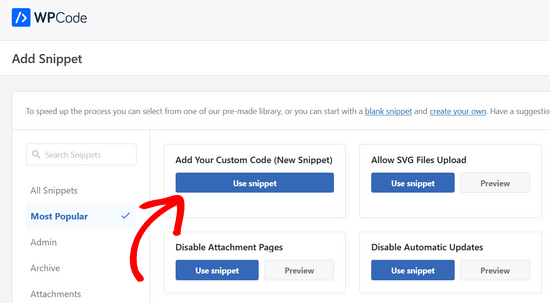
这将带您进入“添加片段”页面。在这里,您可以从预制库中选择代码片段或添加您的自定义代码。
要添加自定义代码,请导航到“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

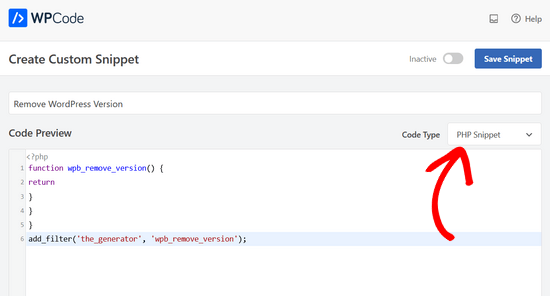
现在,您可以输入自定义代码段的标题。这可以是任何可以帮助您识别代码的东西。
之后,您可以继续将代码片段粘贴到代码框中。您还需要从右侧的 Code Type 下拉列表中选择 PHP Snippet 类型。

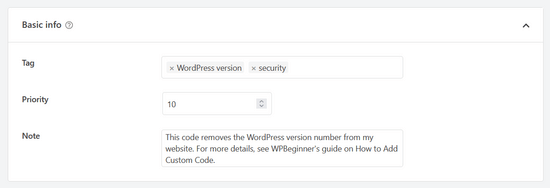
您还可以在“基本信息”部分添加代码注释。
您应该使用此区域写下此代码的作用、您在哪里找到它以及为什么要将它添加到您的网站。这将帮助“未来的你”记住“过去的你”为什么添加此代码。

您还可以选择为代码片段分配标签,这有助于按主题和功能组织代码片段。
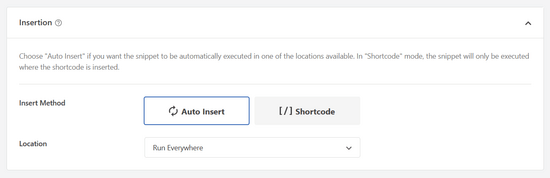
该插件还允许您选择运行代码片段的方式。在“插入”部分,您可以选择“自动插入”方法以在您的站点上自动插入和执行代码。
您可以从管理区域、前端或任何地方进行选择。如果您不确定,请保留默认的“到处运行”选项。

或者,您可以选择“短代码”方法。使用此方法,不会自动插入片段。保存代码段后,您将获得一个短代码,您可以在网站的任何位置手动插入该短代码。
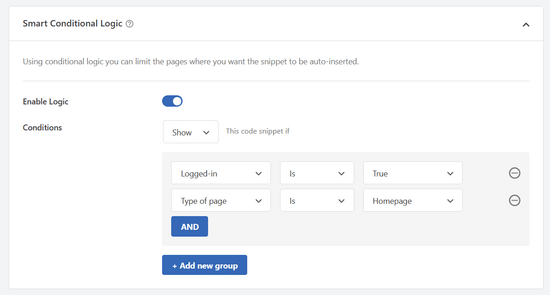
您还可以使用“智能条件逻辑”部分根据一组规则显示或隐藏自动插入的片段。

例如,您可以仅为登录用户加载代码片段、仅在特定页面 URL 上加载 PHP 代码片段、根据页面类型显示代码片段等等。
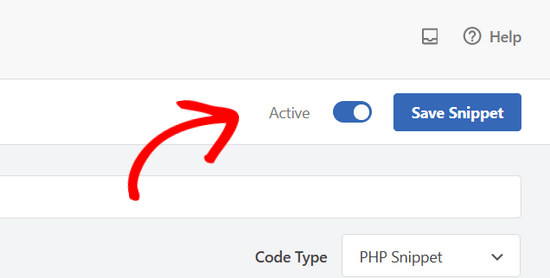
最后,您可以将开关从“非活动”切换到“活动”,然后单击“保存片段”按钮。

如果您只想保存代码片段而不激活它,那么您只能单击“保存片段”按钮。
一旦您保存并激活了代码片段,它将在您的网站上自动生效,如果这是您选择的插入方法。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress中轻松添加自定义代码片段。
我们希望本文能帮助您了解为什么以及如何创建特定于站点的 WordPress 插件。您可能还想查看我们的有用功能文件提示列表和最想要的 WordPress 黑客,以最好地使用您的站点特定插件。