您想将图像添加到 WordPress 的侧边栏小部件吗?默认情况下,WordPress 可以轻松地在您网站的任何位置上传和添加图片。在本文中,我们将向您展示如何在 WordPress 侧边栏小部件中轻松添加图像。我们将分享多种方法,以便您使用最适合您的方法。

视频版
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用图像小部件在 WordPress 中添加图像
在WordPress 侧边栏中添加图像的最简单方法是使用默认的“图像”小部件。
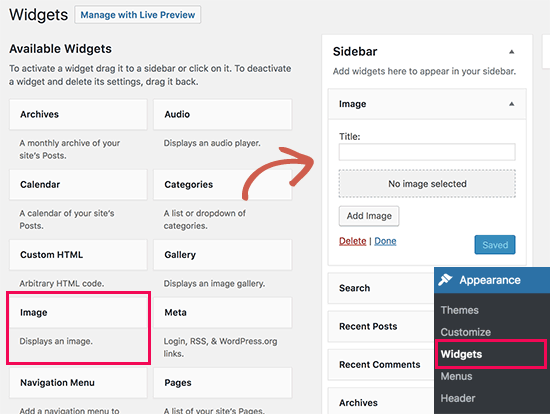
只需转到外观»小部件页面并将“图像”小部件添加到您的侧边栏。如果您以前没有使用过小部件,请参阅我们的指南,了解如何在 WordPress 中添加和使用小部件。

小部件将展开,您将能够看到其设置。
第一个选项是为图像小部件添加标题。之后,单击“添加图像”按钮继续。
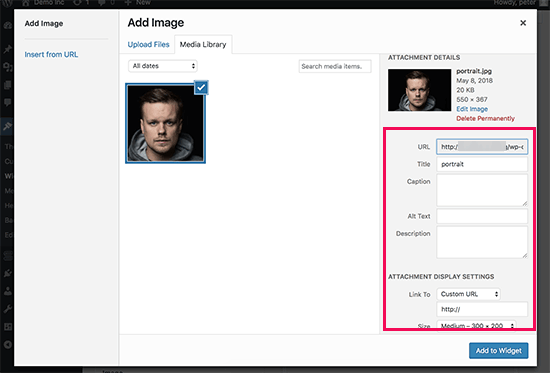
这将打开 WordPress 媒体上传器,您可以在其中单击上传文件按钮上传您的图片或选择您之前上传的图片。

上传图片后,您将在右侧栏中看到图片设置。从这里,您可以为图像提供标题/ALT 文本、添加描述、选择大小,甚至添加链接。
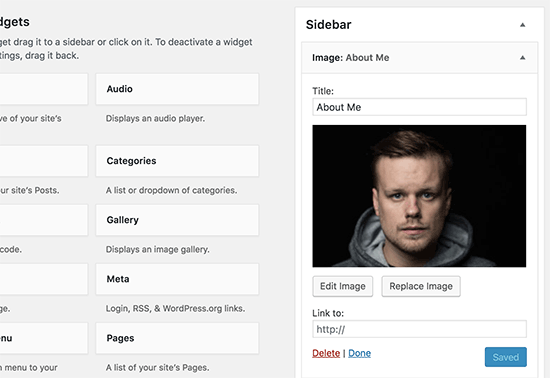
完成后,您可以单击“添加到小部件”按钮以保存更改。您现在将在小部件设置区域内看到图像的预览。

不要忘记单击“保存”按钮来保存您的图像小部件。
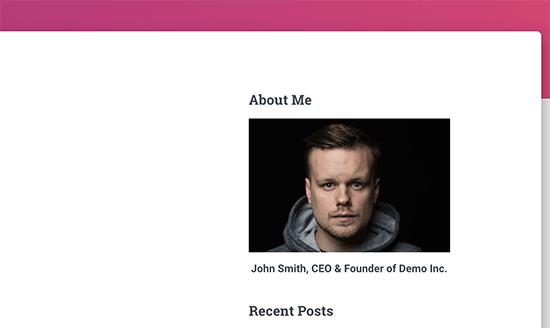
您现在可以访问您的网站以查看 WordPress 博客侧边栏上显示的图像。

使用文本小部件在 WordPress 侧边栏中添加图像
使用默认的“图像”小部件将图像添加到侧边栏非常容易。但是,有时您可能需要添加带有自定义 HTML 的图像或带有格式的文本。在这种情况下,您将需要改用“文本”小部件。
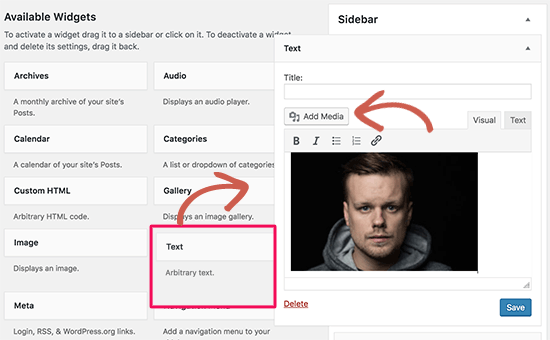
只需转到外观»小部件页面并将“文本”小部件添加到您的侧边栏。在小部件设置下,您将在文本编辑区域上方看到“添加媒体”按钮。

单击该按钮将打开媒体上传器,允许您上传或从媒体库中选择图像。
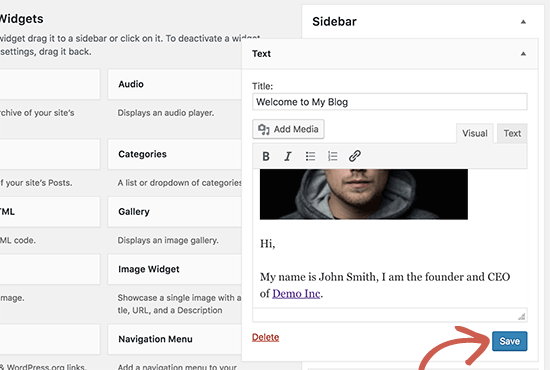
选择图像后,单击“插入帖子”按钮。您现在可以在文本小部件设置中看到图像预览。
您可以继续向文本小部件添加文本和其他元素。文本编辑器中的工具栏为您提供了一些基本的格式化按钮。

完成后,不要忘记单击“保存”按钮来存储您的小部件设置。
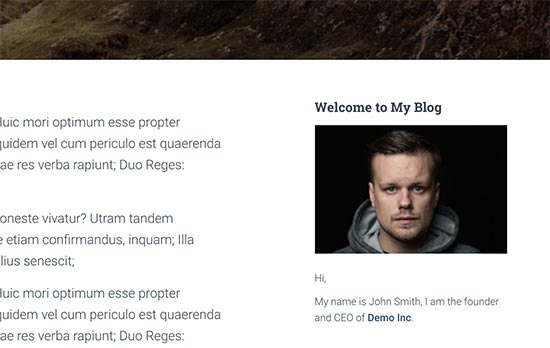
您现在可以访问您的网站以查看运行中的侧边栏图像。

在 WordPress 侧边栏小部件中手动添加图像
在某些情况下,您可能需要向图像添加额外的 HTML 代码。默认文本小部件允许一些非常基本的 HTML,但它可能不适用于高级 HTML 或格式。在这种情况下,您需要手动将图像添加到博客的侧边栏。
首先,您需要将图像上传到您的 WordPress 网站。只需转到媒体»添加新并上传您的图像文件。
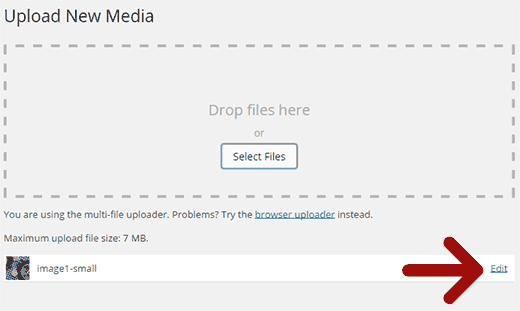
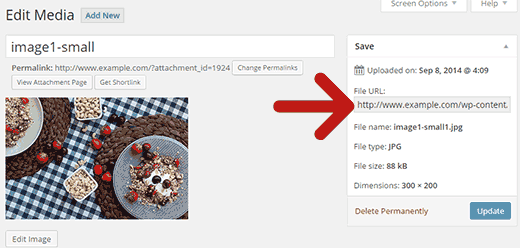
上传图片后,您需要点击图片旁边的编辑链接。

WordPress 现在将带您进入“编辑媒体”页面,您将在屏幕右侧看到图像文件 URL。您需要复制此 URL 并将其粘贴到记事本等文本编辑器中。

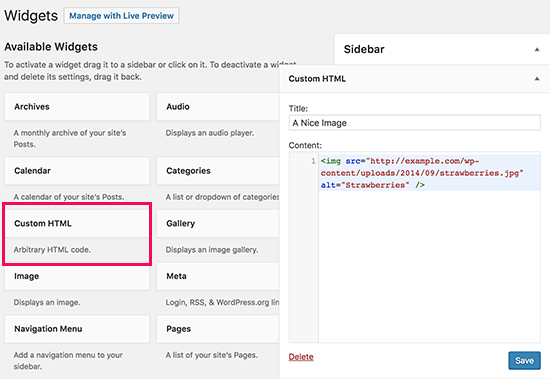
接下来,您需要转到外观»小部件屏幕并将“自定义 HTML”小部件拖放到要显示图像的侧边栏。

在小部件的文本框区域,您需要使用以下代码添加图像:
该img标签在 HTML 中用于显示图像。它需要两个属性,第一个是src定义图像文件位置。您将在此处粘贴之前复制的 URL。
第二个alt是用于为图像提供替代文本。您的最终 img 标签将如下所示:

您需要单击“保存”按钮来存储小部件设置,然后预览您的网站。
使用插件在 WordPress 侧边栏中添加图像
将图像添加到 WordPress 侧边栏的另一种方法是使用插件。这将为您提供更多选项和一个简单的界面,一些初学者可能会发现它比默认的“图像”小部件更容易。
首先,您需要安装并激活Image Widget插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
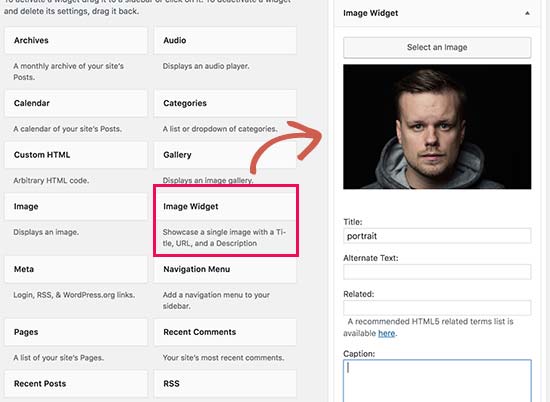
激活后,只需转到外观»小部件页面。您会注意到可用小部件列下标有“图像小部件”的新小部件。只需将此图像小部件拖放到要显示图像的 WordPress 侧边栏即可。

接下来,单击“选择图像”按钮上传图像或从媒体库中选择一个。之后,您需要单击“插入到小部件”按钮,您将在小部件设置下看到图像预览。
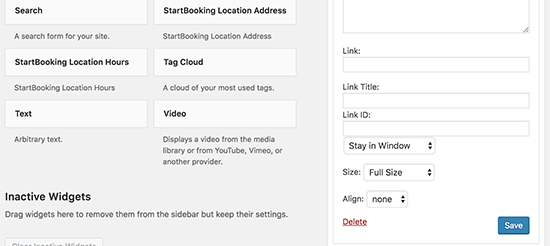
您可以为图像添加标题、替代文本、链接和标题。您还可以从可用选项列表中选择图像尺寸。

满意后,只需单击“保存”按钮即可保存图像小部件。就是这样,您现在可以访问您的网站并查看侧边栏中显示的图像。
我们希望本文能帮助您在 WordPress 侧边栏小部件中添加图像。如果您遇到问题,请不要忘记查看我们的指南,了解如何修复 WordPress 中的常见图像问题。